|
Bienvenue
visiteur !

|

Statistiques
Liste des
membres
Contact
Mentions légales
405 connectés actuellement
30997418 visiteurs
depuis l'ouverture
1593 visiteurs
aujourd'hui




Partenaires








Tous nos partenaires
Devenir
partenaire
|

Messages postés par gif
Nombre de messages référencés sur Oniromancie (non supprimés): 2111 Aller à la page: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53
Posté dans Forum - [Scripts] Petites questions connes sur les SCRIPTS!! |
|
gif -
posté le 17/05/2020 à 15:28:12. (4782 messages postés) -  |

| Je te proposerai quelque chose ce week-end  . .
Edit : Voila ma proposition.
J'ai implémenté une méthode de rotation depuis la classe Game_Picture. C'est utilisable sur les images du coup et l'on peut choisir n'importe quel point de rotation : (script à placer au dessus de main)
Spoiler (cliquez pour afficher)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
| #==============================================================================
# ** Game_Picture
#------------------------------------------------------------------------------
# This class handles the picture. It's used within the Game_Screen class
# ($game_screen).
#==============================================================================
class Game_Picture
#--------------------------------------------------------------------------
# * Public Instance Variables
#--------------------------------------------------------------------------
attr_reader :origine_X # position originale X de l'image
attr_reader :origine_Y # position originale Y de l'image
attr_reader :point_rotation_X # position de rotation X
attr_reader :point_rotation_Y # position de rotation Y
#--------------------------------------------------------------------------
# * Change Rotation Speed
# a_x : position sur l'axe X du point de rotation
# a_y : position sur l'axe Y du point de rotation
# a_vitesse_rotation : vitesse de rotation (sens anti-horaire) de l'image
#--------------------------------------------------------------------------
def rotate(a_x, a_y, a_vitesse_rotation)
@point_rotation_X = a_x
@point_rotation_Y = a_y
@rotate_speed = a_vitesse_rotation
end
#--------------------------------------------------------------------------
# * Frame Update
#--------------------------------------------------------------------------
def update
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# partie originale de l'update (depuis Game_Picture)
if @duration >= 1
d = @duration
@x = (@x * (d - 1) + @target_x) / d
@y = (@y * (d - 1) + @target_y) / d
@zoom_x = (@zoom_x * (d - 1) + @target_zoom_x) / d
@zoom_y = (@zoom_y * (d - 1) + @target_zoom_y) / d
@opacity = (@opacity * (d - 1) + @target_opacity) / d
@duration -= 1
end
if @tone_duration >= 1
d = @tone_duration
@tone.red = (@tone.red * (d - 1) + @tone_target.red) / d
@tone.green = (@tone.green * (d - 1) + @tone_target.green) / d
@tone.blue = (@tone.blue * (d - 1) + @tone_target.blue) / d
@tone.gray = (@tone.gray * (d - 1) + @tone_target.gray) / d
@tone_duration -= 1
end
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# partie rotation de l'image (on quitte ici si il n'y a pas de rotation
# a faire)
if @rotate_speed == 0
return
end
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# l'idée est simple : effectuer la rotation autour du coin haut gauche
# de l'image, puis translater l'image correctement pour donner l'impression
# qu'elle tourne en fait autour du point de rotation voulu.
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# On recupere au prealable la position originale de l'image
# cette position est necessaire pour les calculs ci-dessous
if (@angle == 0)
@origine_X = @x
@origine_Y = @y
end
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# On determine l'ecart entre le point de rotation et le coin-haut gauche
# de l'image
dX = @point_rotation_X - @origine_X
dY = @point_rotation_Y - @origine_Y
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# On calcul ainsi la distance entre le point de rotation et le coin-haut
# gauche de l'image
d = Math.sqrt(dX*dX + dY*dY)
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# On mesure l'angle formé entre l'axe Y et la droite passant par le coin
# haut gauche et le point de rotation. Cet angle constitue l'offset a
# appliquer lorsque l'on va calculer la position du point de rotation
if (dX > 0 and dY > 0)
angle_Offset = Math.atan(dX.to_f / dY.to_f)
elsif (dX > 0 and dY < 0)
angle_Offset = Math.atan(((-1.0) * dY.to_f) / dX.to_f) + Math::PI / 2.0
elsif (dX < 0 and dY < 0)
angle_Offset = Math.atan(dX.to_f / dY.to_f) + Math::PI
elsif (dX < 0 and dY > 0)
angle_Offset = Math.atan(dY.to_f / ((-1.0) * dX.to_f)) + 3.0 * Math::PI / 2.0
# On prend en compte quelque cas particuliers (si dX ou dY vaut zero)
elsif (dX == 0 and dY >= 0)
angle_Offset = 0
elsif (dX >= 0 and dY == 0)
angle_Offset = Math::PI / 2.0
elsif (dX == 0 and dY < 0)
angle_Offset = Math::PI
else (dX < 0 and dY == 0)
angle_Offset = 3.0 * Math::PI / 2.0
end
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# On applique la rotation de l'image autour de son coin haut gauche
@angle += @rotate_speed / 2.0
while @angle < 0
@angle += 360
end
@angle %= 360
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# On calcul le position du point de rotation
# note : on prend soin de convertir @angle en radian au prealable
angle_Radian = @angle * 2 * Math::PI / 360.0
point_rotation_X = @origine_X + Math.sin(angle_Radian + angle_Offset) * d
point_rotation_Y = @origine_Y + Math.cos(angle_Radian + angle_Offset) * d
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# Si l'on s'arrete ici, l'image va tourner autour de son coin haut gauche
# mais nous connaissons à présent le position du point de rotation, il
# suffit maintenant de translater l'image
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# On determine la translation a appliquer à l'image
dX = point_rotation_X.to_f - @point_rotation_X.to_f
dY = @point_rotation_Y.to_f - point_rotation_Y.to_f
@x = @origine_X.to_f - dX.to_f
@y = @origine_Y.to_f + dY.to_f
end
end |
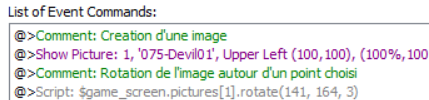
La méthode peut être utilisée par appel de script (depuis un event). Ci-dessous un exemple avec une rotation de l'image autour de son centre :
1
2
3
4
5
6
7
| #--------------------------------------------------------------------------
# * Change la vitesse de rotation de l'image
# a_x : position sur l'axe X du point de rotation
# a_y : position sur l'axe Y du point de rotation
# a_vitesse_rotation : vitesse de rotation (sens anti-horaire) de l'image
#--------------------------------------------------------------------------
$game_screen.pictures[1].rotate(a_x, a_y, a_vitesse_rotation ) |

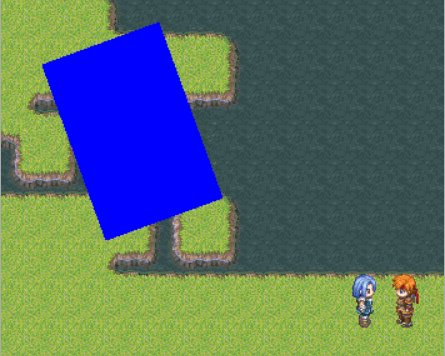
Résultat :

Ça manque d'illustration pour expliquer le processus et les calculs, mais je manque de temps aujourd'hui => je ferrai ça pendant le pont la semaine prochaine.
On part la dessus ?
Edit : ce que ça ne fait pas :
- Translation + rotation en même temps
|
Itch.io | Twitter | Une IA qui génère des sprites de Pokémon | Cochouchou à la coupe du monde ! | le concours hebdomadaire du meilleur screen ! |
Posté dans Forum - [Scripts] Petites questions connes sur les SCRIPTS!! |
|
gif -
posté le 14/05/2020 à 12:49:52. (4782 messages postés) -  |

| Ok, je comprend mieux ce que tu veux faire  . .
Du coup j'ai intégré ça dans la classe Sprite (script à coller au dessus de main) :
Spoiler (cliquez pour afficher)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| #==============================================================================
# ** Sprite_Rotation
#------------------------------------------------------------------------------
# Cette classe permet de faire tourner un sprite depuis son centre
#==============================================================================
class Sprite
#--------------------------------------------------------------------------
# * Rotate_around_center
# angle : angle de rotation (degree, anti-horaire)
#--------------------------------------------------------------------------
def rotate_around_center(angle)
if (self.angle == 0)
@originX = self.x
@originY = self.y
end
# Création de quelques termes utiles
w = self.bitmap.width.to_f # largeur du sprite (axe X)
h = self.bitmap.height.to_f # hauteur du sprite (axe Y)
r = Math.sqrt(w*w + h*h) / 2.0 # dist entre coin haut gauche et centre sprite
originTheta = Math.atan((w/2.0) / (h/ 2.0)) # angle entre hauteur et diagonale
pi=3.14159
# rotation du sprite selon l'angle demandé
self.angle += angle
# Calcul de la position du center du sprite
centreX = @originX + Math.sin(self.angle * 2 * pi / 360.0 + originTheta) * r
centreY = @originY + Math.cos(self.angle * 2 * pi / 360.0 + originTheta) * r
# Calcul de l'offset a appliquer au coin haut gauche
deltaX = centreX.to_f - (@originX + w / 2.0)
deltaY = (@originY + (h / 2.0)) - centreY.to_f
# Mise à jour de la position coin haut gauche
self.x = @originX.to_f - deltaX.to_f
self.y = @originY.to_f + deltaY.to_f
end
end |
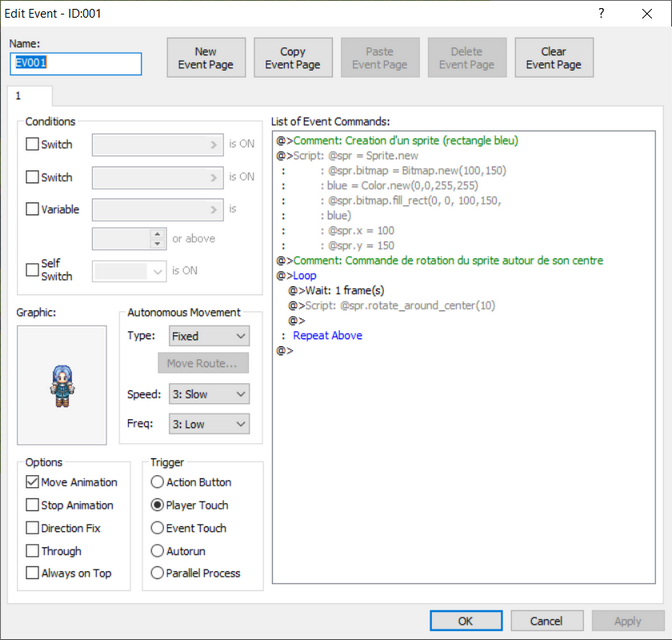
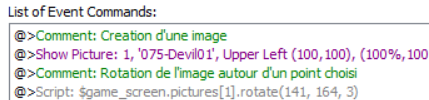
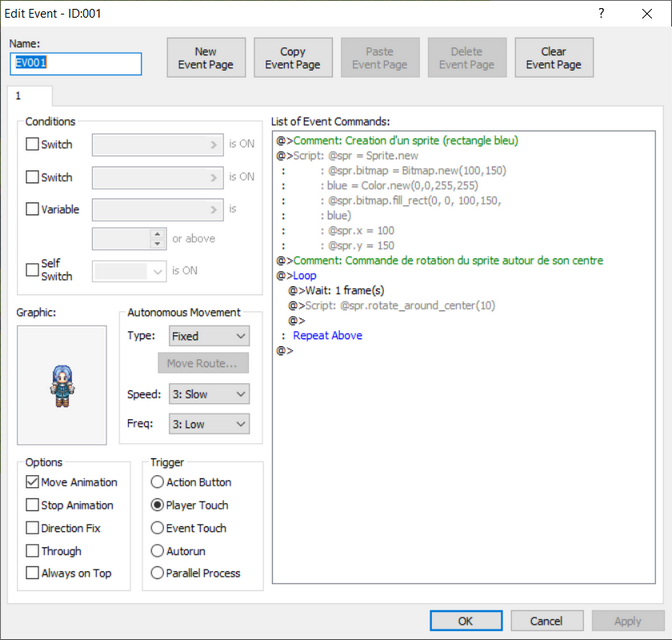
Je l'utilise depuis un event pour l'exemple :

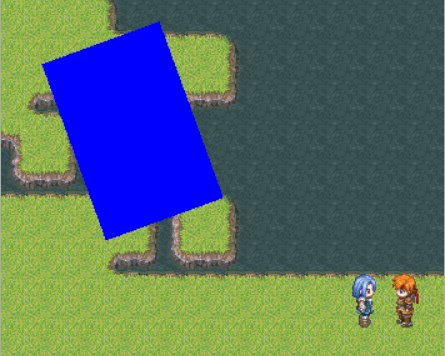
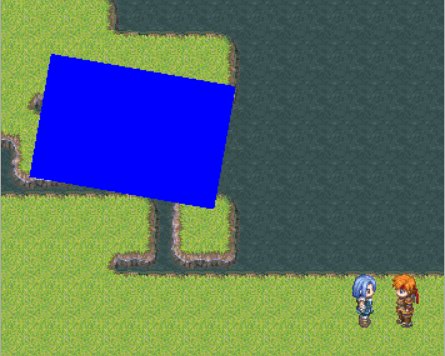
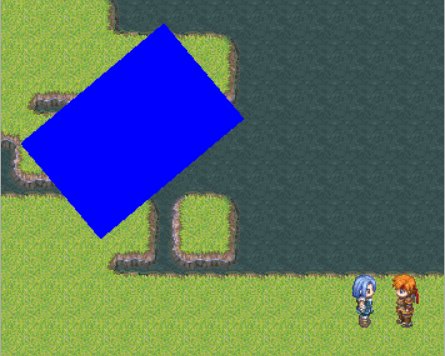
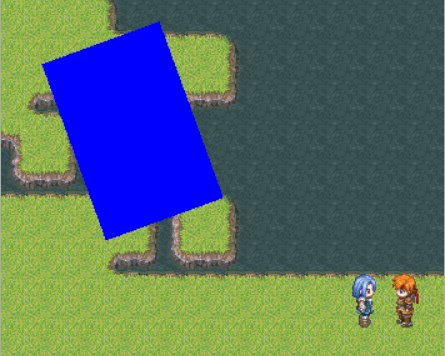
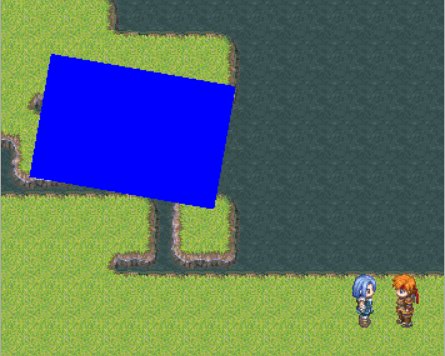
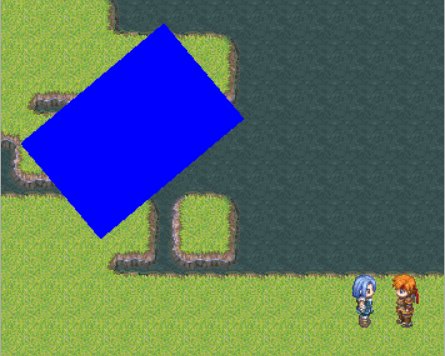
Ca donne ça une fois que je touche l'event :

On peut sûrement faire mieux, bien sur  . .
Veux-tu que je mette à jour le tuto dans ce sens ?
|
Itch.io | Twitter | Une IA qui génère des sprites de Pokémon | Cochouchou à la coupe du monde ! | le concours hebdomadaire du meilleur screen ! |
Posté dans Forum - [Scripts] Petites questions connes sur les SCRIPTS!! |
|
gif -
posté le 14/05/2020 à 10:28:59. (4782 messages postés) -  |

| Ça va dans une méthode de classe oui : il doit y avoir une méthode "update" dans Game_Sprite. J'ai pas RMXP sous la main pour l'instant, si ça marche pas je testerai ce soir (Edit : ou demain  ). ).
C'est vrai que le tuto n'est pas bien clair  . .
Edit : Colle ça dans ton éditeur de script, dans une page vide, ça devrait te donner un exemple duquel tu peux t'inspirer :
EDIT :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| # Créer un nouveau sprite
spriteRotation = Sprite.new
# Position initiale du sprite
spriteRotation.x = 320
spriteRotation.y = 240
spriteRotation.z = 0
# Associer un bitmap faisant la taille de 100*150 pour l'exemple
spriteRotation.bitmap = Bitmap.new(100,150)
# Creation d'une couleur
blue = Color.new(0,0,255,255)
# Création de quelques alias utiles
w = spriteRotation.bitmap.width.to_f # largeur du sprite
h = spriteRotation.bitmap.height.to_f # longueur du sprite
r = Math.sqrt(w*w + h*h) / 2 # dist entre coin haut gauche et centre du sprite
originX = spriteRotation.x # position initiale axe X
originY = spriteRotation.y # position initiale axe Y
originTheta = Math.atan((w/2.0)/(h/2.0)) # angle entre longueur et diagonal
Pi = 3.14159
# Coloriage du sprite
spriteRotation.bitmap.fill_rect(0, 0, w, h, blue)
# angle de rotation (RADIAN)
angle = 0
# boucle infini
loop do
# mise à jour de l'angle de rotation (RADIAN)
angle += 0.05
# Rotation du sprite (conversion RADIAN vers DEGREE)
spriteRotation.angle = angle * 360 / (2 * Pi)
# Calcul de la position du center du sprite
centreX = originX + Math.sin(angle + originTheta) * r
centreY = originY + Math.cos(angle + originTheta) * r
# Calcul de l'offset a appliquer au coin haut gauche
deltaX = centreX - (originX + w / 2.0)
deltaY = (originY + (h / 2.0)) - centreY
# Mise à jour de la position coin haut gauche
spriteRotation.x = originX - deltaX
spriteRotation.y = originY + deltaY
# Mettre à jour les graphiques
Graphics.update
# Mettre à jour les entrés claviers
Input.update
# Sortir de la boucle, Si Echap est appuyé
break if Input.trigger?(Input::B)
end
# Libérer le sprite
spriteRotation.dispose |
|
Itch.io | Twitter | Une IA qui génère des sprites de Pokémon | Cochouchou à la coupe du monde ! | le concours hebdomadaire du meilleur screen ! |
Posté dans Forum - Topic pour proposer vos news ! (voir premier post) |
|
gif -
posté le 09/05/2020 à 17:20:21. (4782 messages postés) -  |

| Salut, j'ai rédigé une article sur une démo  . Y'a-t-il des choses à revoir ? Merci. . Y'a-t-il des choses à revoir ? Merci.
C'est dans la même veine que ça ou ça.
Spoiler (cliquez pour afficher)

Avis aux lecteurs : L'article convient autant aux joueurs qui ont accompli l'aventure qu'à ceux qui n'ont pas encore découvert ce jeu. Aucun spoiler sur le dénouement ne sera révélé, vous pouvez donc lire sans inquiétude.
Bon, j'ai envie de décortiquer un jeu comme une crevette, mais j'ai embarras du choix sur Oniromancie. Déjà, il me faudrait un RPG et de quoi jouer quelques heures quand même. Bon d'accord, mais ça ne filtre pas grand chose... Ah, je sais, je vais choisir parmi la sélection du site !
Hmmm... 
Ok, j'ai trouvé, ça sera un remake. C'est l'occasion de voir si la deuxième fois est meilleure que la première  . .

 Mystic Slayer donc, 1er du nom, a été réalisé par Ephy il y a une dizaine d'année. Ce jeu a déjà été revu plusieurs fois, notamment aux Alex d'or ou il a décroché des belles places : 3ème meilleur jeu en 2011 et meilleur level-design en 2012. Du coup, je vais me concentrer sur l'expérience du remake et rédiger mon avis sur ce que l'on peut améliorer du jeu d'origine. Cela dit, je ne me fais pas trop de soucis quand à la qualité du produit fini (sur RPG-Maker 2000) : c'est bien dans les vieux pots qu'on fait la meilleure soupe.
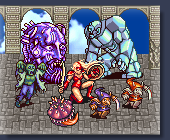
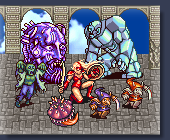
Le remake retrace à ce jour le premier tiers de l'histoire (comptez 2h max). L'acte 1 nous replonge directement dans l'assaut d'un château rempli de zombis et autres gobelins en cosplay de Link. La mise en scène est très lisible mais la surcharge de dialogue (dispensable) vient ralentir le rythme des premières minutes de jeu. Je trouve qu'on gagnerait en dynamisme en condensant le temps de blabla. De plus, pour appuyer l'immédiateté de la situation, pourquoi ne pas démarrer directement au niveau 3 ou 4 ? Après tout, ce premier acte est une mission militaire préparée, et non pas un réveil tranquille dans un village paisible. Pour terminer sur l'expérience et la progression, le gain est trop mou (j'ai fini la démo au niveau 5, arf c'est pas cher payé). Je pense qu'il faudrait juste adapter la courbe d'expérience et rendre équivalent un niveau 40-45 au niveau 20 actuel (ce serait juste une question de ressenti de joueur, généralement habitué à un autre rythme). Enfin, concernant la réalisation, effectivement très travaillée, j'aurais peut-être choisi un autre style de transition que les zooms entre chaque map / pièce (plutôt à réserver sur la map-monde ?).

 L'histoire est (pour ce que propose la démo) assez linéaire et les mécaniques de jeu tournent principalement autour des combats. Le cœur du remake final se trouvera certainement ici, à coup de nouveautés (j'ai hâte d'avoir la suite de la démo entre les mains juste pour ça). Il ne faudrait pas non plus que ça devienne la foire à la saucisse  . .
Petite parenthèse : étant donné la qualité du level-design, j'ai préféré les explorations des donjons aux mêlées à répétition (le rythme des combats est à bien doser pour éviter la sensation de hoquet). Le premier donjon (château insulaire) est un très bon exemple de qualité : on percute tout de suite ce qu'il faut faire pour ouvrir la voie. Les ennemis y sont variés et certains on même leur petit nom unique en plus d'une interaction. Ne serait-ce d'ailleurs pas une bonne conclusion que d'y désactiver les combats aléatoire une fois le boss vaincu ?
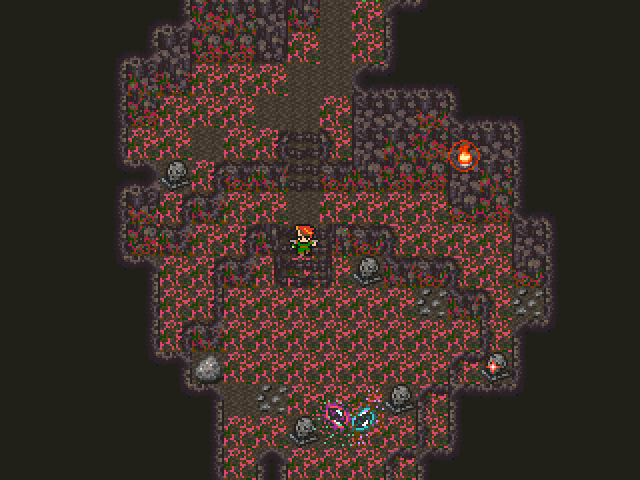
Pour continuer sur l’interaction, je l'ai trouvée un peu plus timide dans le second donjon (grotte d'Ipha). À ce moment là, on est face à une sorte d'algue tentaculaire qui recouvre le sol. Pourquoi ne pas aller plus loin et la faire progresser de manière inéluctable (sur les murs, derrière nous, etc) quitte à la rendre plus simple à tuer ? Idem pour le boss qui est mal introduit à mon sens : il est assez petit, dans une pièce ne faisant pas très "salle principale", la caméra descend au lieu de monter et n'est pas centrée sur l'ennemi. Je trouve que le jeu original péchait déjà sur ce point (les boss étaient souvent dans de petites salles exiguës). En tout cas, bravo pour l'effet "château de carte" final, ça rend super bien !
En parlant de boss, on affrontera à nouveau Rudacco, ce démon bleu à l'air de "Cicéron" (pour ceux qui jouent à Skyrim) ou "Shaco" (pour les amateurs de League of Legend). J'espère pouvoir le cartonner davantage dans ce remake ! Justement, durant les combats (50% de la démo mais 100% du temps de cerveau), on retrouvera la classique triplette d'affinité Sacré > Occulte > Nature. L'équation est limpide mais on a hâte de tester de nouveaux ajouts (en cours de développement). La démo propose quand même quelques objets inédits (comme la "Loupe", indispensable à chaque confrontation importante).
Dernier détail sur le déroulement un combat : je me serais attendu à une priorité sur l'utilisation des objets dans l'ordre d'action, mais peut-être est-ce un mauvais réflexe de ma part. Dans ce cas, pourquoi ne pas afficher l'ordre à chaque tour ? On y gagnerait en lisibilité et ça incite à jouer plus stratégiquement. Pour finir, j'ai beaucoup apprécié les autels au sein de chaque ville : leur fonction de récompense est complètement cohérente avec l'expérience de jeu, c'est le jackpot après chaque donjon !

 Je finirais sur la construction du récit (on aura droit dans une prochaine version à 2 parcours en fonction du choix de départ). Comme je l'ai dis plus haut, la situation initiale est clair et bien décrite (surtout visuellement) et l'élément perturbateur, à la fin du premier donjon, vient clairement lancer l'épopée. Pour ce qui est de la suite du jeu (pas encore disponible), je m'attend à davantage de péripéties et d'aggravation que dans la version originale avec, peut-être, quelques twists ou aléas afin d'agrémenter le déroulement des évènements.
En conclusion, ce qui transpire dans ce remake c'est le soucis du détail. C'est vraiment agréable de profiter de tout ce travail, c'est très prometteur ! J'espère avoir bientôt de quoi continuer l'aventure en tous cas. À lire les news du projet je vois que certaines idées vont et viennent, et c'est normal : à vouloir refaire un jeu déjà complet, on risque de partir dans tous les sens : revoir les défauts remontés, modifier le level-design, rallonger ou rétrécir certains chapitres, ajouter des fonctionnalités, j'en passe et des meilleures.
Bref, avec toutes nos sources d'inspiration, on peut souvent être tenté de trop en mettre. Face à ça j'aurais une piste de réflexion : définir son projet en quelques termes précis et s'assurer que chaque nouvelle idée coche bien toutes les cases. Bref, en un mot, rester focus sur l'essentiel.



    
Merci d'avoir lu !
Vous voulez suivre le projet et tester la démo ? >> Par ici ! <<

|
Itch.io | Twitter | Une IA qui génère des sprites de Pokémon | Cochouchou à la coupe du monde ! | le concours hebdomadaire du meilleur screen ! |
Posté dans Forum - [RM2kValue+] Mystic Slayer |
|
gif -
posté le 08/05/2020 à 18:43:14. (4782 messages postés) -  |

| Ok pas grave de toute façon je l'ai déjà assez poncé ce jeu  . .
Voila quelques pistes de réflexions :
Spoiler (cliquez pour afficher)
Tue le Mystic Slayer.
Selon moi il faut que le héros prenne sa place dans le dernier acte du jeu (c'est nous le personnage principal oukoi, bon dieu de bon dieu  ). Le héros devrait davantage être rattaché à la destinée de la Mystic Sword, et non pas juste accompagner le Slayer dans sa quête. Il faut un transfert à un moment donner. On peut aussi ne jamais le rencontrer, chercher la Mystic Sword par nous même, retrouver son pouvoir (ça se rapproche un peu des "faits héroïques" que tu proposes) et aller affronter le boss final en se rendant compte que le Sorcier est le Mystic Slayer pour une raison X ou Y. Bim bam boum le twist de fin tu vois. Faut donner plus d'importance à la Mystic Sword en général. Ca peut être le relais entre chaque Slayer qui se succède. Bref je vais loin là lol. ). Le héros devrait davantage être rattaché à la destinée de la Mystic Sword, et non pas juste accompagner le Slayer dans sa quête. Il faut un transfert à un moment donner. On peut aussi ne jamais le rencontrer, chercher la Mystic Sword par nous même, retrouver son pouvoir (ça se rapproche un peu des "faits héroïques" que tu proposes) et aller affronter le boss final en se rendant compte que le Sorcier est le Mystic Slayer pour une raison X ou Y. Bim bam boum le twist de fin tu vois. Faut donner plus d'importance à la Mystic Sword en général. Ca peut être le relais entre chaque Slayer qui se succède. Bref je vais loin là lol.
C'est bien que tu rajoutes des donjons et autres contenu, je trouve que ça manquait de péripéties dans le jeu original. L'histoire était trop direct, ça mérite des aléas  (Mystic sword hors-service, mort d'un personnage mentor, le sorcier qui fout la merde quelque part, Ruccado qui s'énerve et qui va farmer un village). (Mystic sword hors-service, mort d'un personnage mentor, le sorcier qui fout la merde quelque part, Ruccado qui s'énerve et qui va farmer un village).
Je ne sais pas si les techniques sont une bonne direction à prendre, ca m'a l'air d'être complexe lol (ou alors les réserver à la mystic sword, genre t'as pas de magie mais des coups spéciaux à la place). Pourquoi ne pas donner plus d'effets aux armes plutôt (paralysie, ralentissement, etc.) ? C'était assez timide dans la version originale (y'avait coup-double, hémorragie, priorité).
Bref bon courage, je trouve ton projet super, j'ai hâte de continuer à y jouer  . .
|
Itch.io | Twitter | Une IA qui génère des sprites de Pokémon | Cochouchou à la coupe du monde ! | le concours hebdomadaire du meilleur screen ! |
Aller à la page: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53
|
|
|

 Chat
Chat




















 .
. ?
?

 .
. !
! . Bravo, trop cool !
. Bravo, trop cool ! .
. !
!



 .
. .
.

 .
.