|
Bienvenue
visiteur !

|

Statistiques
Liste des
membres
Contact
Mentions légales
384 connectés actuellement
30996965 visiteurs
depuis l'ouverture
1139 visiteurs
aujourd'hui




Partenaires









Tous nos partenaires
Devenir
partenaire
|

|
◂
| Afficher une image de même taille que la carte
Utile pour effets de lumières, une méthode infaillible pour pouvoir cadrer votre image avec la carte. Optimisé pour une utilisation sur RPG Maker 2000/2003. | Ecrit par Joke le 09/10/2008 |
▸
|
❤ 0
!!!
Rassurez vous, il y a 100x plus de blabla que d'trucs à faire !
^^
Pourquoi vous noyer dans les détails au lieu de ne filer que le code ? C'est surtout parce que comme n'importe quel tutoriel, si vous maîtrisez l'idée vous pouvez réfléchir à d'autre choses comme trouver sur quel carreaux de la carte est placé une image par exemple.^^
Ce tutoriel est une version plus complexe du tutoriel de Monos Faire des ombres.
Ce tutoriel est peu utile (mais peut l'être) pour RPGmakerXP et VX car il n'existe pas la fonction "déplacer avec la carte" de l'affichage de pics qui existe pour RPGmaker2000 et 2003, si vous savez comment faire pour remplacer ça, à part afficher l'image en boucle 10 fois chaque dixième de seconde...^^"dites le et j'édite.
Ce tutoriel vous sert à placer une image de la même taille que la carte, en sorte que quel que soit la taille de celle-ci, la position du héros dans celle-ci, cette image soit bien cadrée avec la carte.
Par exemple, pour utiliser une image en guise d'effet de lumière comme ce making of de Shrek (dont l'explication pour afficher l'image ne tient pas debout...^^"(moi aussi je faisais au pif complet avant)), ou utiliser une image pour le premier plan de la carte (tous les éléments où le héros passe en dessous) dans l'exemple d'un décor en panorama.
OBJECTIF :
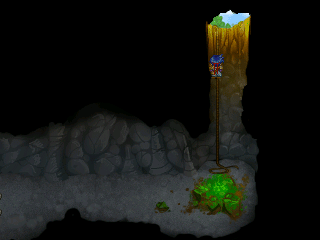
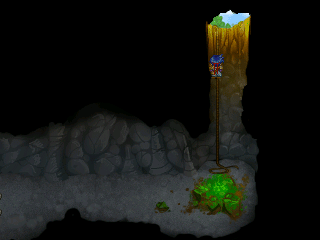
Pour exemple concret, cette carte (RPGmaker2003) est réalisée à partir d'un panorama dessiné avec photoshop :

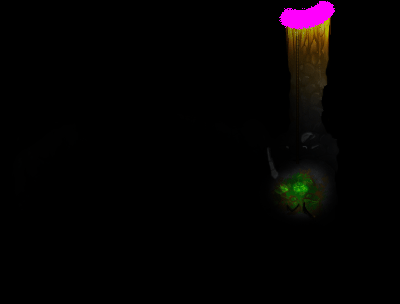
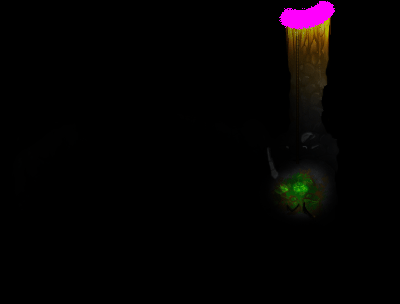
Je veux superposer cette image en semi-transparent pour éclairer l'entrée du trou et assombrir l'intérieur de la grotte : (pour ne pas utiliser les tons de l'écran qui assombriraient aussi le trou clair)

L'image doit être affichée pile calée avec la carte, comme doit l'être une image d'éclairage ou de premier plan.
Le problème est que cette carte (25*19 carreaux => 400*304px) dépasse la taille de l'écran (320*240px), donc si j'affiche l'image aux coordonnées "160,120" ça ne va pas aller du tout^^
Il faut donc les calculer, et pour cela, finit le pifomètre ! Voici une bonne vieille technique infaillible, peut-être compliquée à comprendre mais facile à utiliser :
PRINCIPE :
Faire un événement en processus parallèle aux coordonnées 0,0 de la map, donc au tout premier carreau en haut à gauche !
On va pouvoir calculer les coordonnée de la pics grâce aux coordonnées écran de "cet événement" (qui revient à prendre ses coordonnées au pixel près comme si c'était aussi une image)
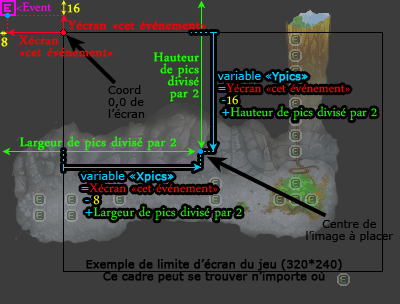
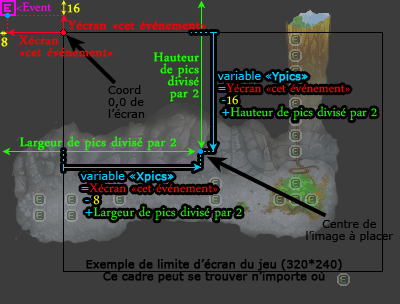
Voici donc le croquis de l'opération à faire :

Voyez, à partir du point bleu en haut à gauche qui se trouve être le point de coordonnée écran de l'événement, l'opération simple à faire pour trouver "Xpics" et "Ypics", les coordonnées du centre de l'image.
Il suffit de faire la même chose dans notre événement processus parallèle placé comme sur le croquis.
LE CODE :
Dans n'importe quel cas il suffit simplement de faire cet événement en processus parallèle tout simple :
<>modifier pos. "cet événement" (0,0) (FACULTATIF : c'est au cas où il y aurait déjà un événement de position importante tout en haut à gauche, vous modifiez la position de celui-ci pour l'empiler sur l'autre)
<>modifier variable : "Xpics" = coordonnée X écran de "cet événement"
<>modifier variable : "Ypics" = coordonnée Y écran de "cet événement"
<>modifier variable : "Xpics" - 8
<>modifier variable : "Ypics" - 16
<>modifier variable : "Xpics" + "largeur de la pics divisée par deux"
<>modifier variable : "Ypics" + "hauteur de la pics divisée par deux"
<>afficher image "la pics" aux coordonnées définies par les variables "Xpics" et "Ypics", avec "défile avec la carte" de coché.
<>effacer cet événement
Et le tour est joué, l'image est cadrée à la carte :

L'exemple est super mal choisit (je n'en avais pas d'autre sous la main) car l'effet est très faible et on voit mal l'utilité de la pics, et la technique de l'effet de lumière détaillé comme j'avais fais ça rend pas top car on dirait que le héros est un peu transparent^^ C'est surtout que le héros est assombrit bien comme il faut sans utiliser les tons de l'écran, et lorsqu'il est tout en haut, il n'est plus dans l'ombre grâce à l'image.
Il est important de cocher "défile avec la carte" pour que l'image soit accrochée sur la carte plutôt que sur l'écran, c'est pour ça que ce tutoriel n'est pas fait pour Rpgmaker XP ou VX... S'il y a une méthode pour remplacer je veux bien la connaître, j'éditerais ce tuto.
Notez que finalement, notre événement peut être placé où on veut vu qu'il peut être repositionné à la bonne place (0,0) avec la première ligne du code (qui est inutile si on le met directement dans le coin haut/gauche)
On termine le code par "effacer cet événement" car il n'a plus besoin d'agir et de tourner en boucle.
Ce genre d'événement en processus parallèle s'effaçant automatiquement après avoir agis sert à changer la musique, le ton de l'écran, ou afficher une image ou d'autres trucs qui doivent se passer instantanément et une seule fois dès qu'on arrive sur la carte.
L'événement en processus parallèle a l'avantage de se charger même avant la transition d'affichage de la map. "Effacer cet événement" ça efface l'événement jusqu'à ce qu'on revienne à nouveau sur la map.
POUR RPG MAKER VX OU XP :
Je le répète, on ne peut pas utiliser de "image défile avec la carte", sauf s'il existe un script ou quoi, mais si vous voulez, au lieu de 8 et 16 dans le code ce serait 16 et 18 car les carreaux sont en 32*32 au lieu de 16*16 et le centre écran des carreaux est à la moitié de la largeur et au tier inférieur de la hauteur du carreau^^" et on peut se passer du "+largeur/hauteur de la pics divisé par deux" car on peut afficher l'image par son coin haut/gauche plutôt que par le centre comme RM2000/2003^^
Bilou !
|

Dark Lord -
posté le 10/10/2008 à 03:13:45 (1439 messages postés)
| | A quand un 14  . .
|
Zeus81 -
posté le 10/10/2008 à 04:44:20 (11071 messages postés)
| | Citation: Ce tutoriel est peu utile (mais peut l'être) pour RPGmakerXP et VX car il n'existe pas la fonction "déplacer avec la carte" de l'affichage de pics qui existe pour RPGmaker2000 et 2003, si vous savez comment faire pour remplacer ça, à part afficher l'image en boucle 10 fois chaque dixième de seconde...^^"dites le et j'édite. |
Au lieu d'utiliser une picture tu fais un évènement qui a comme apparence un effet de lumière.
=> Déplacement avec la map.
=> Pas de boucle.
Efficacité !
|
Joke -
posté le 10/10/2008 à 14:19:59 (5090 messages postés)
| Bilouteux fou | J'espère qu'il sera utile^^"
Zeus81 >> Oui mais c'est pas le même type d'effet de lumière^^ Il y a les halos et autres éclats qui se font en charset comme tu dis, et les lumières de cohérence ambiante genre du feu de cheminée, la maison plongée dans l'ombre autour sauf aux zones éclairées par autre chose, les zones d'ombres portées, et ça dans RMVX ou XP on peut le faire qu'avec un fog (un fog peut défiler avec la carte, oui^^) donc mon tutoriel serait inutile aussi oui.^^
C'est pour ça que j'ai hésité à le mettre en "RPG maker toute version" je l'ai quand même mis car ça sert de le savoir pour ceux qui utilisent XP et VX.^^
Pour RPG maker 2000/2003 c'est un bon truc à savoir par contre 
|
biloumaster.fr, mon joli site ouèb tout bô tout frai ! |
tamtammort97 -
posté le 13/10/2008 à 17:47:26 (376 messages postés)
| | Merci, tu m'aides beaucoup car mes images étaient tout le temps..... bizzares ..... 
|
AristA -
posté le 25/02/2011 à 18:23:32 (4363 messages postés)
| | Super cool !
|
hylian-o -
posté le 09/04/2011 à 19:08:42 (46 messages postés)
| Wazaaaahhhh ! | super !!
Mais si on avez un tuto pour créer des panorama comme çà !!!
J'en cherche un alors.... 
|
\\\Censurée\\\ |
Cristal Wolf -
posté le 07/04/2012 à 16:19:15 (647 messages postés)
| goulou goulou | Sa n'a pas l'air de fonctionner avec les Pictures qui bougent.
Par exemple ou la transparence change.
Quelqu’un sait-il comment faire ?
|
Un maker est avant tout un bon illusionniste. |
Joke -
posté le 12/05/2012 à 18:42:54 (5090 messages postés)
| Bilouteux fou | Tu dois copier/coller le code qui calcule les coordonnées de ton image avant chaque déplacement d'image. 
Petit complément :
Pour ceux qui n'ont pas compris :
Le tutoriel a dit:
<>modifier variable : "Xpics" + "largeur de la pics divisée par deux"
<>modifier variable : "Ypics" + "hauteur de la pics divisée par deux"
|
Pour une image qui fait 2000 pixel de largeur, vous additionnez simplement 1000 à la variable "Xpics"
Pour ceux qui connaissent pas "coordonnée X écran" et "coordonnée Y écran" :
Le tutoriel a dit:
<>modifier variable : "Xpics" = coordonnée X écran de "cet événement"
<>modifier variable : "Ypics" = coordonnée Y écran de "cet événement"
|
C'est expliqué dans la partie 3.7 de ce tutoriel
La partie 3.7 du tutoriel a dit:
3.7, Par la caractéristique d'un événement :

Coordonnée X, Y de tel événement par rapport à l'écran :
On a déjà fait les coordonnées X et Y ! Pourquoi y en a encore ? Y a-t-il deux type de coordonnées différente ??
Eh oui, coordonnée X et Y simple, c'est la position d'un événement sur la carte, par carreau. Mais coordonnée X et Y écran, c'est la position de l'événement par rapport à l'écran ! Et cette position est au pixel près ! Et pas à partir du point 0 de la carte mais à partir du point zéro de l'écran ! Qui est tout en haut à gauche de l'écran quand on joue.

Ce croquis vous montre le point en question qui est prit en coordonnée. Il est situé, comme indiqué, tout en bas au milieu du carreau.
Pour RPGmaker2000/2003, si le personnage était tout en haut à gauche de l'écran, ses coordonnées seraient X=8, Y=16. Oui car un carreau dans RPGmaker2003 fait 16*16 pixels, alors si le carreau est tout en haut à gauche, la coordonnée du point sera bien celle-ci.
Pour RPGmakerXP/VX, le point n'est pas au même endroit, il est horizontalement au centre du carreau, et verticalement au tiers inférieur du carreau. Ce qui fait que si le personnage était tout en haut à gauche de l'écran, ses coordonnées écran seraient X=16 et Y=18, sachant que les carreaux de XP et VX font 32*32 pixels^^
A quoi sert de savoir où se trouve un événement au pixel près à l'écran ?
Mais ces coordonnées là, vous les retrouvez quelque part ! Réfléchissez !
Ben oui, c'est les mêmes coordonnées que celles d'une image, sauf que la coordonnée d'une image est prise par rapport au centre de l'image, et la coordonnée d'un événement est prit par rapport au pied de l'événement, comme montré. Vous pouvez affichez ou déplacer une image par rapport à des variables, au lieu d'entrer des nombres. Prenez alors les coordonnées X et Y écran d'un événement, utilisez les pour afficher une image, et l'image sera alors affichée au pied de l'événement en question !
Cette coordonnée est aussi pratique lorsqu'on veut être précis, dans BogossStory, on aura un système de tir, grâce à ces coordonnées précises au pixel près, je sais au pixel près si le missile va touche ou pas un monstre. |
|
biloumaster.fr, mon joli site ouèb tout bô tout frai ! |
Kijewoku -
posté le 01/05/2015 à 11:02:58 (114 messages postés)
| | Ça faisait tellement longtemps que j'avais toucher à RM2K3 que j'en avais oublié la technique... > _<
Bref, heureusement que le tuto est là, ça fait gagner du temps pour le coup. ^_^
|
Site de Kijewoku - LE Bonhomme 2 - La menace Akkaroulde | 
|
|
|

 Chat
Chat


























 .
.





