❤ 0 EMG 1 : Simuler des fonctions en événement
I Introduction
Ce tutoriel fonctionne pour tous les RM. Son but est de vous montrer comment gagner du temps dans la conception de systèmes grâce à un concept de programmation intéressant qu'est la factorisation du code.
Je ne suis pas le premier découvreur de cette approche, ni le premier à en parler. Mais n'ayant vu que très peu de ressources sur le sujet il me semble intéressant d'en faire mention.
De plus, j'ai tenté d'expliquer le plus possible le fonctionnement du code, mais un bonne conaissance de base en programmation event de RPG Maker est recommandée pour bien comprendre ce dont il est question.
II Définition
En programmation la factorisation du code est une méthode qui consiste à définir du code de manière souple pour pouvoir le réutiliser dans différents contextes sans avoir à l'écrire plusieurs fois de suite. Un des moyens de faire cela est d'utiliser des fonctions. Par exemple si on souhaite recoder la puissance en ruby :
1
2
3
4
5
6
7
8
9
10
11
| nombre = 2
puissance = 3
accumulateur = 0
while true
if puissance == 0
break
end
accumulateur *= nombre
puissance -= 1
end
puts accumulateur |
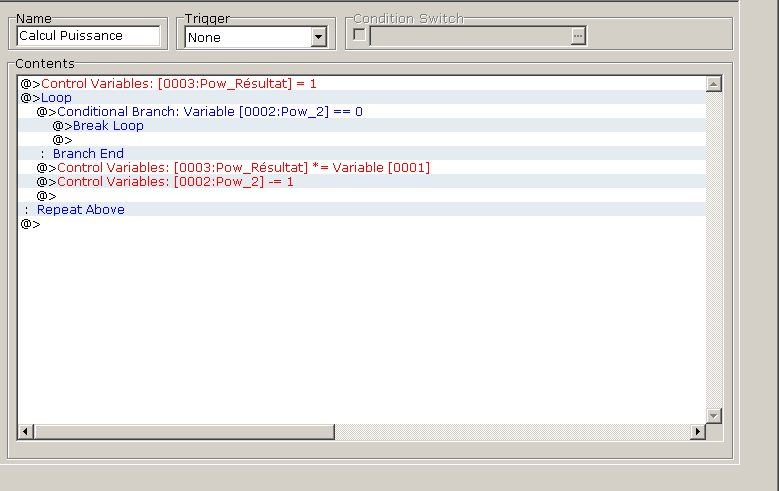
Le code n'est pas le plus optimisé du monde car je l'ai fait pour ressembler à du code event de RM. Il pourrait d'ailleurs être écrit dans ce dernier comme ceci :

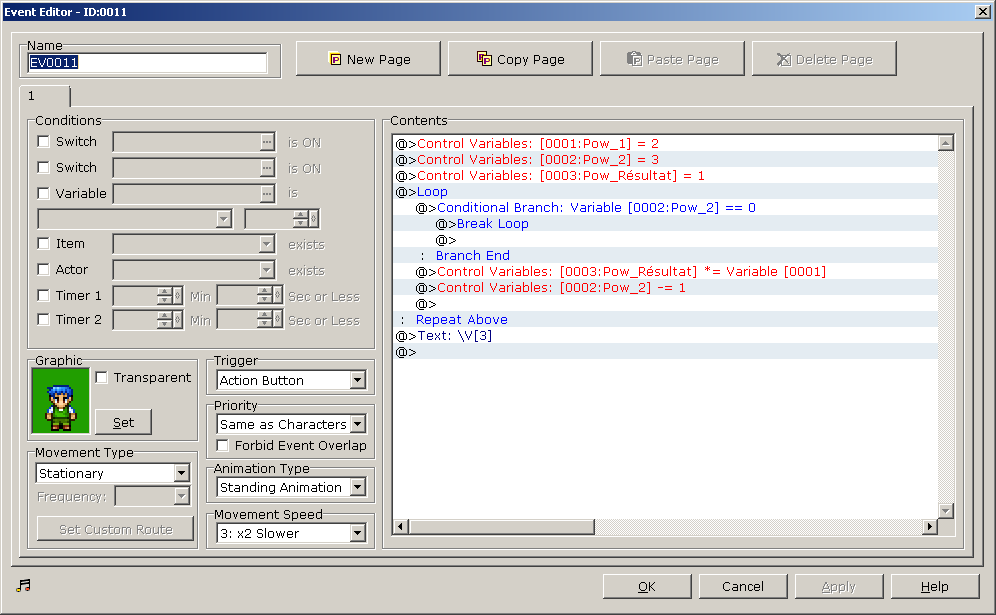
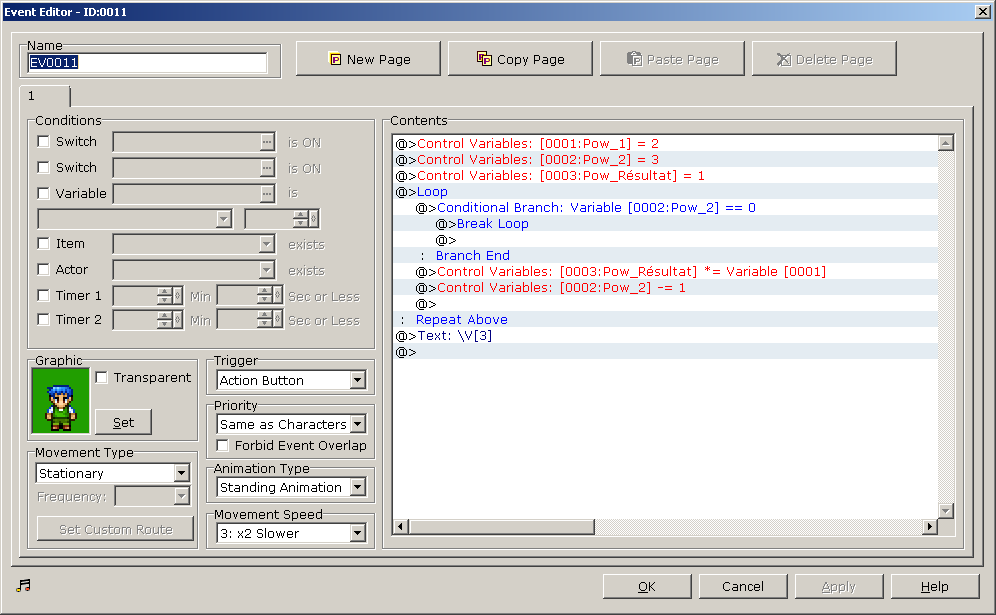
Voilà vous avez un bout de code qui permet de calculer une puissance (à savoir 2 puissance 3 et donc 8). Mais que faire si on veut calculer la puissance plusieurs fois ? Le seul moyen avec cette méthode est de copier-coller le code à la suite pour afficher une a une les puissances.
Sauf que :
- Ça génère un code très long et pas forcément agréable à lire.
- Si vous vous apercevez d'une erreur dans votre code (comme c'est volontairement le cas dans mon exemple en ruby) il ne vous restera plus qu'à modifier une à une vos copies, quel bonheur !
III Les fonctions
De fait il est possible en ruby de faire quelque chose de bien plus intéressant comme ceci :
1
2
3
4
5
6
7
8
9
10
11
12
| def power(nombre, puissance)
accumulateur = 1
while true
if puissance == 0
break
end
accumulateur *= nombre
puissance -= 1
end
return accumulateur
end
puts power(2, 3) |
Si vous n'avez jamais programmé en dehors de RM, ce code peut vous paraître bien étrange. Aussi vais-je prendre le temps de vous l'expliquer.
1
| def power(nombre, puissance) |
Ici on définit une fonction avec deux paramètres : nombre et puissance
1
2
3
4
5
6
7
8
9
10
| accumulateur = 1
while true
if puissance == 0
break
end
accumulateur *= nombre
puissance -= 1
end
return accumulateur
end |
Là rien de compliqué, on définit sans l'exécuter le même code qu'avant, c'est à dire qu'on calcule le résultat de la puissance dans la variable accumulateur qu'on renvoie avec l'instruction return. Pour finir :
Va appeler la fonction power définie plus tôt en lui donnant deux paramètres, à savoir 2 pour nombre et 3 pour puissance. La fonction va alors exécuter le code qu'elle contient et renvoyer l'accumulateur dont la valeur va être utilisée sur l'instruction puts pour afficher le résultat.
Et maintenant si on veut afficher une autre puissance ? C'est simple, il suffit de copier la dernière ligne et de changer les paramètres pour faire par exemple :
1
2
3
4
| puts power(1, 3)
puts power(2, 4)
puts power(4, 2)
... |
IV Et pour les events ?
Malheureusement pour les pauvres makers que nous sommes, RPG Maker ne permet pas de définir ces fonctions. Mais il dispose d'un outil assez semblable qui est l'event commun. En effet, tout comme la fonction l'event commun est un morceau de code qui peut être appelé à n'importe quel moment.
Cependant, il ne dispose pas de deux éléments importants d'une fonction que sont la possibilité d'ajouter des paramètres et celle de retourner une valeur. Heureusement un autre concept de programmation permet de pallier à ces deux soucis : il s'agit des effets de bord. Car, dans la mesure où les variables sont accessibles n'importe où dans rpg maker, il est tout à fait possible de définir les paramètres avant l'appel de l'event commun et de récupérer le résultat après. Voyons donc ce que ça donne :
V Implementation
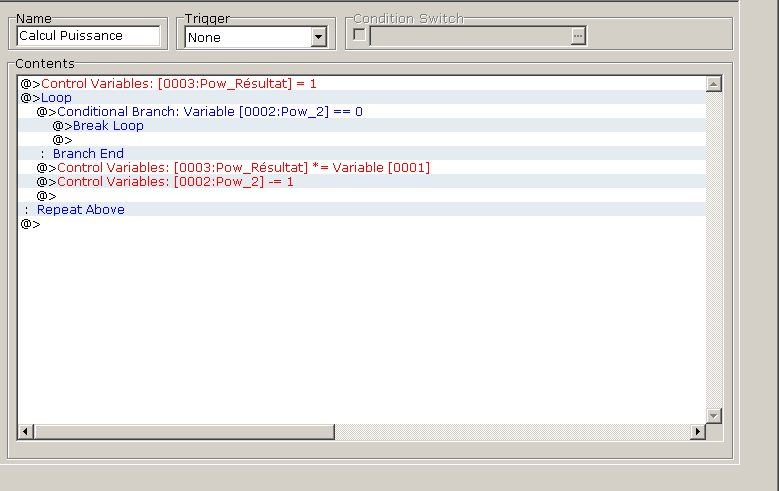
Et voici sans attendre le code à mettre dans l'event commun :

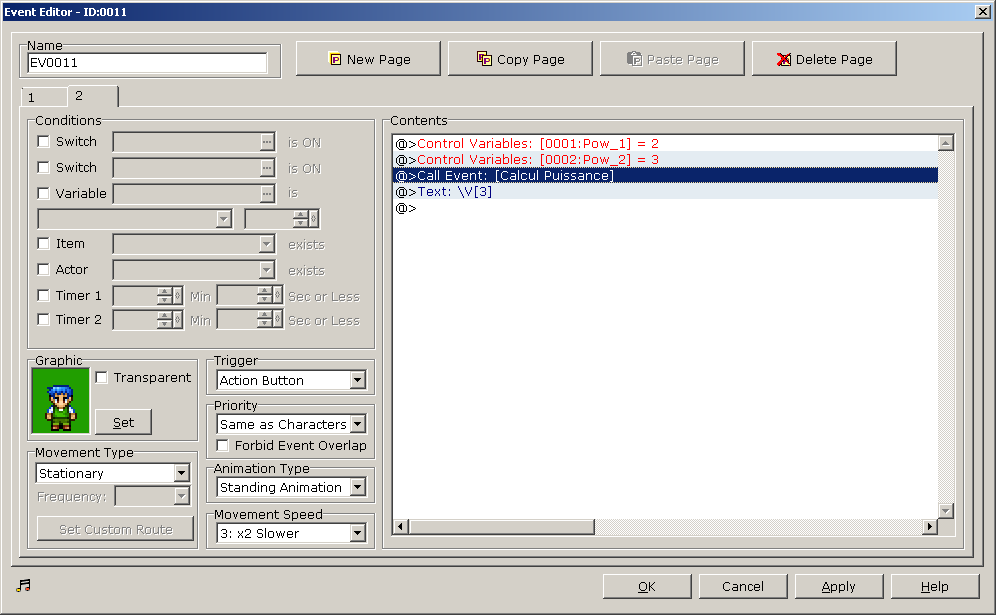
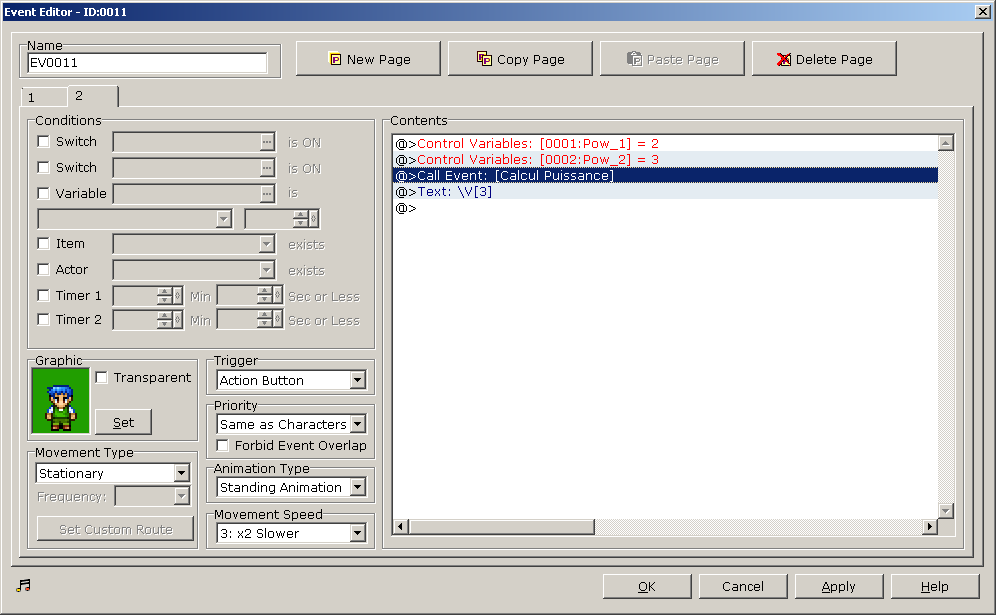
Et le bout de code utilisant cet event :

Si vous êtes observateurs, vous remarquerez qu'il s'agit du même code que celui posté bien plus haut, mais séparé cette fois-ci en deux events. En gros ce qui se passe :
On donne aux variables 1 et 2 les valeurs du nombre et de la puissance, comme on aurait définit les paramètres de la fonction.
On appelle l'event commun pour exécuter son code et donc calculer la puissance
Le résultat est présent dans dans la variable 3, on n'a donc plus qu'à l'afficher 
On a alors un avantage à faire de cette manière car non seulement on n'a plus que 4 lignes à copier-coller à chaque affichage d'un nombre au lieu de tout le code. De plus, si jamais on décide de modifier le code de l'event commun, on n'a qu'à le faire une fois et chaque appel l'utilisant sera modifié en conséquence.
VI Conclusion
Voilà, c'était le premier tutoriel de la série. J'espère ne pas vous avoir trop donné mal à la tête 
Pour résumer ce qu'on a vu, c'est qu'il est possible de factoriser du code pour n'avoir à le définir qu'une fois pour toute et le réutiliser autant de fois qu'on le souhaite.
Cependant, du fait que l'on se serve des effets de bord, je recommande chaudement d'allouer les variables utilisées dans le calcul à l'event commun, c'est à dire de ne pas les utiliser ailleurs que pour les définitions avant l'appel de l'event commun, pour lecture une fois le calcul terminé et dans l'event commun lui-même.
| 
 Chat
Chat