|
Bienvenue
visiteur !

|

Statistiques
Liste des
membres
Contact
Mentions légales
310 connectés actuellement
31163972 visiteurs
depuis l'ouverture
4324 visiteurs
aujourd'hui




Partenaires








Tous nos partenaires
Devenir
partenaire
|

❤ 0 Auteur : Josué Alvarez (RPG-Man)
Logiciel : RPG Maker XP et VX
Nombre de scripts : 3
/!\ AVERTISSEMENT /!\
Ce script n'est pas utile aux utilisateurs débutants ou qui ne connaissent rien en programmation. On ne peut pas utiliser ce script rien qu'en event à moins de faire de l'event... en script.
#===========================================
(Les codes seront à la fin.)
Voici un ensemble de 3 scripts permettant:
-De créer des dégradés
-De créer des cadres
-De créer des jauges (il a besoin des 2 autres pour fonctionner)
/////////////// AVANT-PROPOS \\\\\\\\\\\\\\\\
Je préviens tout d'abord qu'il peut y avoir des fautes de frappes (oui, j'ai pas pu transférer les scripts de mon PC vers celui-là, j'ai donc recopié et je ne peux pas tester sur ce PC).
Donc, prévenez-moi si ça ne marche pas.
Dans le cas où il n'y ait pas de fautes de frappes, ils marchent correctement.
Ensuite, sont prévues des OPTIMISATIONS (je viens d'y penser en recopiant, mais je vais pas les écrire de peur de faire une boulette ^^) à certains points :
-Remplacer les
1
2
3
| for i in 0...truc
set_pixel(...)
end |
par des
Qui économise du CPU je pense...
- Dans le script d'encadrement :
mettre plusieurs choses dans une même boucle pour gagner du CPU.
/////////////// UTILITES AUTRES \\\\\\\\\\\\\\\\
Alors, rien qu'avec ça on peut faire des tonnes de choses, exemple:
Avec l'encadrement, on peut faire des transitions en effacent petit à petit un bitmap :
1
2
3
4
5
6
7
8
9
| (...)
w = 200
h = 200
color = Color.new(0, 0, 0, 0)
for i in 0...w
bitmap.encadre(w, h, color, 1, true, true)
Graphics.update
end
(...) |
On peut créer des cadres en dégradés grâce à la même boucle en changeant la couleur à chaque fois...
C'est qu'un exemple parmi tant d'autres
/////////////// SCRIPTS ET EXPLICATIONS \\\\\\\\\\\\\\\\
Alors, déjà, quand on travaille avec de grands bitmaps ou de grandes opérations, créer le bitmap prend du temps, donc, il est préférable de les précalculer!
Ensuite, par quelques modifs simples on peut rajouter/optimiser ça (par exemple au lieu de créer le bitmap on peut faire ajouter le dégradé au bitmap (avec blt et en changeant quelques trucs)).
Version 1.1 (recommandée)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
| #====================================================
# Draw Degrade
# Josué Alvarez (RPG-man)
#-------------------------------------------------------------
#Crée un bitmap contenant un dégradé
#====================================================
=begin
/!\ Mode d'emploi /!\
Voici un exemple d'utilisation :
c1 = Color.new(255, 0, 0, 255) # Première couleur
c2 = Color.new(200, 150, 0, 255) # Deuxième couleur
w = 200 # Largeur du bitmap
h = 200 # hauteur du bitmap
bitmap = Bitmap.new(w, h) # Création du bitmap vide
bitmap.draw_degrade(w, h, c1, c2, 2) # Création du dégradé sur le bitmap
sprite = Sprite.new # Création du sprite
sprite.bitmap = bitmap " Attribution du bitmap au sprite
///////////////////////////
Les arguments
\\\\\\\\\\\\\\\\\\\\\\\\\\\
1 : Largeur du bitmap
2 : Hauteur du bitmap
3 : Première couleur
4 : Deuxième couleur
5 : Type de dégradé
( 0 : droite vers gauche, 1: gauche vers droite, 2 haut vers bas, 3 bas vers haut )
=end
class Bitmap
def draw_degrade(w, h, col1, col2, type=0)
@col1 = col1
@col2 = col2
@couleur = col1
case type
#===================================
#Bas vers haut
#===================================
when 2
@red = (col2.red - col1.red)/ h
@blue = (col2.blue - col1.blue) / h
@green = (col2.green - col1.green) / h
@opacity = (col2.alpha - col1.alpha) /h
for i in 0...h
self.fill_rect(0, i, w, 1, @couleur)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#===================================
#Haut vers bas
#===================================
when 3
@red = (col2.red - col1.red)/ h
@blue = (col2.blue - col1.blue) / h
@green = (col2.green - col1.green) / h
@opacity = (col2.alpha - col1.alpha) / h
for i in 0...h
self.fill_rect(0, h-i, w, 1, @couleur)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#===================================
# Gauche vers droite
#===================================
when 0
@red = (col2.red - col1.red) / w
@blue = (col2.blue - col1.blue) / w
@green = (col2.green - col1.green) / w
@opacity = (col2.alpha - col1.alpha) / w
for i in 0...w
self.fill_rect(i, 0, 1, h, @couleur)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#===================================
#Droite vers gauche
#===================================
when 1
@red = (col2.red - col1.red) / w
@blue = (col2.blue - col1.blue) / w
@green = (col2.green - col1.green) / w
@opacity = (col2.alpha - col1.alpha) / w
for i in 0...w
self.fill_rect(w-i, 0, 1, h, @couleur)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#===================================
#Radial
#===================================
when 5
if w < h
m = w
else
m = h
end
@red = (col2.red - col1.red) / m
@blue = (col2.blue - col1.blue) / m
@green = (col2.green - col1.green) / m
@opacity = (col2.alpha - col1.alpha) /m
for i in 0...m/2 + 1
self.encadre(w, h, @couleur, i, true, true)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#===================================
# Radial inverse
#===================================
when 6
if w < h
m = w
else
m = h
end
@red = (col2.red - col1.red) / m
@blue = (col2.blue - col1.blue) / m
@green = (col2.green - col1.green) / m
@opacity = (col2.alpha - col1.alpha) /m
for i in 0...m/2 + 1
self.encadre(w, h, @couleur, i, true, false)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#=======================================================
#=======================================================
end
return self
end
#=======================================================
#=======================================================
#/////////////////////////////
#\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
end |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
| #=======================================================
# Cadres
# Josué Alvarez (RPG-man)
#---------------------------------------------------------------
# Encadre un bitmap
#=======================================================
=begin
/!\ Mode d'emploi /!\
//////////////////////////////////
Arguments
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
1 : largeur du bitmap
2 : hauteur du bitmap
3 : Couleur de l'encadrement
4 : épaisseur du trait (des options après)
5 : Trait fin :
o si true : trace un cadre de 1 pixel qui a pour distance du bord du bitmap l'argument 4
o si false : encadre le bitmap avec un trait d'une largeur de l'argument 4
6 : commencement du cadre au bord:
o si true : commencera toujours le cadre au bord
o si false et 'Trait fin' true, commence l'encadrement à #{argument4} pixels du bord.
=end
class Bitmap
def encadre(w, h, color, ep=1, fin=false, debut=true)
if debut == true
deb = ep-1
else
deb = 0
end
#======================
#======================
for i in deb...w-deb
if fin == false
for j in 0...ep
self.set_pixel(i, j, color)
self.set_pixel(i, h-(j+1), color)
end
else
self.set_pixel(i, ep, color)
self.set_pixel(i, h-ep, color)
end
end
#======================
#======================
#======================
#======================
for i in deb...h-deb
if fin == false
for j in 0...ep
self.set_pixel(j, i, color)
self.set_pixel(w-(j+1), i, color)
end
else
self.set_pixel(ep, i, color)
self.set_pixel(w-ep, i, color)
end
end
#======================
#======================
end
end |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| #======================================================================
# Draw_jauge
# Par RPG-Man
#--------------------------------------------------
# Crée une jauge
# Pour changer la longueur
# sprite.src_rec(0, 0, largeur, hauteur)
#======================================================================
=begin
///////////////////////////////
Arguments
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
type : type de dégradé (voir draw_degrade)
c1, c2 : couleurs du dégradé à l'arrière
c3 : couleur du cadre
opacity : opacité du blanc transparent au dessus
extra : mettre des dégradés de noir sous le blanc
opacity_extra : opacité de ces dégradés
=end
class Bitmap
def draw_jauge(type, c1, c2, c3, opacity=50, extra=false, opacity_extra=50)
self.draw_degrade(self.width, self.height, c1, c2, type)
self.encadre(self.width, self.height, c3, 1)
b = Bitmap.new(self.width, self.height)
b.fill_rect(b.rect, Color.new(255, 255, 255, 255))
if extra == true
black = Color.new(0, 0, 0, 255)
transp = Color.new(0, 0, 0, 50)
c = Bitmap.new(self.width, self.height/2)
c.draw_degrade(c.width, c.height, black, transp, 3)
d = Bitmap.new(self.width, self.height/2)
d.draw_degrade(d.width, d.height, transp, black, 3)
self.blt(0, 0, c, c.rect, opacity_extra)
self.blt(0, self.height/2, d, d.rect, opacity_extra)
c.dispose
d.dispose
end
self.blt(0, 0, b, b.rect, opacity)
b.dispose
end
end |
Version 1.0 (archive)
Spoiler (cliquez pour afficher)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
| #======================================================================
# Draw_degrade
# Par RPG-Man
#--------------------------------------------------
# Crée un dégradé sur un bitmap.
# /!\ ATTENTION : le dégradé effacera tout ce qui est situé sur le
# bitmap à l'endroit où il est.
#======================================================================
=begin
Voici un exemple d'utilisation
c1 = Color.new(255, 0, 0, 255) # Première couleur
c2 = Color.new(200, 150, 0, 255) # Seconde couleur
w = 200 # Largeur du bitmap
h = 200 # Hauteur du bitmap
bitmap = Bitmap.new(w, h) # Création du bitmap vide
bitmap.draw_degrade(w, h, c1, c2, 2) # Création du dégradé sur le bitmap
sprite = Sprite.new
sprite.bitmap = bitmap
//////////////////////////////
Les arguments
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
w : Largeur du bitmap
h : Hauteur du bitmap
c1 : Couleur 1
c2 : Couleur 2
type (0 par défaut) : Type de dégradé
(0 : gauche -> droite ; 1 droite -> gauche ; 2 haut -> bas ; 3 bas -> haut)
=end
class Bitmap
def draw_degrade(w, h, col1, col2, type=0)
@couleur = col1
case type
when 0
@red = (col2.red - col1.red) / w
@blue = (col2.blue - col1.blue) / w
@green = (col2.green - col1.blue) / w
@opacity = (col2.alpha - col1.alpha) / w
for i in 0...w
for i in 0...h
self.set_pixel(i, j, @couleur)
end
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
when 1
@red = (col2.red - col1.red) / w
@blue = (col2.blue - col1.blue) / w
@green = (col2.green - col1.blue) / w
@opacity = (col2.alpha - col1.alpha) / w
for i in 0...w
for i in 0...h
self.set_pixel(w-i, h-j, @couleur)
end
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
when 2
@red = (col2.red - col1.red) / h
@blue = (col2.blue - col1.blue) / h
@green = (col2.green - col1.blue) / h
@opacity = (col2.alpha - col1.alpha) / h
for i in 0...h
for i in 0...w
self.set_pixel(j, i, @couleur)
end
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
when 3
@red = (col2.red - col1.red) / h
@blue = (col2.blue - col1.blue) / h
@green = (col2.green - col1.blue) / h
@opacity = (col2.alpha - col1.alpha) / h
for i in 0...h
for i in 0...w
self.set_pixel(w-j, h-i, @couleur)
end
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
end # case
end # méthode
end #classe |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
| #======================================================================
# Draw_cadre
# Par RPG-Man
#--------------------------------------------------
# Encadre un bitmap
#======================================================================
=begin
/!\ Mode d'emploi /!\
///////////////////////////////////
Arguments
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
1 : largeur du bitmap
2 : hauteur du bitmap
3 : couleur de l'encadrement
4 : épaisseur du trait (des options après)
5 : Trait fin
o Si true : trace un cadre de 1 pixel qui a pour distance du bord (argument4)
o Si false : encadre le bitmap avec un trait d'une épaisseur de (argument4)
6 : Commencement du cadre au bord
o Si true : commencera le cadre au bord
o Si false et 'trait fin' true : commence l'encadrement à (argument4) pixels du bord
=end
class Bitmap
def encadre(w, h, color, ep=1, fin=false, debut=true)
if debut == true
deb = ep-1
else
deb = 0
end
for i in deb...w-deb
if fin == false
for j in 0...ep
self.set_pixel(i, j, color)
end
else
self.set_pixel(i, ep, color)
end
end
for i in deb...w-deb
if fin == false
for j in 0...ep
self.set_pixel(i, h-(j+1), color)
end
else
self.set_pixel(i, h-ep, color)
end
end
for i in deb...h-deb
if fin == false
for j in 0...ep
self.set_pixel(j, i, color)
end
else
self.set_pixel(ep, i, color)
end
end
for i in deb...h-deb
if fin == false
for j in 0...ep
self.set_pixel(w-(j+1), i, color)
end
else
self.set_pixel(w-ep, i, color)
end
end
end
end |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| #======================================================================
# Draw_jauge
# Par RPG-Man
#--------------------------------------------------
# Crée une jauge
# Pour changer la longueur
# sprite.src_rec(0, 0, largeur, hauteur)
#======================================================================
=begin
///////////////////////////////
Arguments
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
type : type de dégradé (voir draw_degrade)
c1, c2 : couleurs du dégradé à l'arrière
c3 : couleur du cadre
opacity : opacité du blanc transparent au dessus
extra : mettre des dégradés de noir sous le blanc
opacity_extra : opacité de ces dégradés
=end
class Bitmap
def draw_jauge(type, c1, c2, c3, opacity=50, extra=false, opacity_extra=50)
self.draw_degrade(self.width, self.height, c1, c2, type)
self.encadre(self.width, self.height, c3, 1)
b = Bitmap.new(self.width, self.height)
b.fill_rect(b.rect, Color.new(255, 255, 255, 255))
if extra == true
black = Color.new(0, 0, 0, 255)
transp = Color.new(0, 0, 0, 50)
c = Bitmap.new(self.width, self.height/2)
c.draw_degrade(c.width, c.height, black, transp, 3)
d = Bitmap.new(self.width, self.height/2)
d.draw_degrade(d.width, d.height, transp, black, 3)
self.blt(0, 0, c, c.rect, opacity_extra)
self.blt(0, self.height/2, d, d.rect, opacity_extra)
c.dispose
d.dispose
end
self.blt(0, 0, b, b.rect, opacity)
b.dispose
end
end |
Voilà ^^
Si y'a des erreurs ou des optimisations à proposer, faîtes-le moi savoir ^^
RPG-man 
|
 Provided by Weboo!
Provided by Weboo!

Zeus81 -
posté le 01/04/2009 à 05:40:26 (11071 messages postés)
| | On veut des screens.
|
mtarzaim -
posté le 01/04/2009 à 10:26:27 (2926 messages postés)
| Anaxagoras -500 BC | Ca marche sur quel RM ?
|
Projets terminés : DIX Life Precious - TheFrogStudio.Net |
RPG-man -
posté le 01/04/2009 à 11:57:25 (0 messages postés)
| J'aime mapper mais je sais pas mapper ... | @ Zeus :
Oui, oui, j'en avais fait 2 mais je peux pas en faire d'autres sur ce PC (pas RM, pas Ruby)
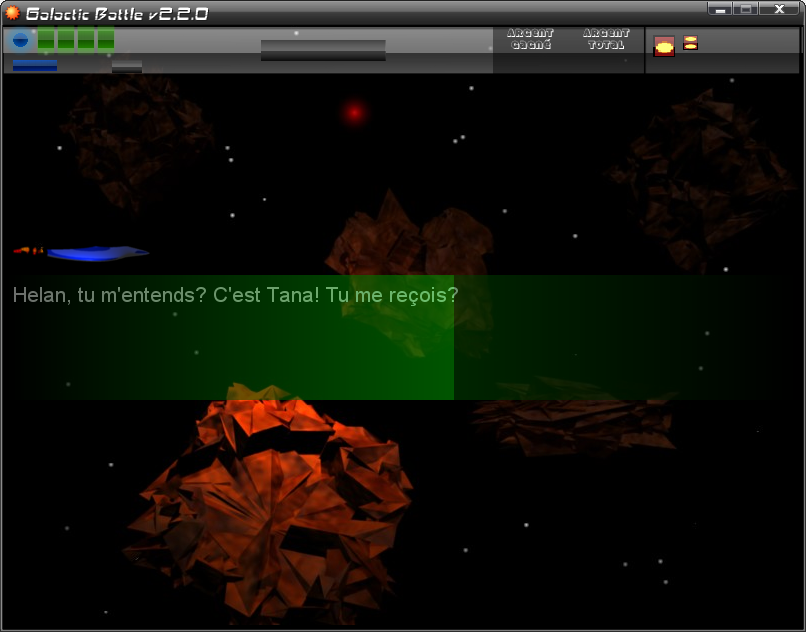
Ca c'est un screen de GB où les dégradés se font en temps réel:

Un grosse "Jauge"!

@ mtarzaim
Pour les deux : RMXP et RMVX. Mais si tu sais pas un minimum faire du Ruby, c'est foutu... c'est destiné aux "semi-rubystes".
#------------------
Ensuite :
Et bien, entre le temps où j'ai envoyé le script et le moment où il est apparu, il s'est écoulé un labs de temps...
Et donc sont sorties des VERSIONS OPTIMISEES de ces scripts. Ce qui fait que je les reposte :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
|
#====================================================
# Draw Degrade
# Josué Alvarez (RPG-man)
#-------------------------------------------------------------
#Crée un bitmap contenant un dégradé
#====================================================
=begin
/!\ Mode d'emploi /!\
Voici un exemple d'utilisation :
c1 = Color.new(255, 0, 0, 255) # Première couleur
c2 = Color.new(200, 150, 0, 255) # Deuxième couleur
w = 200 # Largeur du bitmap
h = 200 # hauteur du bitmap
bitmap = Bitmap.new(w, h) # Création du bitmap vide
bitmap.draw_degrade(w, h, c1, c2, 2) # Création du dégradé sur le bitmap
sprite = Sprite.new # Création du sprite
sprite.bitmap = bitmap " Attribution du bitmap au sprite
///////////////////////////
Les arguments
\\\\\\\\\\\\\\\\\\\\\\\\\\\
1 : Largeur du bitmap
2 : Hauteur du bitmap
3 : Première couleur
4 : Deuxième couleur
5 : Type de dégradé
( 0 : droite vers gauche, 1: gauche vers droite, 2 haut vers bas, 3 bas vers haut )
=end
class Bitmap
def draw_degrade(w, h, col1, col2, type=0)
@col1 = col1
@col2 = col2
@couleur = col1
case type
#===================================
#Bas vers haut
#===================================
when 2
@red = (col2.red - col1.red)/ h
@blue = (col2.blue - col1.blue) / h
@green = (col2.green - col1.green) / h
@opacity = (col2.alpha - col1.alpha) /h
for i in 0...h
self.fill_rect(0, i, w, 1, @couleur)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#===================================
#Haut vers bas
#===================================
when 3
@red = (col2.red - col1.red)/ h
@blue = (col2.blue - col1.blue) / h
@green = (col2.green - col1.green) / h
@opacity = (col2.alpha - col1.alpha) / h
for i in 0...h
self.fill_rect(0, h-i, w, 1, @couleur)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#===================================
# Gauche vers droite
#===================================
when 0
@red = (col2.red - col1.red) / w
@blue = (col2.blue - col1.blue) / w
@green = (col2.green - col1.green) / w
@opacity = (col2.alpha - col1.alpha) / w
for i in 0...w
self.fill_rect(i, 0, 1, h, @couleur)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#===================================
#Droite vers gauche
#===================================
when 1
@red = (col2.red - col1.red) / w
@blue = (col2.blue - col1.blue) / w
@green = (col2.green - col1.green) / w
@opacity = (col2.alpha - col1.alpha) / w
for i in 0...w
self.fill_rect(w-i, 0, 1, h, @couleur)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#===================================
#Radial
#===================================
when 5
if w < h
m = w
else
m = h
end
@red = (col2.red - col1.red) / m
@blue = (col2.blue - col1.blue) / m
@green = (col2.green - col1.green) / m
@opacity = (col2.alpha - col1.alpha) /m
for i in 0...m/2 + 1
self.encadre(w, h, @couleur, i, true, true)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#===================================
# Radial inverse
#===================================
when 6
if w < h
m = w
else
m = h
end
@red = (col2.red - col1.red) / m
@blue = (col2.blue - col1.blue) / m
@green = (col2.green - col1.green) / m
@opacity = (col2.alpha - col1.alpha) /m
for i in 0...m/2 + 1
self.encadre(w, h, @couleur, i, true, false)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#=======================================================
#=======================================================
end
return self
end
#=======================================================
#=======================================================
#/////////////////////////////
#\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
end
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
#=======================================================
# Cadres
# Josué Alvarez (RPG-man)
#---------------------------------------------------------------
# Encadre un bitmap
#=======================================================
=begin
/!\ Mode d'emploi /!\
//////////////////////////////////
Arguments
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
1 : largeur du bitmap
2 : hauteur du bitmap
3 : Couleur de l'encadrement
4 : épaisseur du trait (des options après)
5 : Trait fin :
o si true : trace un cadre de 1 pixel qui a pour distance du bord du bitmap l'argument 4
o si false : encadre le bitmap avec un trait d'une largeur de l'argument 4
6 : commencement du cadre au bord:
o si true : commencera toujours le cadre au bord
o si false et 'Trait fin' true, commence l'encadrement à #{argument4} pixels du bord.
=end
class Bitmap
def encadre(w, h, color, ep=1, fin=false, debut=true)
if debut == true
deb = ep-1
else
deb = 0
end
#======================
#======================
for i in deb...w-deb
if fin == false
for j in 0...ep
self.set_pixel(i, j, color)
self.set_pixel(i, h-(j+1), color)
end
else
self.set_pixel(i, ep, color)
self.set_pixel(i, h-ep, color)
end
end
#======================
#======================
#======================
#======================
for i in deb...h-deb
if fin == false
for j in 0...ep
self.set_pixel(j, i, color)
self.set_pixel(w-(j+1), i, color)
end
else
self.set_pixel(ep, i, color)
self.set_pixel(w-ep, i, color)
end
end
#======================
#======================
end
end
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
#======================================================================
# Draw_jauge
# Par RPG-Man
#--------------------------------------------------
# Crée une jauge
# Pour changer la longueur
# sprite.src_rec(0, 0, largeur, hauteur)
#======================================================================
=begin
///////////////////////////////
Arguments
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
type : type de dégradé (voir draw_degrade)
c1, c2 : couleurs du dégradé à l'arrière
c3 : couleur du cadre
opacity : opacité du blanc transparent au dessus
extra : mettre des dégradés de noir sous le blanc
opacity_extra : opacité de ces dégradés
=end
class Bitmap
def draw_jauge(type, c1, c2, c3, opacity=50, extra=false, opacity_extra=50)
self.draw_degrade(self.width, self.height, c1, c2, type)
self.encadre(self.width, self.height, c3, 1)
b = Bitmap.new(self.width, self.height)
b.fill_rect(b.rect, Color.new(255, 255, 255, 255))
if extra == true
black = Color.new(0, 0, 0, 255)
transp = Color.new(0, 0, 0, 50)
c = Bitmap.new(self.width, self.height/2)
c.draw_degrade(c.width, c.height, black, transp, 3)
d = Bitmap.new(self.width, self.height/2)
d.draw_degrade(d.width, d.height, transp, black, 3)
self.blt(0, 0, c, c.rect, opacity_extra)
self.blt(0, self.height/2, d, d.rect, opacity_extra)
c.dispose
d.dispose
end
self.blt(0, 0, b, b.rect, opacity)
b.dispose
end
end
|
|
Zeus81 -
posté le 02/04/2009 à 20:04:13 (11071 messages postés)
| | J'ai pas essayer mais en regardant un peu le code j'ai remarqué quelque chose d'un peu inutile.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| case type
#===================================
#Bas vers haut
#===================================
when 2
@red = (col2.red - col1.red)/ h
@blue = (col2.blue - col1.blue) / h
@green = (col2.green - col1.green) / h
@opacity = (col2.alpha - col1.alpha) /h
for i in 0...h
self.fill_rect(0, i, w, 1, @couleur)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
#===================================
#Haut vers bas
#===================================
when 3
@red = (col2.red - col1.red)/ h
@blue = (col2.blue - col1.blue) / h
@green = (col2.green - col1.green) / h
@opacity = (col2.alpha - col1.alpha) / h
for i in 0...h
self.fill_rect(0, h-i, w, 1, @couleur)
@couleur.red += @red
@couleur.blue += @blue
@couleur.green += @green
@couleur.alpha += @opacity
end
|
Plutôt que de mettre un "Haut vers bas" il te suffit d'exécuter le code du "Bas vers haut" en inversant les 2 couleurs.
Et pareil pour les autres, ce qui ferais un dégradé horizontal, un vertical et un radial.
Et en parlant du radial, c'est pas vraiment un radial en fait, j'ai pas testé mais j'ai l'impression que ça fait des rectangles, or un radial c'est des ronds.
Et puis ton encadre t'aurais pu le simplifier avec des fill_rect, non ?
|
RPG-man -
posté le 03/04/2009 à 11:53:59 (0 messages postés)
| J'aime mapper mais je sais pas mapper ... |
1
2
| Plutôt que de mettre un "Haut vers bas" il te suffit d'exécuter le code du "Bas vers haut" en inversant les 2 couleurs.
Et pareil pour les autres, ce qui ferais un dégradé horizontal, un vertical et un radial. |
Pas con, mais j'avais la flemme de l'enlever
1
| Et en parlant du radial, c'est pas vraiment un radial en fait, j'ai pas testé mais j'ai l'impression que ça fait des rectangles, or un radial c'est des ronds. |
Oui c'est des rectangles ^^
Boarf, s'tu veux je peux t'en faire un avec des ronds je me suis fait un algo pour les cercles et les disques, suffit dle faire en dégradé...
1
| Et puis ton encadre t'aurais pu le simplifier avec des fill_rect, non ? |
J'aurais pu oui... mais au fait lui, j'ai oublié de le refaire tandis que les autres je les ai refaits (avant c'étaient des set_pixel aussi)...
|
Raigeki -
posté le 20/04/2009 à 15:43:14 (64 messages postés)
| Que la foudre divine frappe le coeur des mauvais!!! | Grand Dieu c'est compliqué! 
|
Aimez-vous, protégez la nature et mangez des lasagnes ! |
Erwsaym -
posté le 14/06/2009 à 13:43:40 (137 messages postés)
| | Oua pas mal
|
ESZIAPREZ -
posté le 28/02/2012 à 14:16:09 (441 messages postés)
| Je suis dans le game ! | Bon ce script a l'air très utile mais vu que je ne suis pas un programmeur aguerrit en ruby j'aurais besoin de complement d'information.
Voilà j'aurait besoin de créer une jauge lié à une variable [X], affiché ou masqué à l'acran celon l'etat de l'interrupteur[I].
Je sais parfaitement le programmer en event mais pour plus de fluidité de mon jeu j'aimerai le faire en script.
j'apelle un script dans un evenement commun et qu'est ce que je fous dedans ?:
-sprite.src_rec(0, 0, largeur, hauteur) ????
-tout le script ?????
-draw_jauge.new (type, c1, c2, c3, opacity=50, extra=false, opacity_extra=50) ????
Et puis ou je met la valeur contenu dans le script ????
Ce script a l'air fort utile mais un peu d'explication pour les novices en programmation serait forte utile.
merci
|
Projet en cours: INRAL / En pause :NEOTORI /// Pause : L'ANKH DE KINBRA /// Pause : GRASS SHOPPER /// GALERIE | 
|
|
|

 Chat
Chat