❤ 0 Difficulté : Facile-Moyen
Ce tutoriel vise à faire que lorsque vous êtes dans l'aire d'action d'un piège, celui-ci se déclenche, et vous avez quelques frames/secondes pour esquiver. Il s'agit d'un procédé régulièrement recontré dans les jeux sous forme de chute de rochers, notamment les plateformes, mais qui peut facilement être programmé comme mini-jeu ou séquence de donjon dans votre RPG.
Les questions de gravité pour la chute du rocher ne seront pas vues ici, le rocher tombe à vitesse contante.
Le tutoriel montrera l'exemple pour un rocher, mais l'événement rocher ne change pas à part l'interrupteur/variable Pierre, seul l'événement de détection se rallonge.
On utilise :
- un interrupteur par pierre lorsqu'une pierre est dans l'aire du piège
- un interrupteur que j'ai appelé pierreshot pour l'animation lorsque le héros est touché
- deux variables pour les coordonnées du héros
- deux variables par pierre pour les coordonnées
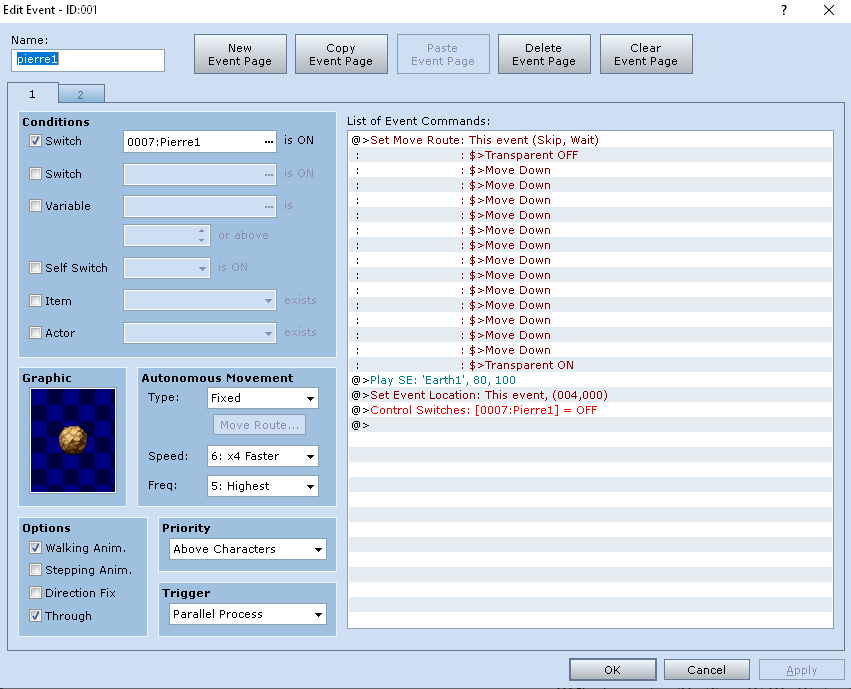
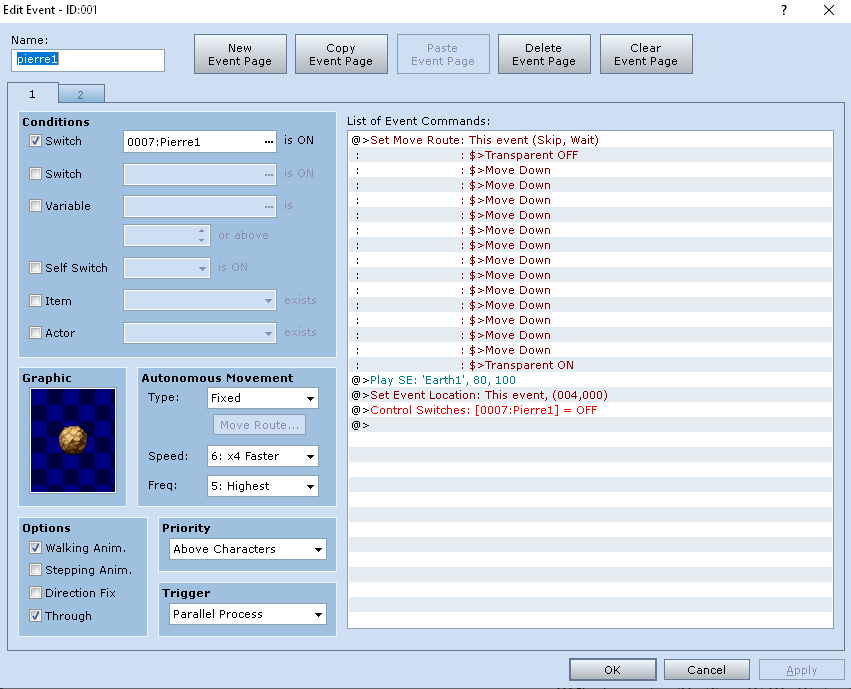
Evénement Pierre
Notre événement caillou est assez court, il décrit juste le déplacement de la pierre quand l'interrupteur pierre est activé, et la pierre est téléportée de nouveau en haut et désactivée. A placer au-dessus de l'endroit de la chute. N'oubliez pas de désactiver/activer la transparence, sinon pendant une ou deux frames on voit la pierre en haut, ça fait dégueulasse. C'est en événement parallèle car le héros peut se déplacer à ce moment (il n'est pas touché).
J'ai mis un effet sonore quand le caillou arrive en bas, mais c'est assez esthétique.

J'ai pas pris de screen de la deuxième page car elle est vide, il n'y a que l'interrupteur PierreShot d'activé en condition. J'expliquerai pourquoi plus bas.
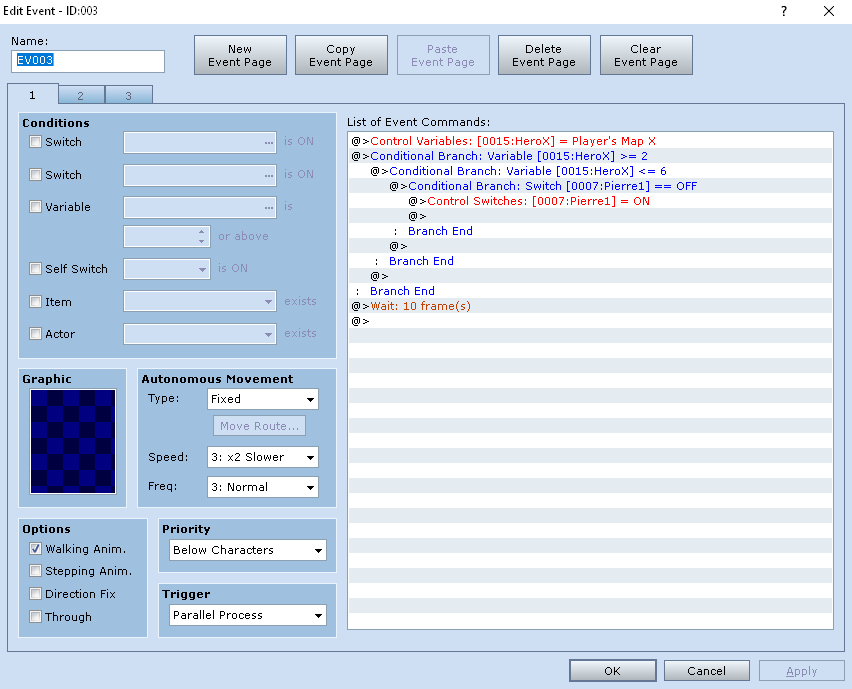
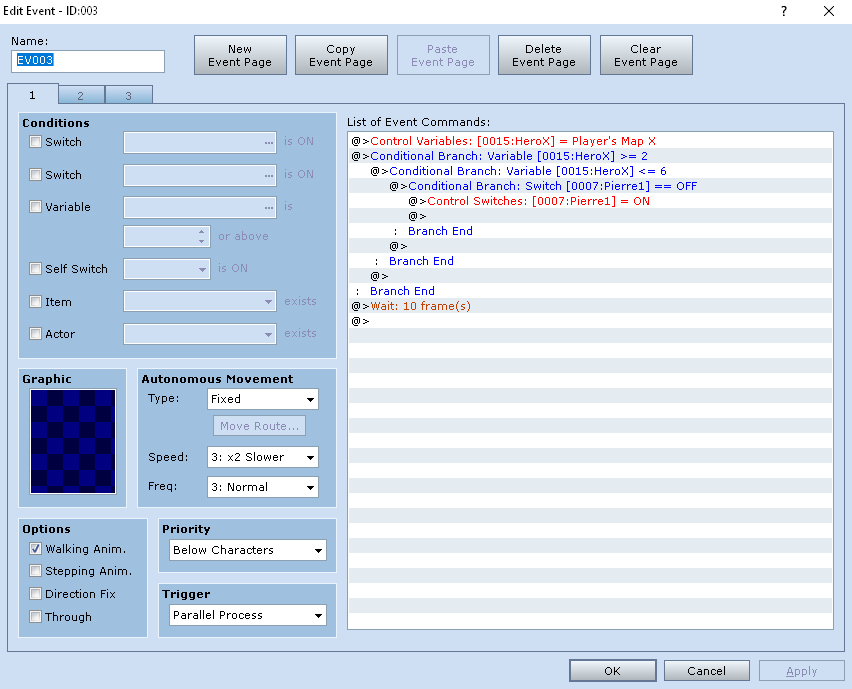
Le processus principal
Ce second événement est celui qui va gérer les collisions et ce qu'il se passe quand on est touché.

Cette page est celle qui agit quand rien n'est en cours (aucune pierre ne tombe, on n'est pas touché).
Comme ma carte n'a qu'un seul niveau de mapping, je vérifie juste les coordonnées X du héros. Si elles sont entre les coordonnées -2 et +2 de cet événement, on active l'interrupteur pierre, sinon rien ne se passe. On met un petit attendre à la fin pour pas faire mourrir le jeu.
A noter que comme le disait WolfLink, il s'agit effectivement de la méthode dont parlait Joke pour [url=https://www.rpg-maker.fr/tutoriels-176-detecter-des-zones-de-la-carte-avec-des-variables.html)délimiter ses zones[/url] : si vous êtes sur une map de type rpg avec plusieurs niveaux en hauteur, il faudra jouer avec les coordonnées X et Y, soit quatre conditions à imbriquer.
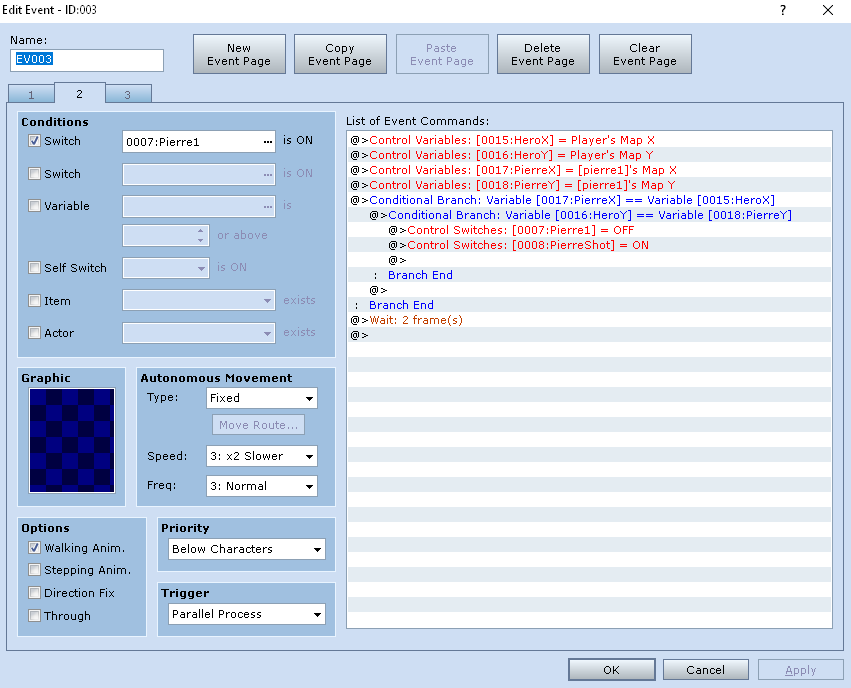
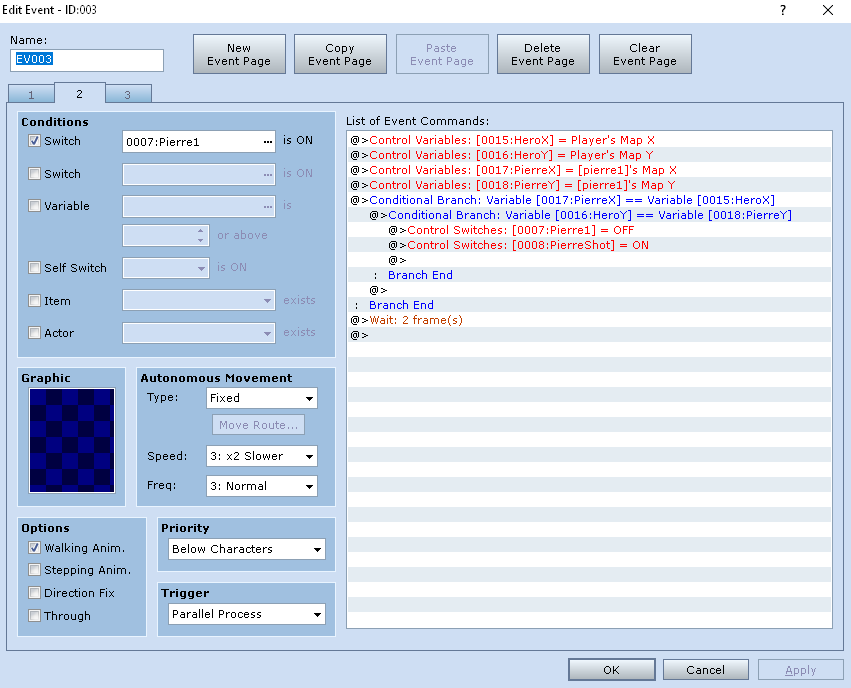
Sur la deuxième page, on a la conséquence quand l'interrupteur Pierre est activé. Vous vous rappelez de votre événement Pierre ? C'est le moment où il entre en action. Maintenant, on va faire en sorte de savoir si le héros se prend le caillou sur la tronche.

Comme son copain, cet événement est toujours en processus parallèle, le héros pouvant toujours se déplacer. Et comme notre page précédente, on récupère les coordonnées X du héros, et Y aussi pour cette fois. On fait de même pour deux nouvelles variables, en mettant cette fois les coordonnées de notre événement pierre. Si vous avez d'autres pierres, c'est aussi ici que vous mettrez leurs coordonnées, dans d'autres variables (il y aurait moyen d'en économiser, mais ça complexifie considérablement le code pour pas grand-chose).
Si les coordonnées de la pierre et celles du héros sont identique, ça veut dire que le héros s'est fait shooter, et donc qu'on peut passer à la suite. Dans ce cas, on désactive notre pierre qui ne sert plus à rien, et on active un autre interrupteur qui va couper de force tous les processus, et dont j'ai parlé plus haut : PierreShot. On met un petit wait en fin d'événement (ou en début, tant qu'il y en a un), toujours pour ne pas tuer le jeu.
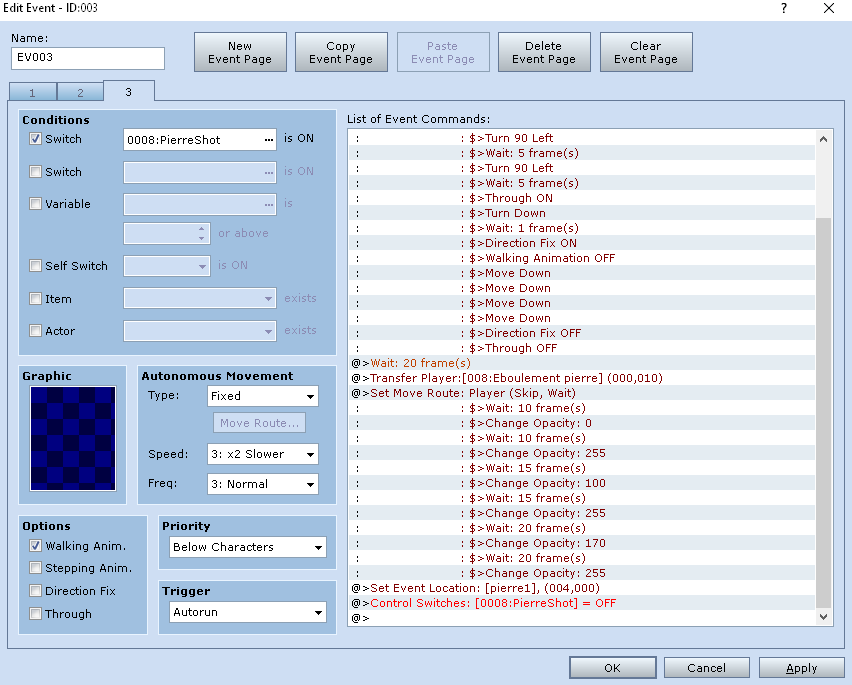
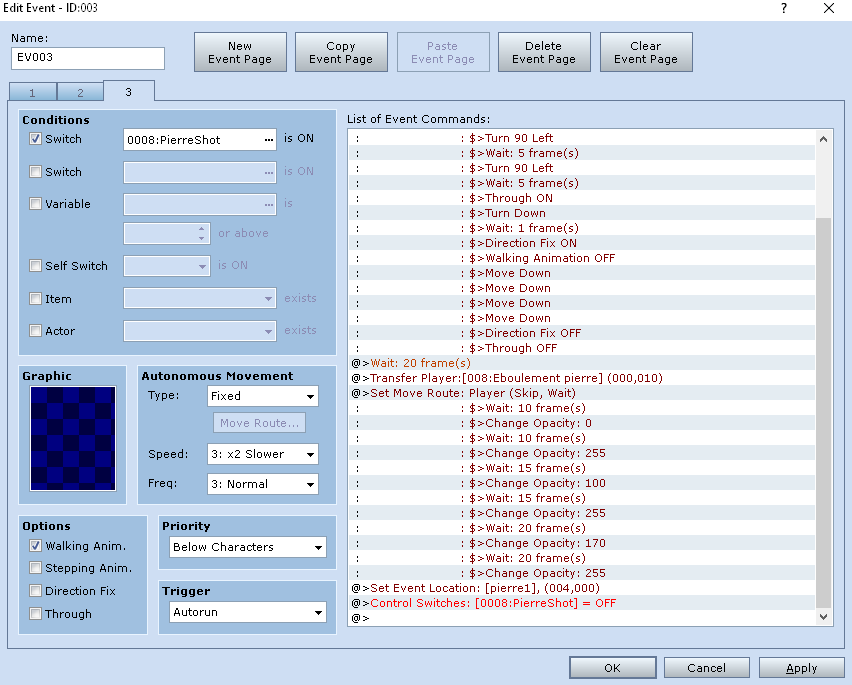
La troisième et dernière page ne change pas en cas de plusieurs pierres, vu que c'est celle qui gère les conséquences (dégâts, animation) quand le héros est touché par une pierre.

Concrètement, vous en faites ce que vous voulez. Il faut juste penser à le désactiver à la fin et à le mettre en processus automatique, et c'est reparti pour un tour.
Vous devriez obtenir un résultat similaire à ça :

| 
 Chat
Chat