Tiens, des astuces utiles dans photoshop pour le webdesign (incluant la réponse à ta question !) :
Redimensionner/positionner précisément une sélection/un objet :
Spoiler (cliquez pour afficher)
ctrl+T permet de transformer l'objet sélectionné, et pour transformer une sélection, on fait "clic droit > transformer la sélection" (Je ne connais pas le raccourcis)
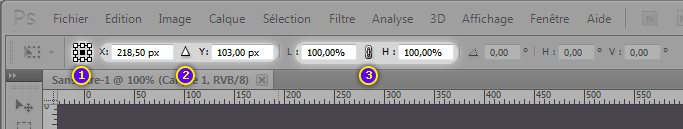
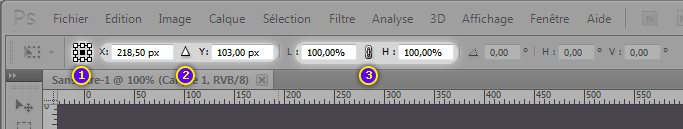
Pour toute les transformations, on a les options/informations correspondant au rectangle de sélection/l'enveloppe rectangulaire de l'objet transformé, affichées en haut comme ça :

 : En cliquant sur le carré qu'on veut, on choisit le point d'origine de la transformation/du déplacement. Si par exemple on choisit le point bas/droite, et qu'on étire en entrant une valeur en (3), l'objet se dilate dans la direction opposée au point, le point choisit ici reste fixe. Utile aussi pour connaître les coordonnées du point que l'on veut avec (2). : En cliquant sur le carré qu'on veut, on choisit le point d'origine de la transformation/du déplacement. Si par exemple on choisit le point bas/droite, et qu'on étire en entrant une valeur en (3), l'objet se dilate dans la direction opposée au point, le point choisit ici reste fixe. Utile aussi pour connaître les coordonnées du point que l'on veut avec (2).
 : Ici on entre par défaut les coordonnées absolue de la position, à partir du point sélectionné en (1), A SAVOIR que le triangle entre X et Y, si on clique dessus, on passe de coordonnée absolue à coordonnée relative, c'est à dire, entrer/voir la distance entre la position initiale et la nouvelle position. : Ici on entre par défaut les coordonnées absolue de la position, à partir du point sélectionné en (1), A SAVOIR que le triangle entre X et Y, si on clique dessus, on passe de coordonnée absolue à coordonnée relative, c'est à dire, entrer/voir la distance entre la position initiale et la nouvelle position.
 : Ici on entre la nouvelle taille, en précisant px pour pixel, et % pour un pourcentage (unité par défaut) (Il y a aussi le cm et compagnie). A SAVOIR que la chaîne entre X et Y, si on clique dessus, on garde la proportion entre X et Y. : Ici on entre la nouvelle taille, en précisant px pour pixel, et % pour un pourcentage (unité par défaut) (Il y a aussi le cm et compagnie). A SAVOIR que la chaîne entre X et Y, si on clique dessus, on garde la proportion entre X et Y.
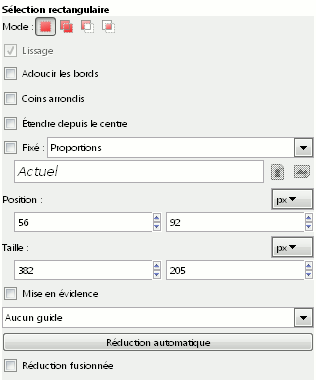
Mesurer en un clic (Ou tout simplement voir la taille du rectangle qu'on fait, et la position de la souris)
Spoiler (cliquez pour afficher)
Une manière rapide de récupérer des dimensions, est d'utiliser un outil à deux points, comme :
- l'outil "Tranche" (C (ou shift+C, pour défiler les différents outils du raccourcit C))
- l'outil "Rectangle de sélection" (M (ou shift+M))
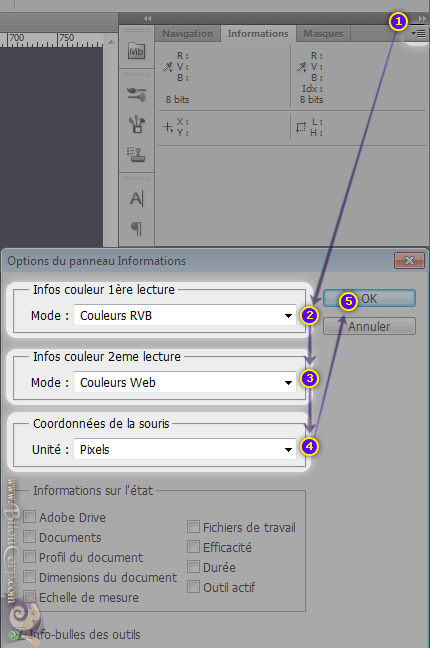
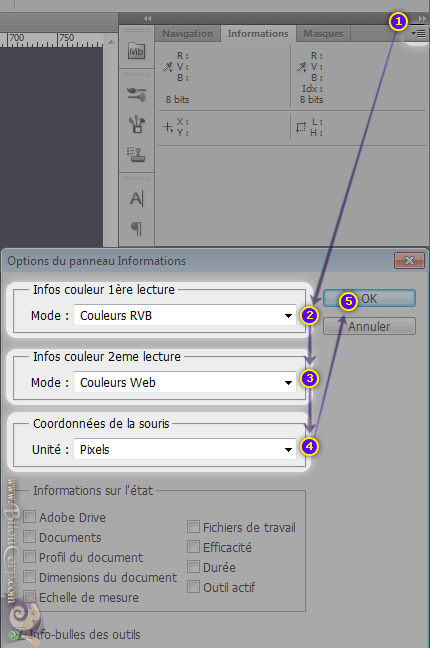
Une fois que vous faites un joli rectangle (et même pendant que vous le faites), vous pouvez récupérer sa largeur et sa hauteur dans l'unité que vous voulez, grâce au panneau "information" de photoshop (Fenêtre > Information, ou simplement F8)
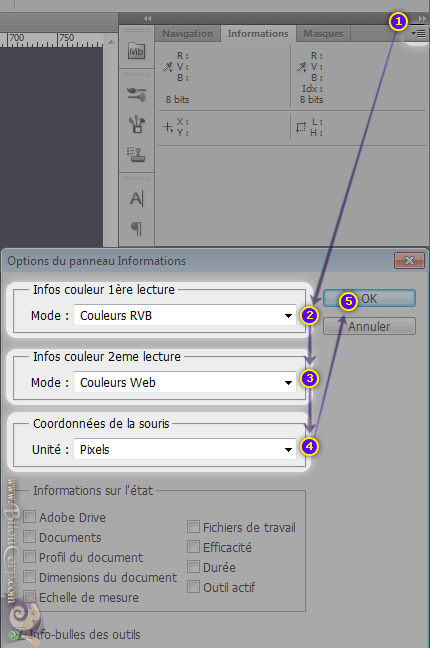
Il suffit de bien choisir l'unité "Pixel" dans "Coordonnées de la souris"

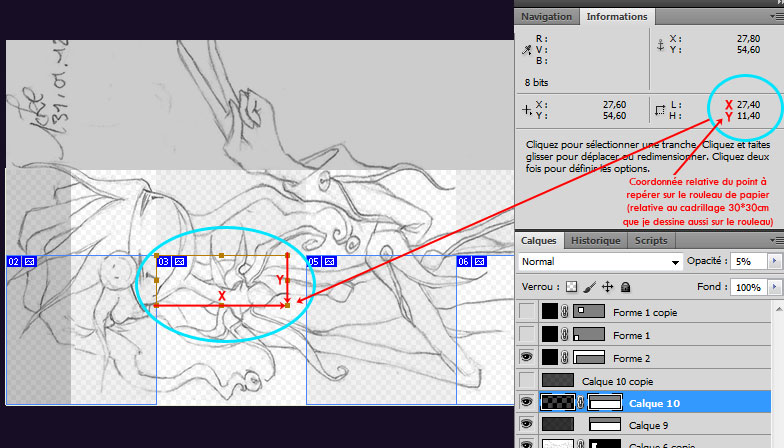
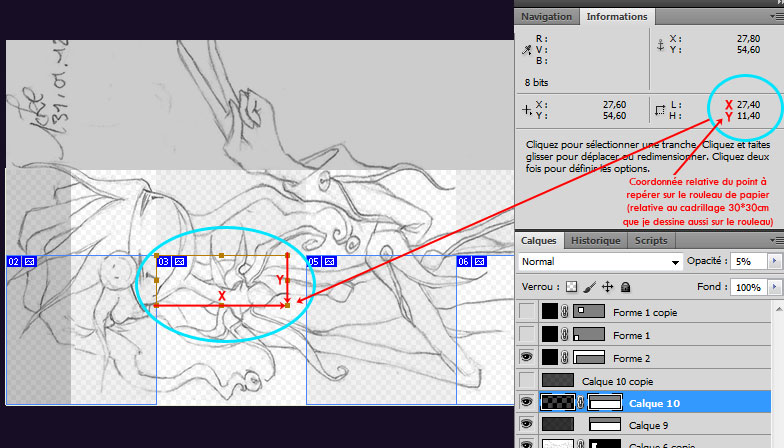
Exemple d'utilisation du truc, où je mesure des coordonnées en cm sur un dessin scanné pour le redessiner en géant sur un rouleau de papier, en dessinant au préalable les points que je récupère ainsi pour me repérer et ne pas exploser les proportions :

Récupérer le code d'une couleur en un survol :
Spoiler (cliquez pour afficher)
Vous utilisez l'outil "Pipette" (I), et vous allez dans le sélecteur de couleur pour copier le code d'une couleur ?
Mais ce bon vieux panneau "Informations" vous affiche déjà ça, directement à partir de la position de votre souris sur le document, sans qu'il soit nécessaire de changer d'outil !
Il suffit de bien choisir "Couleurs web" dans "Infos couleurs 1ère lecture" ou "Infos couleurs 2ème lecture"

S'il vous affiche :
R: 48
V: 35
B: 36
Le code est : #483536
Après, c'est sûr que la bonne vieille pipette est parfois plus pratique !
Retrouver un calque/groupe de calque en un clic :
Spoiler (cliquez pour afficher)
Mes fichiers PSD, bien qu'ils soient tout bien organisés, sont quand même très cool pour se perdre !
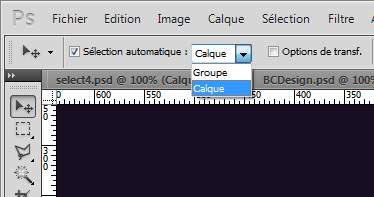
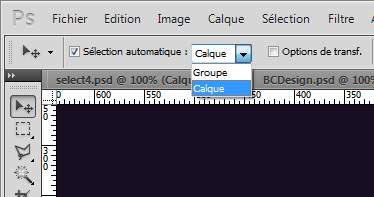
Mais il est impossible de se perdre grâce à l'outil "Déplacement" (V)

Il suffit de cocher la case "Sélection automatique"
Le petit menu déroulant vous permet de choisir entre :
- Sélectionner automatiquement le groupe de calque dans lequel est placé l'objet sur lequel vous avez cliqué.
- Sélectionner automatiquement le calque dans lequel est placé l'objet sur lequel vous avez cliqué.
Si vous ne connaissez pas encore, essayez tout de suite: Il suffira donc de cliquer sur l'élément que vous voulez dans la zone de travail, pour le retrouver parmi les calques.
:!: Attention : Veillez à toujours décocher cette option quand elle ne vous est plus utile, car l'outil "déplacement" devient vite chiant avec, si vous voulez... déplacer !
Et aussi :
Tu remarquera que dans les options du panneau "information" tu as des trucs genre "profil du document" "dimensions du document"... Plein de p'tites choses inutiles !
Configurer une grille :
Edition > Préférences > Repères, grilles et tranches
Raccourcis :
afficher/masquer la grille : ctrl+"
afficher/masquer les repères : ctrl+'
afficher/masquer les règles : ctrl+R
ctrl+shift+T permet de répéter la dernière transformation, si par exemple on fait une transformation juste pour décaler en X relatif d'un carreau sur une grille (fictive ou affichée), on fait plusieurs fois "ctrl+T" pour décaler de plusieurs carreaux. (Genre pour décaler un sprite de 60*60 sur une planche de charset, de 60 en X pour le déplacer sur la frame d'à côté... Ou de 60 en Y pour le déplacer sur la frame en dessous.). Ce qui est plus rapide (presque instantané) qu'un déplacement à la main si comme moi vous avez un ordinateur pourri qui lag sur un gros psd, et qui calcule pendant dix seconde chaque mouvement d'un pixel fait avec l'outil "déplacer". (Quand on a son personnage découpé en 10 calques avec masques vectoriels et style de calque, multiplié 96 fois sur une planche, et qu'on fait plusieurs planches comme ça sur un seul fichier, par exemple...)
Magnétisme qui fait chier :
Affichage > Magnétisme > ... Pour activer/désactiver les magnétismes qu'on veut.
| 
 Chat
Chat























 : En cliquant sur le carré qu'on veut, on choisit le point d'origine de la transformation/du déplacement. Si par exemple on choisit le point bas/droite, et qu'on étire en entrant une valeur en (3), l'objet se dilate dans la direction opposée au point, le point choisit ici reste fixe. Utile aussi pour connaître les coordonnées du point que l'on veut avec (2).
: En cliquant sur le carré qu'on veut, on choisit le point d'origine de la transformation/du déplacement. Si par exemple on choisit le point bas/droite, et qu'on étire en entrant une valeur en (3), l'objet se dilate dans la direction opposée au point, le point choisit ici reste fixe. Utile aussi pour connaître les coordonnées du point que l'on veut avec (2).
 : Ici on entre par défaut les coordonnées absolue de la position, à partir du point sélectionné en (1), A SAVOIR que le triangle entre X et Y, si on clique dessus, on passe de coordonnée absolue à coordonnée relative, c'est à dire, entrer/voir la distance entre la position initiale et la nouvelle position.
: Ici on entre par défaut les coordonnées absolue de la position, à partir du point sélectionné en (1), A SAVOIR que le triangle entre X et Y, si on clique dessus, on passe de coordonnée absolue à coordonnée relative, c'est à dire, entrer/voir la distance entre la position initiale et la nouvelle position.
 : Ici on entre la nouvelle taille, en précisant px pour pixel, et % pour un pourcentage (unité par défaut) (Il y a aussi le cm et compagnie). A SAVOIR que la chaîne entre X et Y, si on clique dessus, on garde la proportion entre X et Y.
: Ici on entre la nouvelle taille, en précisant px pour pixel, et % pour un pourcentage (unité par défaut) (Il y a aussi le cm et compagnie). A SAVOIR que la chaîne entre X et Y, si on clique dessus, on garde la proportion entre X et Y.