❤ 0 
Premier contact : créer sa première scène
Avant de lire les lignes qui suivent, je vous invite à lire ce petit guide introduisant Godot et le concept de scène/nœud.
Ce tutoriel a pour but de créer votre toute première scène pour comprendre le fonctionnement de Godot (v 3.2).
Création du projet
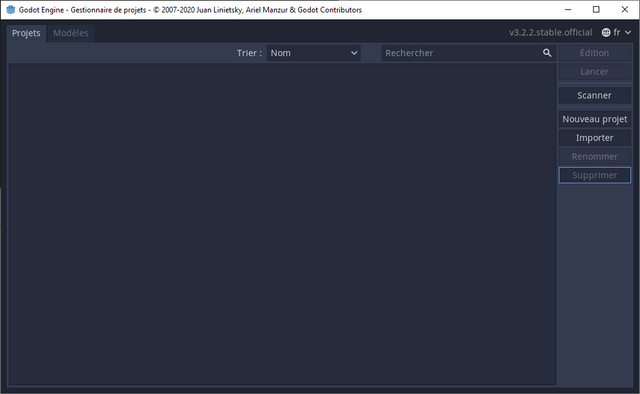
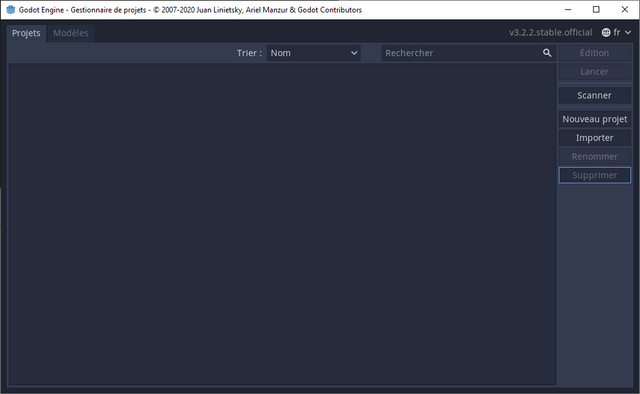
Lancez Godot, vous devez avoir cette fenêtre qui s’ouvre :

Cliquer sur « nouveau projet », choisissez un nom et un dossier et validez.
Bravo, vous avez réussi la première étape !
L’éditeur
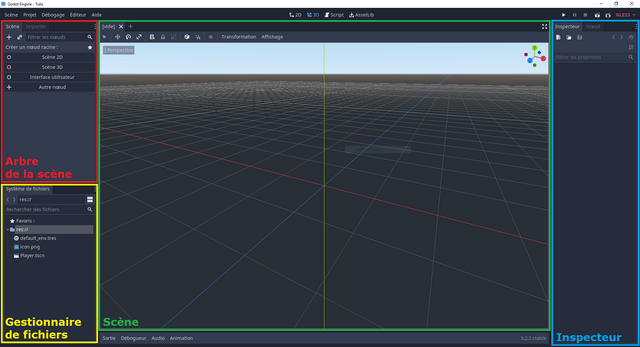
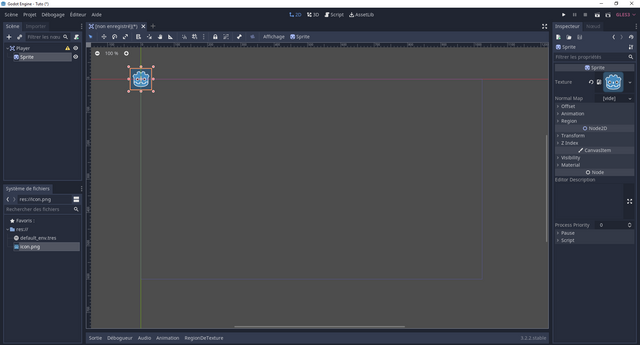
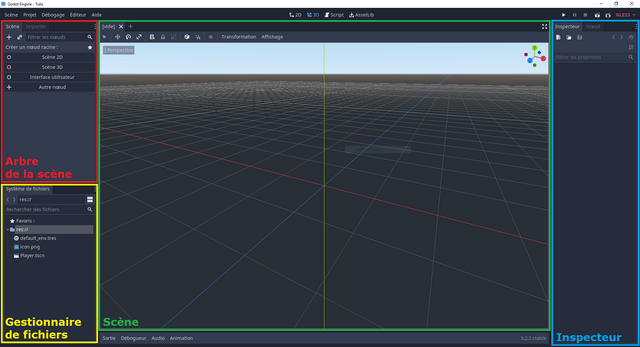
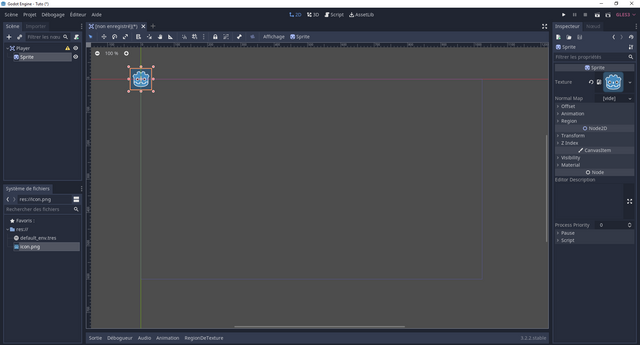
Avant de démarrer, un petit tour sur l’éditeur :

L’arbre de la scène contient tous les nœuds de la scène.
Le gestionnaire des fichiers contient tous les fichiers contenus dans le dossier du projet. Si vous devez déplacer un fichier dans le dossier, passer par là plutôt que par l'explorateur de votre OS, cela peut provoquer des bugs.
La scène montre…la scène. Vous pouvez basculer vers les scripts en cliquant sur le bouton correspondant au-dessus de la fenêtre.
L’inspecteur permet d’ajuster de nombreuses valeurs du nœud sélectionné depuis l’éditeur.
Maintenant que les présentations sont faites, attaquons notre première scène : celle du joueur !
Organisation de la scène
Nous allons avoir besoin de 3 nœuds pour poser la base de notre player :
-Une Area2D, qui va permettre de gérer les collisions.
-Une CollisionShape2D, qui va déterminer la forme de la collision.
-Un Sprite, pour le visuel.
Création de la scène
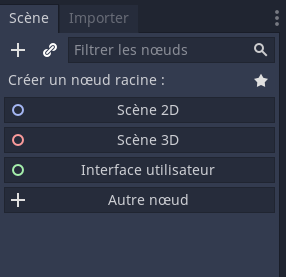
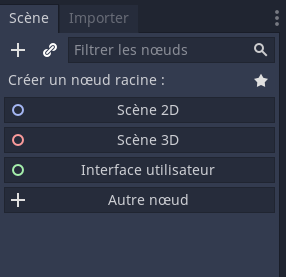
Créez la scène en cliquant sur « Autre Nœud » dans la partie arbre de le scène.

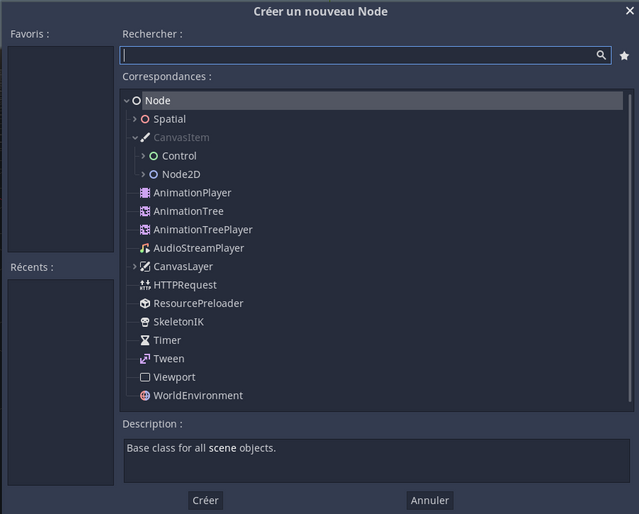
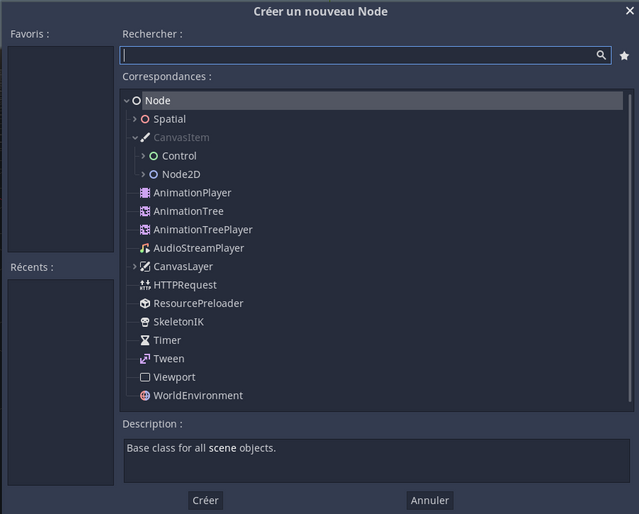
Chercher « Area2D » dans la barre de recherche en haut de la fenêtre nouvellement ouverte et validez : voilà votre première scène !

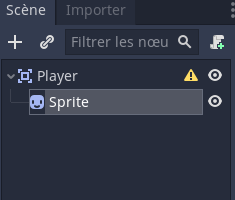
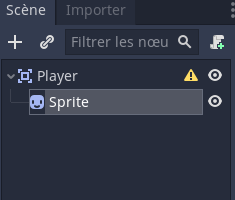
Vous voyez dorénavant le nœud area2D dans l’arbre à gauche. Renommez-le en « Player » (double clic).
Donnons du style à notre joueur, sur le Player, faites un clic droit et « Ajouter un nœud enfant ». Chercher « Sprite » et ajoutez-le.

Il faut maintenant lui assigner une image, pour ce tutoriel, pas la peine de chercher bien loin, l’icône de Godot fera bien l’affaire. Après avoir cliqué sur le sprite dans l’arbre de la scène, cliquez-déposez l’icône de Godot du gestionnaire de fichier vers la case texture de l’inspecteur (à droite de l’écran).

Vous remarquerez qu’il y a un petit panneau attention à côté du nœud, en passant la souris dessus vous verrez que Godot vous indique que ce nœud n’a pas de forme et a besoin d’une collisionShape2D pour fonctionner correctement. Ajoutons-le !
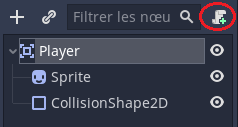
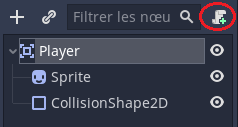
Comme pour le sprite, ajoutez la CollisionShape2D (attention, prenez bien le 2D, l’autre étant pour la 3D) en enfant de « Player ».
Cliquez sur la forme de collision dans l’arbre de la scène et regardez du côté de l’inspecteur : la shape est [vide], cliquer dessus est choisissez nouveau RectangleShape2D.
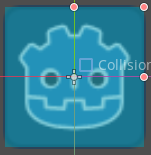
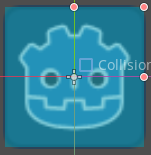
Un carré bleu apparait au-dessus du sprite, c’est notre collision. Cependant celle-ci est trop petite par rapport au Sprite.

A l’aide des poignées orange, ajustez la taille de la collisionShape.

Laissons de côté les collisions dans ce tutoriel pour nous intéresser au déplacement de notre personnage, cela nous servira dans la suite de cette série de tuto.
Script
Pour cela nous allons devoir créer un script.
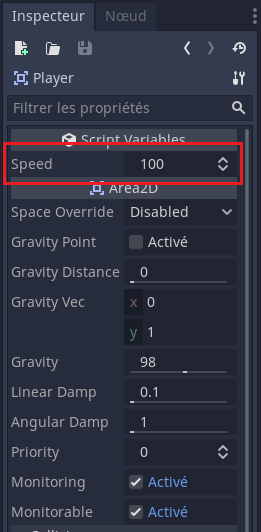
Après avoir sélectionner le nœud « Player » dans l’arbre de la scène, cliquez sur le bouton entouré en rouge dans l’image ci-dessous.

Une fenêtre s’ouvre, pas besoin de changer quoi que ce soit. Validez en cliquant sur « Créer ».
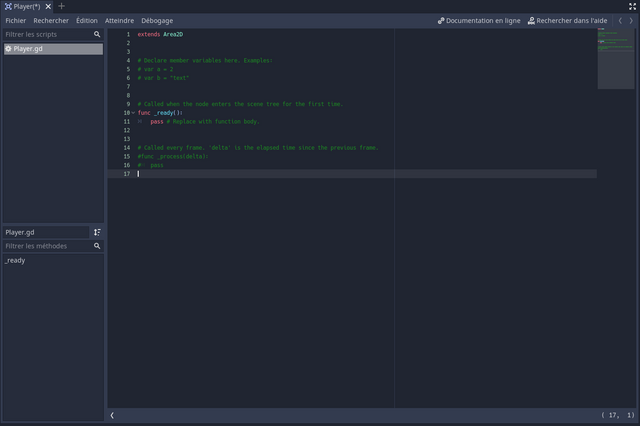
La fenêtre centrale, où se trouve la scène bascule dans l’onglet Script. Vous pouvez changer à tout moment d’onglet en cliquant sur l’onglet correspondant au-dessus de la fenêtre.

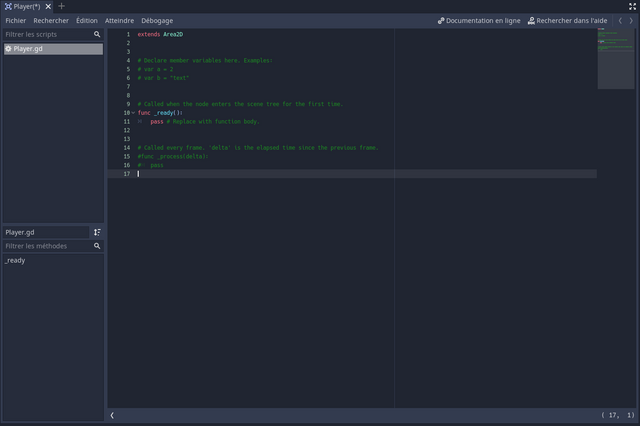
Godot propose un modèle standard de script, vous pourrez le modifier si vous le désirez.
La première ligne avec le extends permet au script d'hériter de toutes les méthodes qui concernent Area2D.
Il y a deux fonctions proposées de base :
La fonction _ready() qui va être lu une seule fois au lancement de la scène, et la fonction _process(delta) qui va être lu à chaque frame.
C’est dans la fonction _process(delta) que nous allons écrire nos premières lignes de code !
delta est un argument de la fonction, nous reviendrons dessus plus loin.
Pour commencer, vous remarquerez le dièse devant la ligne « func _process(delta): », c’est un commentaire. Une ligne en commentaire ne sera pas lue par le programme.
Pour enlever le commentaire vous pouvez soit supprimer le dièse soit, avec le curseur sur la ligne, appuyer sur ctrl+K, cela permet de mettre une ligne en commentaire ou de l’enlever.
Supprimer toutes les autres lignes sauf la première (extends Area2D), celle-ci est nécessaire pour faire appel à toutes les fonctions liées au node Area2D.
Bien, commençons par regarder si le joueur appuie sur les touches pour se déplacer à l’horizontale.
Nous allons déclarer une variable dirX est vérifier si les touches gauche ou droite sont pressées.
Ecrivez la ligne suivante juste sous la ligne func _process(delta): , en appuyant sur tabulation avant pour indenter.
1
| var dirX = int(Input.is_action_pressed("ui_right")) - int(Input.is_action_pressed("ui_left")) |
var permet de déclarer la variable, si elle est déclarée dans une fonction, elle ne pourra pas être utilisée en dehors de celle-ci. Si vous la déclarer en haut du script, hors d’une fonction, elle pourra être utilisé dans tout le script.
Input permet de récupérer tous les inputs des périphériques (clavier, souris, manette, joystick...).
is_action_pressed() va renvoyer un booléen en fonction de l’input de la touche mise en argument entre les parenthèses. Si elle est juste pressée, la fonction va renvoyer true, sinon false.
int() permet de convertir le résultat du booléen en en integer, c’est-à-dire en chiffre entier, true va devenir 1 et false 0.
Cette ligne permet donc de donner un « score » à dirX suivant l’appui des touches gauche/droite.
dirX = 0 si pas d’appui détecter ou si les deux touches sont appuyées.
dirX = 1 si la touche droite est pressée
dirX =- 1 si la touche gauche est pressée
Appuyez sur Entrée pour revenir à la ligne. Ecrivez la ligne suivante :
print(dirX)
La fonction print() permet d’écrire ce qui est passé en argument dans la console.
Testons tout ça, appuyez sur F5. Godot vous demande de choisir une scène par défaut, choisissez la scène Player.tscn et validez.
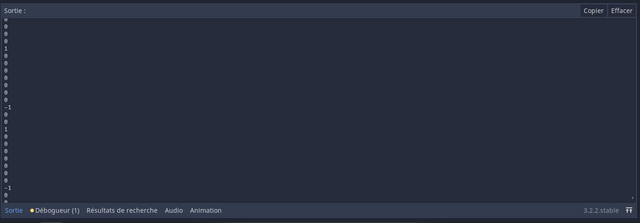
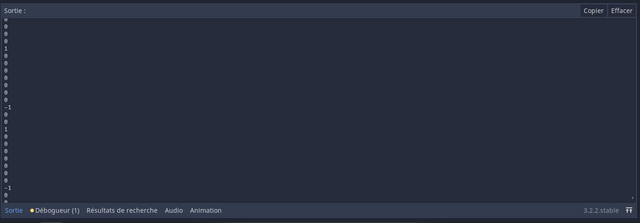
Appuyez sur les touche gauche et droite et regarder les sorties affichées :

Ça défile ! Normale, la fonction est appelée toutes les frames. 
Vous pouvez supprimer le print().
Faisons la même chose pour se déplacer à la verticale. Si vous avez suivi, vous devriez être capable d’écrire la ligne tout seul.
Spoiler (cliquez pour afficher)
1
| var dirY = int(Input.is_action_pressed("ui_down")) - int(Input.is_action_pressed("ui_up")) |
Maintenant que nous savons si nous appuyons sur nos touches, il va falloir faire bouger tout ça.
Pour cela, nous allons avoir besoin d’une nouvelle variable de type vecteur 2D. Je ne vais pas faire d’explication sur les vecteurs, si vous n’êtes pas à l’aise avec, je vous invite à regarder cette page. Les vecteurs sont des éléments essentiels pour développer des jeux, alors prenez bien le temps de comprendre. 
Ajoutez la ligne au tout début de la fonction _process() :
1
| var velocity = Vector2(0,0) |
Avec ce vecteur nous allons calculer le point à atteindre pour le joueur en fonction de la direction (donner par dirX et dirY) et de la vitesse.
Pour donner une vitesse, ajoutons une variable speed en début de script, juste sous « extends Area2D » :
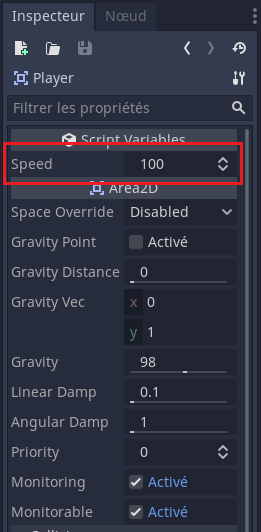
export var speed = 100
export nous permet de modifier la valeur de la variable depuis la vue 2D, retourner dessus et sélectionnez le nœud Player, dans l’inspecteur, vous pouvez maintenant changer la valeur de speed. Pratique pour ne pas avoir à aller modifier un script.

Nous allons maintenant donner la direction du déplacement à notre personnage :
1
2
3
| velocity.x = dirX
velocity.y = dirY
velocity = velocity.normalized() |
normalized() permet de normaliser le vecteur, c’est-à-dire qu’il conservera une longueur de 1. Nous avons besoin de l’utiliser sinon le personnage se déplacerait plus rapidement en diagonale (la longueur d’un vecteur (1,1) est plus longue que celle d’un vecteur (0,1) par exemple).
Appliquons la vitesse à notre personnage en l’ajoutant à notre dernière ligne :
1
| velocity = velocity.normalized()*speed |
Nous arrivons enfin au bout, il nous reste à mettre à jour la position du joueur :
1
| position += velocity*delta |
+= permet d’additionner à la valeur actuelle la valeur dans le terme de droite.
delta est un paramètre de la fonction _process(), il donne le temps qu’a mis Godot pour finir la frame précédente. Multiplier par delta permet de s’assurer que le déplacement soit constant même si le temps de calcul de la frame varie.
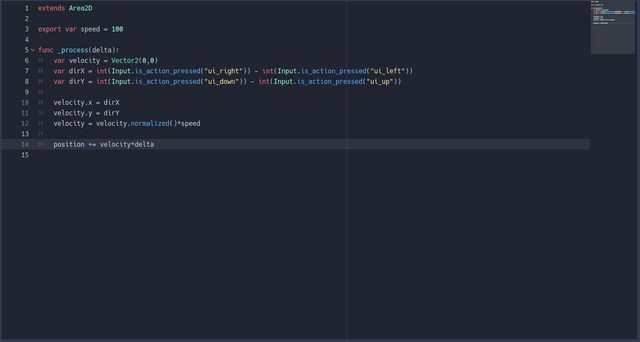
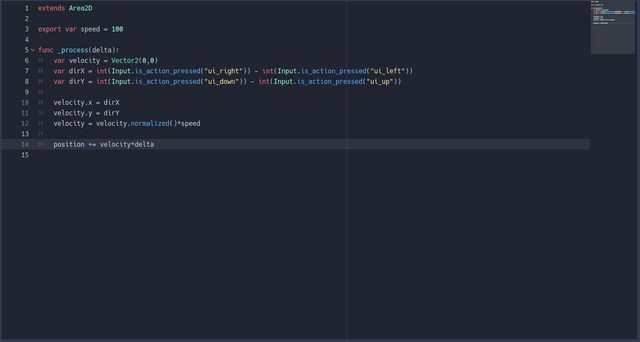
Votre script doit ressembler à ceci :

Pour conclure ce tutoriel, il ne reste plus qu’à tester, appuyez sur F5 pour lancer la scène.
Victoire ! 
Ceci est une première approche, il y a bien d’autres moyens de créer notre joueur, notamment avec les nœuds liés à la physique mais cela est une autre histoire !
| 
 Chat
Chat





































 -
- 



