❤ 0 Auteur : fenryo & Zeus81
Logiciel : RPG Maker XP
Nombre de scripts : 6
Bonjour,
Bon chose promise chose dee, voici le pack Formulaire V 1.0 conçu et codé par moi (Fenryo) en me servant des modules Keyboard et Mouse Ultime de Zeus81 (Merci en passant) 
UTILITES DU PACK FORMULAIRE :

Bon à quoi ça sert ?
- C'est pour les gros codeurs comme moi qui avons beaucoup de classes custom dans nos jeux, et qui avons besoins d'éditeurs pour nos objets personnels (les vaisseaux que vous creez, etc)
- Par exemple, vous avez créé une classe "Clip" qui doit animer des personnages en script
- Pour creer 25 clips il vous faudra 25 scripts qui crée chacun,
ou bien soufrir avec des windows_Input toute naze qui font 500 bugs par lignes
- Avec cet ensemble de classes vous gagner 80% du temps pour cette tâche, puisque vous pourrez
en utilisant ces éléments carrément vous creer une mini extension RMXP avec bouton cliquable,
ligne de valeur entière et booléenne, champ de saisie de façon très ergonomique
- De plus les contrôles des valeurs de champs et les clics souris allègent le code au lieu d'utiliser
des fenêtres et des curseurs (dont il faut calculer la position et l'index !!).

PRE-REQUIS :
Tout grand pouvoir implique de grandes responsabilités... euh pardon 
Assurez vous d'avoir dans votre projet les fichiers RGSS100J.dll et RGSS102J.dll
pour faire marcher les modules Keyboard et Mouse de Zeus81 que voici, je les ai légèrement
retouché pour gerer quelque légers bugs, copier ces scripts au dessus de Main :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
| # MADE BY ZEUS 81
Keys = ["", "Souris Gauche", "Souris Droit", "Cancel", "Souris Milieu",
"Souris X1", "Souris X2", "", "Retour", "Tab", "", "", "Clear", "Entrée", "", "",
"Maj", "Ctrl", "Alt", "Pause", "Verr Maj", "Kana / Hangul", "", "Junja", "Final",
"Hanja / Kanji", "", "Echap", "Convert", "Non Convert", "Accept", "Mode Change",
"Espace", "Page Up", "Page Down", "Fin", "Origine", "Flèche Gauche",
"Flèche Haut", "Flèche Droite", "Flèche Bas", "Select", "Print", "Execute",
"Impression Ecran", "Inser", "Suppr", "Help", "0", "1", "2", "3", "4", "5", "6",
"7", "8", "9", "", "", "", "", "", "", "", "A", "B", "C", "D", "E", "F", "G",
"H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W",
"X", "Y", "Z", "Windows Gauche", "Windows Droit", "Applications", "", "Sleep",
"Num 0", "Num 1", "Num 2", "Num 3", "Num 4", "Num 5", "Num 6", "Num 7", "Num 8",
"Num 9", "Num *", "Num +", "Num Separator", "Num -", "Num .", "Num /", "F1",
"F2", "F3", "F4", "F5", "F6", "F7", "F8", "F9", "F10", "F11", "F12", "F13",
"F14", "F15", "F16", "F17", "F18", "F19", "F20", "F21", "F22", "F23", "F24", "",
"", "", "", "", "", "", "", "Verr Num", "Verr Défil", "OEM", "OEM", "OEM", "OEM",
"OEM", "", "", "", "", "", "", "", "", "", "Maj Gauche", "Maj Droit",
"Ctrl Gauche", "Ctrl Droit", "Alt Gauche", "Alt Droit", "Browser Back",
"Browser Forward", "Browser Refresh", "Browser Stop", "Browser Search",
"Browser Favorites", "Browser Start and Home", "Volume Mute", "Volume Down",
"Volume Up", "Media Next Track", "Media Previous Track", "Media Stop",
"Media Play/Pause", "Start Mail", "Start Media", "Start Application 1",
"Start Application 2", "", "", "OEM £ $ ¤", "OEM + = }", "OEM ? ,", "OEM",
"OEM . ;", "OEM / :", "OEM % ù", "", "", "", "", "", "", "", "", "", "", "", "",
"", "", "", "", "", "", "", "", "", "", "", "", "", "", "OEM °) ]", "OEM µ *",
"OEM ¨ ^", "OEM ²", "OEM § !", "", "OEM", "OEM < >", "OEM", "OEM", "Process",
"OEM", "Packet", "", "OEM", "OEM", "OEM", "OEM", "OEM", "OEM", "OEM", "OEM",
"OEM", "OEM", "OEM", "OEM", "OEM", "Attn", "CrSel", "ExSel", "Erase EOF", "Play",
"Zoom", "", "PA1", "Clear", ""]
# Faites Keyboard.update à chaque frame pour mettre à jour le clavier.
# Vous pouvez aussi mettre à jour juste certaines touches en faisant :
# Keyboard.update(tab), tab étant un tableau (Array) des touches.
# On retrouve les fonctions trigger?, press? et repeat? comme dans Input.
# Une fonction Keyboard.release?(key) pour voir si une touche vient d'être
# relachée et une fonction Keyboard.toggle?(key) pour voir si une touche comme
# Verr Maj, Verr Num ou Verr Défil est vérouillée.
# Vous pouvez aussi changer l'état d'appuie d'une touche avec :
# Keyboard.set_key_state(key, state), state = true ou false
module Keyboard
GetKeyboardState = Win32API.new('user32', 'GetKeyboardState', 'P', 'I')
SetKeyState = Win32API.new('user32', 'keybd_event', 'IIII', '')
@pos = Array.new(256, 0)
@pos_buffer = @pos.pack('C*')
@states = @pos.dup
def self.update(keys=0...256)
GetKeyboardState.call(@pos_buffer)
@pos = @pos_buffer.unpack('C*')
for key in keys
if @pos[key][7] == 1 ; @states[key] += 1
elsif @states[key] > 0; @states[key] = -1
else ; @states[key] = 0
end
end
end
def self.set_key_state(key, state)
SetKeyState.call(key, 0, (state ? 0 : 2), 0)
end
def self.toggle?(key)
if (key != nil) then
return (@states[key] and @pos[key][0] == 1)
end
end
def self.press?(key)
if (key != nil) then
return (@states[key] and @states[key] > 0)
end
end
def self.trigger?(key)
if (key != nil) then
return (@states[key] and @states[key] == 1)
end
end
def self.release?(key)
if (key!= nil) then
return (@states[key] and @states[key] == -1)
end
end
def self.repeat?(key)
if (key!= nil) then
return case @states[key]
when 1; true
when nil, -1, 0, 2...Graphics.frame_rate/10*4; false
else; (@states[key] % (Graphics.frame_rate/10) == 0)
end
end
end
end |
voici le module Mouse pour gérer la souris
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
| # MADE BY ZEUS 81
# Il y a trois touches possibles : Mouse::LEFT, Mouse::RIGHT et Mouse::MIDDLE
# pour respectivement clic gauche, clic droit et clic milieu.
# Vous pouvez trouvez les fonctions trigger?, press? et repeat? comme dans Input
# Mais aussi Mouse.release?(key) pour voir si une touche est relachée
# et Mouse.double_trigger?(key) pour les double clics.
# On récupère les coordonnées du curseur avec Mouse.x et Mouse.y
# On peut aussi déplacer le curseur avec Mouse.x = new_x et Mouse.y = new_y
# Pour changer la visibilité du curseur : Mouse.visible = true ou false
# L'apparence du curseur peut être modifiée en mettant un fichier nommé
# "Cursor.png" dans "Graphics/Windowskins/"
# Enfin il ne faut pas oublier de faire un Mouse.update à chaque frame.
module Mouse
LEFT = 1
RIGHT = 2
MIDDLE = 4
open('Game.ini') {|file| file.read[/Title=(.+)\n/]}
HWnd = Win32API.new('user32', 'FindWindow', 'PP', 'L').call('RGSS Player', $1)
GetDoubleClickTime = Win32API.new('user32', 'GetDoubleClickTime', '', 'I')
GetCursorPos = Win32API.new('user32', 'GetCursorPos', 'P', 'I')
SetCursorPos = Win32API.new('user32', 'SetCursorPos', 'ii', 'I')
ScreenToClient = Win32API.new('user32', 'ScreenToClient', 'LP', 'I')
ShowCursor = Win32API.new('user32', 'ShowCursor', 'i', 'I' )
GetKeyState = Win32API.new('user32', 'GetKeyState', 'I', 'I')
Cursor = Sprite.new
Cursor.z = 0xFFFF
if FileTest.exist?('Graphics/Windowskins/Cursor.png')
Cursor.bitmap = RPG::Cache.windowskin('Cursor')
else
Cursor.bitmap = Bitmap.new(8, 8)
Cursor.bitmap.fill_rect(0, 0, 3, 7, Color.new(0,0,0))
Cursor.bitmap.fill_rect(0, 0, 7, 3, Color.new(0,0,0))
Cursor.bitmap.fill_rect(5, 5, 3, 3, Color.new(0,0,0))
Cursor.bitmap.fill_rect(1, 1, 1, 5, Color.new(255,255,255))
Cursor.bitmap.fill_rect(1, 1, 5, 1, Color.new(255,255,255))
Cursor.bitmap.fill_rect(6, 6, 1, 1, Color.new(255,255,255))
end
@pos = Array.new(2, 0)
@pos_buffer = @pos.pack('i*')
@states = {LEFT=>[0, 0], RIGHT=>[0, 0], MIDDLE=>[0, 0]}
def self.update
GetCursorPos.call(@pos_buffer)
@pos = @pos_buffer.unpack('i*')
ScreenToClient.call(HWnd, @pos_buffer)
Cursor.x, Cursor.y = @pos_buffer.unpack('i*')
time = Graphics.frame_count-GetDoubleClickTime.call*Graphics.frame_rate/1000
for key in @states.keys
if GetKeyState.call(key)[15] == 1; @states[key][0] += 1
elsif @states[key][0] > 0 ; @states[key][0] = -1
else ; @states[key][0] = 0
end
if @states[key][1] > time; @states[key][1] = -1 if @states[key][0] == 1
else; @states[key][1] = (@states[key][0] == 1 ? Graphics.frame_count : 0)
end
end
end
def self.press?(key)
return (@states[key][0] and @states[key][0] > 0)
end
def self.trigger?(key)
return (@states[key][0] and @states[key][0] == 1)
end
def self.double_trigger?(key)
return (@states[key][0] and @states[key][1] == -1)
end
def self.release?(key)
return (@states[key][0] and @states[key][0] == -1)
end
def self.repeat?(key)
return case @states[key][0]
when 1; true
when nil, -1, 0, 2...Graphics.frame_rate/10*4; false
else; (@states[key][0] % (Graphics.frame_rate/10) == 0)
end
end
def self.x
return Cursor.x
end
def self.x=(x)
@pos[0] += x - Cursor.x
Cursor.x = x
SetCursorPos.call(*@pos)
end
def self.y
return Cursor.y
end
def self.y=(y)
@pos[1] += y - Cursor.y
Cursor.y = y
SetCursorPos.call(*@pos)
end
def self.visible
return Cursor.visible
end
def self.visible=(visible)
loop {break if (visible ? ShowCursor.call(0) < 0 : ShowCursor.call(1) > 0)}
Cursor.visible = visible
end
end |
Bon ensuite il faut une classe hyper importante pour le CSS du formulaire, copier
ce code au dessus de Main, en dessous des deux autres plus haut. En observant les commentaires
du script vous saurez où changer les éléments de l'aspect de vos textes de formulaires
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
| # classe CSS MADE BY FENRYO
class Css
#=========== declaration des variables
attr_accessor :nom
attr_accessor :police
attr_accessor :id
attr_accessor :taille
attr_accessor :bold
attr_accessor :italic
attr_accessor :couleur
def initialize
@couleur = [255, 255, 255, 255]
@nom = "default"
@police = "Verdana"
@id = 0
@taille = 0
@bold = false
@italic = false
end
def dispose
self.couleur = nil
self.id = nil
self.taille = nil
self.bold = nil
self.italic = nil
self.police = nil
end
end# fin de la classe
def css?(nom)
if ($css_database_formu != nil) then
k = $css_database_formu.size - 1
i= 0
trouv = 0
while (i <= k)
if ($css_database_formu[i].nom == nom) then
return i
end
i +=1
end
return nil
else
return nil
end
end
# ========== MODIFIER LES VALEURS DES CHAMPS POUR CHANGER LA POLICE =====================================#
# ==================== DU FORMULAIRE ====================
def create_css_formu1 #===== Police des libelés du formulaire
$css_database_formu = []
k = $css_database_formu.size
$css_database_formu[k] = Css.new
$css_database_formu[k].id = k
$css_database_formu[k].nom = "libele"
$css_database_formu[k].police = "Verdana"
$css_database_formu[k].couleur = [10, 10, 10, 255]
$css_database_formu[k].taille = 13
$css_database_formu[k].bold =true
end #====Fin create_css
def create_css_formu2 #===== Police des valeurs
k = $css_database_formu.size
$css_database_formu[k] = Css.new
$css_database_formu[k].id = k
$css_database_formu[k].nom = "valeur"
$css_database_formu[k].police = "Verdana"
$css_database_formu[k].couleur = [80, 10, 10, 255]
$css_database_formu[k].taille = 13
end #====Fin create_css
def creation_bd_css_formu
if ( $css_database != nil) then
for i in (0 .. $css_database.size-1)
$css_database_formu[i].dispose
end
$css_database_formu= nil
end
create_css_formu1
create_css_formu2
end
class Bitmap
def text_style2 (nom = "default")
if ($css_database_formu != nil) then
i = css?(nom)
if ( i != nil) then
aux = $css_database_formu[i]
self.font.name = $css_database_formu[i].police
self.font.size = $css_database_formu[i].taille
self.font.color = Color.new( aux.couleur[0], aux.couleur[1], aux.couleur[2], aux.couleur[3])
self.font.bold = aux.bold
self.font.italic = aux.italic
else
print "erreur dans la classe Window_base"
print "le nom de css '" + nom + "' n'est pas valide"
end
else
print "erreur dans la classe BITMAP CSS en haut !!"
print "pas de base de donnée pour les css"
end
end
end
creation_bd_css_formu |
Bon maintenant copiez toutes ces petites images dans Graphics/Pictures de votre jeu :
Spoiler (cliquez pour afficher)
Vous pouvez toujours faire vos propres puce de 16 x 16 qui ont ces noms.
LE CONTENU DU PACK:
Le pack est en fait consitué des 3 classes suivantes :
==============> 1) La classe Btn_clik
Qui vous permet de faire des boutons cliquables avec effet survolé textuel ou imagé.
Voici les boutons que vous devez mettre dans le dossier Picture pour que le script marche
>> Pour l'utiliser :
- tout est basé sur l'initialisation (voir les commentaires dans le script)
mais le plus important est que vous pourrez faire des tests dans vos script en faisant :
1
2
3
4
5
6
7
| if (monbouton.press == true) then
#pour tester si le bouton est préssé
end
if (monbouton.trig == true) then
#pour tester si le bouton est appuyé simplement
end |
Il ne faudra pas oublier de faire monbouton.update dans la fenêtre ou scène qui va afficher votre bouton.
- Copier le code de la classe au dessus de Main, en dessous des modules Keyboard, Mouse, et CSS plus haut
Voici le code de la classe :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
| # PACK FORMULAIRE v1.0 par FENRYO !!! :::::: Bouton Clic
#classe pour bouton cliquable, faire un bouton.update à chaque frame
# après création.
# Tous se joue à l'initialisation
class Btn_clik < Sprite
attr_accessor :img_bak
attr_accessor :img_up
attr_accessor :txt
attr_accessor :txt_up
attr_accessor :survol
attr_accessor :press #-----> vérifié l'état pressé du bouton avec cet attribut
attr_accessor :trig
attr_accessor :active
attr_accessor :delai
attr_accessor :fstart
def initialize (xo, yo, larg, long, img_n, img_u = nil, txt_n= nil, txt_u= nil )
# DETAILS INITIALISATION
# xo et yo : les positions initiales du bouton à l'écran
# lar et long : largeur et longeur du bouton
# img_n : image normale du bouton à mettre dans Graphics/Picture
# img_u : image survolée du bouton à mettre dans Graphics/Picture
# txt_n : texte normal du bouton
# txt_u : texte survolé du bouton
super()
self.x = xo
self.y = yo
self.z = 5000
self.bitmap = Bitmap.new(larg, long);
@txt_up = txt_u
@txt = txt_n
@survol = false
@press = false
@trig = false
@active = true
@delai = 5
@fstart = Graphics.frame_count #commence à compter
if (img_n != nil) then
@img_bak = img_n
bitmap_src = RPG::Cache.picture ( @img_bak )
img_rect = Rect.new(0, 0, bitmap_src.width, bitmap_src.height)
self.bitmap.blt(0, 0, bitmap_src, img_rect)
end
if (@txt != nil) then
self.bitmap.text_style (nom = "description_shop")
self.bitmap.draw_text(0, 0, self.bitmap.width, self.bitmap.height, @txt)
end
if (img_u != nil) then
@img_up = img_u
end
end# fin initialise
def update
@press = self.press?
@trig = self.trigger?
deb = false
if ((self.survole?) and (@survol == false)) then #bouton survolé
@survol = true
if (@img_up != nil) then
bitmap_src = RPG::Cache.picture ( @img_up )
img_rect = Rect.new(0, 0, bitmap_src.width, bitmap_src.height)
self.bitmap.clear
deb = true
self.bitmap.blt(0, 0, bitmap_src, img_rect)
end
if (!deb) then
self.bitmap.clear
end
if (@txt_up != nil) then
self.bitmap.text_style (nom = "description_shop")
self.bitmap.draw_text(0, 0, self.bitmap.width, self.bitmap.height, @txt_up)
else
if (@txt != nil) then
self.bitmap.text_style (nom = "description_shop")
self.bitmap.draw_text(0, 0, self.bitmap.width, self.bitmap.height, @txt)
end
end
end
if ((self.survole? == false) and (@survol == true)) then #bouton non survolé
@survol = false
deb = false
if (@img_bak != nil) then
bitmap_src = RPG::Cache.picture ( @img_bak )
img_rect = Rect.new(0, 0, bitmap_src.width, bitmap_src.height)
self.bitmap.clear
deb = true
self.bitmap.blt(0, 0, bitmap_src, img_rect)
end
if (!deb) then
self.bitmap.clear
end
if (@txt != nil) then
self.bitmap.text_style (nom = "description_shop")
self.bitmap.draw_text(0, 0, self.bitmap.width, self.bitmap.height, @txt)
end
end
end # fin de update
def press?
ress = false
if (Mouse.press?(Mouse::LEFT))
if ((Mouse.x < (self.x + self.bitmap.width)) and (Mouse.x > self.x) ) then
if((Mouse.y < (self.y + self.bitmap.height)) and (Mouse.y > self.y) ) then
if ((Graphics.frame_count - @fstart) >= @delai) then #limiter la sensibilité du bouton
ress = true
@fstart = Graphics.frame_count
end
end
end
end
return ress
end #fin de press?
def trigger?
ress = false
if (Mouse.trigger?(Mouse::LEFT))
if ((Mouse.x < (self.x + self.bitmap.width)) and (Mouse.x > self.x) ) then
if((Mouse.y < (self.y + self.bitmap.height)) and (Mouse.y > self.y) ) then
ress = true
end
end
end
return ress
end #fin de trigger?
def survole?
oki = false
if ((Mouse.x < (self.x + self.bitmap.width)) and (Mouse.x > self.x) ) then
if((Mouse.y < (self.y + self.bitmap.height)) and (Mouse.y > self.y) ) then
oki = true
end
end
return oki
end
end # fin de classe |
==============> 2) La classe Formuline
Cette classe a deux fonctionalités selon la façon de l'initialiser (regarder plus bas dans la partie EXEMPLE et aussi
dans les commentaires de script):

Une fonctionalité pour définir des valeurs entières en cliquant sur des boutons

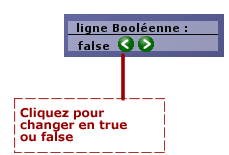
Une fonctionalité pour définir des valeurs sur true ou false
Pour les nombre entier ça peut être intéressant lorsque vous voulez faire un formulaire où vous allez regler des détails analogiques, comme par exemple la position d'un rectangle de collision par rapport à un perso (c'est pour ça que je l'ai créé en fait). Je posterai un tuto la dessus un jour..
>> Pour l'utiliser :
- Définissez votre type de ligne au niveau de l'initialisation en faisant maligne = Formuline.new (XXXXXXXX avec la position, les dimensions, etc. avec la position, les dimensions, etc.
- Copier le code de la classe au dessus de Main, en dessous des modules Keyboard, Mouse, et CSS plus haut
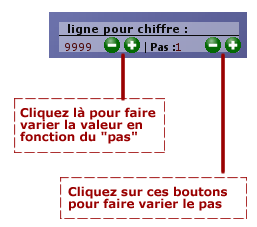
- Cliquez sur les boutons pour changer les valeurs
- Si c'est une ligne de valeur entière, vous récuperez la valeur par script en faisant
1
| cequejeveux = maligne.val |
- Si c'est une ligne de valeur booleene vous récuperez la valeur par script en faisant
1
| cequejeveux = maligne.valb |
Il ne faudra pas oublier de faire maligne.update dans la fenêtre ou la scène qui va afficher votre ligne de formulaire.
Voici le code de la classe :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
| # PACK FORMULAIRE v1.0 par FENRYO !!! :::::: Ligne formulaire
#Cette classe vous permet de creer des lignes pour valeur entière ou booléene
# vous pouvez changez le "pas" d'augmentation pour augmenter/baisser plus vite .
# la valeur entière.
# quand vous aurez codé votre formulaire vous pourrez récuperer les valeurs
# entières dans val et les valeurs booléennes dans valb
class Formuline
attr_accessor :bakg
attr_accessor :libele
attr_accessor :val #====> valeur entière ici
attr_accessor :pas
attr_accessor :valb #====> valeur booléenne ici
attr_accessor :boltipe
attr_accessor :valtxt
attr_accessor :pastxt
attr_accessor :libtxt
attr_accessor :btnvalp
attr_accessor :btnvalm
attr_accessor :btnpasp
attr_accessor :btnpasm
attr_accessor :csslib
attr_accessor :cssval
attr_accessor :valimup #====> spécifiez la limite supérieure de la valeur entière
attr_accessor :valiminf #====> spécifiez la limite inférieure de la valeur entière
def initialize (xo, yo, larg, long, libel, boltip = false, valini = nil, valinib = false )
# DETAILS INITIALISATION
# xo et yo : les positions initiales de la ligne à l'écran
# lar et long : largeur et longeur de la ligne
# libel: Libelé de la ligne
# boltip : mettre à true à l'initialisation pour avoir un choix entre true et false
# valini : valeur entière initiale (pratique pour modifier un objet perso et voir ses anciens paramètres)
# valinib : Valeur initiale booléenne
@val = valini
@valb = valinib
@pas = 1
@libele = libel +" : "
@csslib = "libele"
@cssval = "valeur"
@boltipe = boltip
@valiminf = -50000
@valimup = -1
@bakg = Sprite.new
@bakg.x = xo
@bakg.y = yo
@bakg.z = 1000
@bakg.bitmap = Bitmap.new(larg, long)
couleur = Color.new(255, 255, 255, 100)
@bakg.bitmap.fill_rect(0, 0, larg, long, couleur)
@libtxt = Sprite.new
@libtxt.x = @bakg.x
@libtxt.y = @bakg.y - 3
@libtxt.z = 1100
@libtxt.bitmap = Bitmap.new(larg, 20)
@libtxt.bitmap.text_style2(@csslib)
@libtxt.bitmap.draw_text(8, 0, @libtxt.bitmap.width, @libtxt.bitmap.height, @libele)
@libtxt.bitmap.draw_text(0, 3, @libtxt.bitmap.width, 15, "_____________________________________________")
@posy = @bakg.y + 12
if (! @boltipe) then
#affichage mode non booléen
@valtxt = Sprite.new
@valtxt.x = @bakg.x + 5
@valtxt.y = @posy
@valtxt.z = 1150
@valtxt.bitmap = Bitmap.new(55, 25)
@valtxt.bitmap.text_style2(@cssval)
@valtxt.bitmap.draw_text(0, 0, @valtxt.bitmap.width, @valtxt.bitmap.height, @val.to_s)
@btnvalm = Btn_clik.new(@valtxt.x + 40, @valtxt.y+3, 16, 16, "btn_moins", "btn_moins_2", nil, nil)
@btnvalp = Btn_clik.new(@valtxt.x + 60, @valtxt.y+3, 16, 16, "btn_plus", "btn_plus_2", nil, nil)
@libpastxt = Sprite.new
@libpastxt.x = @btnvalp.x + @btnvalp.bitmap.width
@libpastxt.y = @posy
@libpastxt.z = 1150
@libpastxt.bitmap = Bitmap.new(40, 25)
@libpastxt.bitmap.text_style2(@csslib)
@libpastxt.bitmap.draw_text(0, 0, @libpastxt.bitmap.width, @libpastxt.bitmap.height, " | Pas : ")
@pastxt = Sprite.new
@pastxt.x = @libpastxt.x + 35
@pastxt.y = @posy
@pastxt.z = 1150
@pastxt.bitmap = Bitmap.new(40, 25)
@pastxt.bitmap.text_style2(@cssval)
@pastxt.bitmap.draw_text(0, 0, @pastxt.bitmap.width, @pastxt.bitmap.height, @pas.to_s)
@btnpasm = Btn_clik.new(@pastxt.x + 30, @valtxt.y+3, 16, 16, "btn_moins", "btn_moins_2", nil, nil)
@btnpasp = Btn_clik.new(@pastxt.x + 50, @valtxt.y+3, 16, 16, "btn_plus", "btn_plus_2", nil, nil)
else
# affichage mode booléen
@valtxt = Sprite.new
@valtxt.x = @libtxt.x + 10
@valtxt.y = @posy
@valtxt.z = 1150
@valtxt.bitmap = Bitmap.new(60, 25)
@valtxt.bitmap.text_style2(@csslib)
@valtxt.bitmap.draw_text(0, 0, @valtxt.bitmap.width, @valtxt.bitmap.height, @valb.to_s)
@btnvalm = Btn_clik.new(@valtxt.x + 40, @valtxt.y+3, 16, 16, "btn_prev", "btn_prev_2", nil, nil)
@btnvalp = Btn_clik.new(@valtxt.x + 60, @valtxt.y+3, 16, 16, "btn_next", "btn_next_2", nil, nil)
end
end #fin initialize
def dispose
@libtxt.dispose
@bakg.dispose
@valtxt.dispose
@btnvalm.dispose
@btnvalp.dispose
if (!@boltipe) then
@btnpasp.dispose
@btnpasm.dispose
@libpastxt.dispose
@pastxt.dispose
end
end # fin dispose
def update
@btnvalm.update
@btnvalp.update
if (!@boltipe) then
# update affichage non booléen
@btnpasm.update
@btnpasp.update
if (@btnvalm.press) and (@val > @valiminf) then
@val -= @pas
@valtxt.bitmap.clear
@valtxt.bitmap.draw_text(0, 0, @valtxt.bitmap.width, @valtxt.bitmap.height, @val.to_s)
end
if (@btnvalp.press) then
if (@valimup != -1) then
if (@val < @valimup) then
@val += @pas
@valtxt.bitmap.clear
@valtxt.bitmap.draw_text(0, 0, @valtxt.bitmap.width, @valtxt.bitmap.height, @val.to_s)
end
else
@val += @pas
@valtxt.bitmap.clear
@valtxt.bitmap.draw_text(0, 0, @valtxt.bitmap.width, @valtxt.bitmap.height, @val.to_s)
end
end
if (@btnpasp.press) then
case @pas
when 1
@pas = 10
when 10
@pas = 50
when 50
@pas = 100
when 100
@pas = 500
when 500
@pas = 1000
when 1000
@pas = 1 # effet terre ronde
end
@pastxt.bitmap.clear
@pastxt.bitmap.draw_text(0, 0, @pastxt.bitmap.width, @pastxt.bitmap.height, @pas.to_s)
end
if (@btnpasm.press) then
case @pas
when 1
@pas = 1000 # effet terre ronde
when 10
@pas = 1
when 50
@pas = 10
when 100
@pas = 50
when 500
@pas = 100
when 1000
@pas = 500
end
@pastxt.bitmap.clear
@pastxt.bitmap.draw_text(0, 0, @pastxt.bitmap.width, @pastxt.bitmap.height, @pas.to_s)
end
else
# update affichage booléen
if (@btnvalm.press) or (@btnvalp.press) then
@valb = !@valb
@valtxt.bitmap.clear
@valtxt.bitmap.draw_text(0, 0, @valtxt.bitmap.width, @valtxt.bitmap.height, @valb.to_s)
end
end
end # fin de update
end #fin de classe |
==============> 3) La classe Champ_text
Le saint Graal de la customisation Scriptienne lol, c'est le champ de saisie.
Comme son nom l'indique vous taperez un texte (ou un chiffre au clavier) et vous pourrez récupérez sa valeur
par script pour autre chose. Vous pouvez avoir deux type de champ de saisie

Champ de saisie simple pour du texte ou des nombres

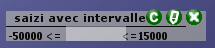
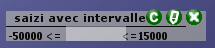
Un champ de saisie avec intervalle de valeur, (le champ ne fait pas les contrôle pour vous, c'est juste une aide visuelle)
>> Pour l'utiliser :
- Initialisez votre champ de saisie pour avoir le type que vous voulez (voir DETAIL INITIALISATION dans le script ouEXEMPLE plus bas dans cette page) .
- Copier le code de la classe au dessus de Main, en dessous des modules Keyboard, Mouse, et CSS plus haut
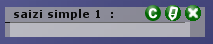
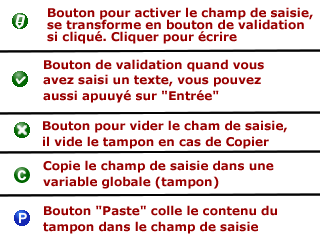
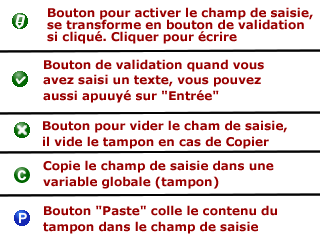
- Voici la légende des boutons qui s'affichent (vous pouvez les redessinnez vous même, si les symboles ne sont pas clairs)

- Vous récuperez la valeur (qui est une chaîne de caractère) en faisant :
1
| cequejeveux = monchamp.val.clone # important de cloner la chaîne sinon bug !! |
- Si vous voulez récuperer une valeur entière tapée faites
1
| cequejeveux = monchamp.val.to_i |
Il ne faudra pas oublier de faire monchamp.update dans la fenêtre ou la scène qui va afficher votre ligne de formulaire.
Voici le code de la classe :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
| # PACK FORMULAIRE v1.0 par FENRYO !!! :::::: Champ de saisie texte
# le must pour les gros codeurs, un champ de saisie pour taper vos valeurs!!
# vous cliquez sur le bouton du milleu pour commencer à saisir
# le bouton de gauche sert à faire un copier coller
class Champ_text
attr_accessor :bakg
attr_accessor :libele
attr_accessor :val #===> récuperez la valeur affichée ici, Attention ce sera un String !!
attr_accessor :valtxt
attr_accessor :libtxt
attr_accessor :btnwrite
attr_accessor :btnerase
attr_accessor :btncopypaste
attr_accessor :nonil # true si le champ est pas obligatoire
attr_accessor :focus
attr_accessor :csslib
attr_accessor :cssval
attr_accessor :valiminf
attr_accessor :valimup
attr_accessor :nonil #======> Pour spécifier si la valeur est un champ obligatoire
attr_accessor :limit #=====> pour faire apparaitre l'intervalle de la valeur
attr_accessor :delai
attr_accessor :keys_alpha
attr_accessor :keys_num
attr_accessor :modepaste
def initialize (xo, yo, larg, long, libel, valini, focs=false, nonill = false, lim=false, limup = -1, liminf = -50000 )
# DETAILS INITIALISATION
# xo et yo : les positions initiales du champ de saisie à l'écran
# lar et long : largeur et longeur du champ de saisie
# libel: Libelé du champ de saisie
# valini : valeur initiale en String vous pouvez exploitez ça pour voir
# les anciennes valeurs de vos objets à modifier
# focs : pour creer le champ directement en mode saisie
# nonill : mettre à true si le champ est pas obligatoire
# lim : valeur à intervalle ? mettre à true si oui
# limup : limite supérieure si c'est une valeur entière, à -1 pour dire qu'elle n'existes pas
# liminf: limite inférieure si c'est une valeur entière
# AJOUTER OU MODIFIER LES TOUCHES ALPHABETIQUE POSSIBLES ICI
@keys_alpha = ["A", "B", "C", "D", "E", "F", "G","H",
"I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S",
"T", "U", "V", "W","X", "Y", "Z"]
@keys_num = ["Num 0", "Num 1", "Num 2", "Num 3", "Num 4", "Num 5", "Num 6", "Num 7", "Num 8",
"Num 9"]
@val = valini
@nonil = nonill
@focus = focs
@limit = lim
@delai = 5
@modepaste = false
@startcount = Graphics.frame_count
if (@nonil) then
@libele = libel + " (*) : "
else
@libele = libel + " : "
end
@csslib = "libele"
@cssval = "valeur"
@valiminf = liminf
@valimup = limup
@bakg = Sprite.new
@bakg.x = xo
@bakg.y = yo
@bakg.z = 1000
larg += 50 # pour avoir de la place pour les boutons
@bakg.bitmap = Bitmap.new(larg, long)
couleur = Color.new(240, 237, 188, 100)
@bakg.bitmap.fill_rect(0, 0, larg, long, couleur)
@libtxt = Sprite.new
@libtxt.x = @bakg.x
@libtxt.y = @bakg.y - 3
@libtxt.z = 1100
@libtxt.bitmap = Bitmap.new(larg, 20)
@libtxt.bitmap.text_style2(@csslib)
@libtxt.bitmap.draw_text(8, 0, @libtxt.bitmap.width, @libtxt.bitmap.height, @libele)
@libtxt.bitmap.draw_text(0, 5, @libtxt.bitmap.width, 15, "_____________________________________________")
@posy = @bakg.y + 15
if (!@limit) then
@valtxt = Sprite.new
@valtxt.x = @bakg.x + 5
@valtxt.y = @posy
@valtxt.z = 1150
@valtxt.bitmap = Bitmap.new(larg - 20, 15)
else
@valtxt = Sprite.new
@valtxt.x = @bakg.x + 60
@valtxt.y = @posy
@valtxt.z = 1150
@valtxt.bitmap = Bitmap.new(60, 15)
@limtxt = Sprite.new
@limtxt.x = @bakg.x + 3
@limtxt.y = @posy - 3
@limtxt.z = 1120
@limtxt.bitmap = Bitmap.new(170, 25)
textlim = @valiminf.to_s + " <= <=" + @valimup.to_s
@limtxt.bitmap.text_style2(@csslib)
@limtxt.bitmap.draw_text(0, 0, @limtxt.bitmap.width, @limtxt.bitmap.height, textlim)
end
self.refresh
if (!@focus) then
@btnwrite = Btn_clik.new(@bakg.x + @bakg.bitmap.width - 40, @bakg.y - 2, 16, 16, "btn_write", "btn_write_2", nil, nil)
else
@btnwrite = Btn_clik.new(@bakg.x + @bakg.bitmap.width - 40, @bakg.y - 2, 16, 16, "btn_save_text", "btn_save_text_2", nil, nil)
end
if ( $tmp_text_saisie == nil) then
@btncopypaste = Btn_clik.new(@bakg.x + @bakg.bitmap.width - 60, @bakg.y - 2, 16, 16, "btn_copy", "btn_copy_2", nil, nil)
@modepaste = false
else
@btncopypaste = Btn_clik.new(@bakg.x + @bakg.bitmap.width - 60, @bakg.y - 2, 16, 16, "btn_paste", "btn_paste_2", nil, nil)
@modepaste = true
end
@btnerase = Btn_clik.new(@bakg.x + @bakg.bitmap.width - 20, @bakg.y - 2, 16, 16, "btn_erase", "btn_erase_2", nil, nil)
end #fin initialize
def dispose
@libtxt.dispose
@bakg.dispose
@valtxt.dispose
@btnwrite.dispose
@btnerase.dispose
if (@limit) then
@limtxt.dispose
end
btncopypaste.dispose
end # fin dispose
def update
@btnwrite.update
@btnerase.update
@btncopypaste.update
if (@focus) then # en cours de saisie
max = @keys_alpha.size - 1
for i in (0 .. max)
if (Keyboard.press?(Keys.index(@keys_alpha[i]))) and (Graphics.frame_count - @startcount >= @delai) then # ecoute des lettres
temp = @keys_alpha[i].clone
if (Keyboard.toggle?(Keys.index("Verr Maj"))) then
temp = temp.downcase # mise en minuscule si Maj est allumé
end
@startcount = Graphics.frame_count
self.ecris (temp)
end
end
max = @keys_num.size - 1
for i in (0 .. max)
if (Keyboard.press?(Keys.index(@keys_num[i]))) and (Graphics.frame_count - @startcount >= @delai) then # ecoute des chiffres
temp = i.to_s
@startcount = Graphics.frame_count
self.ecris (temp)
end
end
if (Keyboard.press?(Keys.index("Espace"))) and (Graphics.frame_count - @startcount >= @delai) then # espace
temp = " "
@startcount = Graphics.frame_count
self.ecris (temp)
end
if (Keyboard.press?(Keys.index("8"))) and (Graphics.frame_count - @startcount >= @delai) then # barre du 8
temp = "_"
@startcount = Graphics.frame_count
self.ecris (temp)
end
if (Keyboard.press?(Keys.index("6"))) and (Graphics.frame_count - @startcount >= @delai) then # barre du 6
temp = "-"
@startcount = Graphics.frame_count
self.ecris (temp)
end
if (Keyboard.press?(Keys.index("Num /"))) and (Graphics.frame_count - @startcount >= @delai) then # barre du 6
temp = "/"
@startcount = Graphics.frame_count
self.ecris (temp)
end
if (Keyboard.press?(Keys.index("Suppr"))) or (Keyboard.press?(Keys.index("Retour"))) then # effaçage
if (Graphics.frame_count - @startcount >= @delai) then
@startcount = Graphics.frame_count
self.del
end
end
if (@btnwrite.trig) or (Keyboard.release?(Keys.index("Entrée"))) then #changement de bouton
@focus = false
@btnwrite = Btn_clik.new(@bakg.x + @bakg.bitmap.width - 40, @bakg.y - 2, 16, 16, "btn_write", "btn_write_2", nil, nil)
end
else #_____________________________________________ pas en mode saisie
if (@btnwrite.trig) then #changement de bouton
@focus = true
@btnwrite = Btn_clik.new(@bakg.x + @bakg.bitmap.width - 40, @bakg.y - 2, 16, 16, "btn_save_text", "btn_save_text_2", nil, nil)
end
end
if (@btnerase.trig) then
if (@modepaste) then # ici on efface le tampon
@modepaste = false
@btncopypaste = Btn_clik.new(@bakg.x + @bakg.bitmap.width - 60, @bakg.y - 2, 16, 16, "btn_copy", "btn_copy_2", nil, nil)
$tmp_text_saisie = nil
else
self.erase
end
end
if ($tmp_text_saisie != nil) and (!@modepaste) then
@btncopypaste = Btn_clik.new(@bakg.x + @bakg.bitmap.width - 60, @bakg.y - 2, 16, 16, "btn_paste", "btn_paste_2", nil, nil)
@modepaste = true
end
if ($tmp_text_saisie == nil) and (@modepaste) then
@btncopypaste = Btn_clik.new(@bakg.x + @bakg.bitmap.width - 60, @bakg.y - 2, 16, 16, "btn_copy", "btn_copy_2", nil, nil)
@modepaste = false
end
if (@btncopypaste.trig) then
if (@modepaste) then
self.coller
else
@modepaste = true
self.copier
end
end
end # fin de update
def copier
if (@val != nil) then
$tmp_text_saisie = @val.clone
end
end
def coller
if ($tmp_text_saisie != nil) then
@val = $tmp_text_saisie.clone
self.refresh
else
print "erreur tampon vide"
end
end
def erase
@val = nil
self.refresh
end
def del
if (@val != nil) then
if (@val.size <= 1) then
@val = nil
else
aux = ""
for i in (0 .. @val.size - 2)
aux.concat(@val[i])
end
@val = aux
end
self.refresh
end
end
def refresh
@valtxt.bitmap.clear
@valtxt.bitmap.text_style2(@cssval)
couleur = Color.new(250, 250, 250, 100)
@valtxt.bitmap.fill_rect(0, 0, @valtxt.bitmap.width, @valtxt.bitmap.height, couleur)
if (@val != nil) then
@valtxt.bitmap.draw_text(0, 0, @valtxt.bitmap.width, @valtxt.bitmap.height, @val)
end
end
def ecris (lettre)
if (@val == nil) then
# print "test = " lettre
@val = lettre
else
@val.concat(lettre)
end
self.refresh
end
end #fin de classe |
EXEMPLE
Bon je suppose que vous êtes épuisés de copier coler et vous voulez voir
comment tout ça fonctionne de façon pratique. Voici une scène bien commentée
qui vous montre tous les types de fonctionnement (en me basant sur l'initialisation)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
| # appelez cette scène sur un event en faisant $scene = Scene_test_formu.new
# on la ferme avec la croix en haut à droite
class Scene_test_formu
def initialize
@wintest = Window_Base.new(-16, -16, 800, 600)
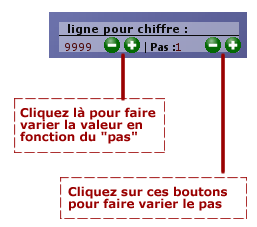
@formul = Formuline.new (10, 10, 180, 30, "ligne pour chiffre", false, 9999, false )
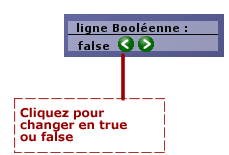
@formul2 = Formuline.new (10, 80, 150, 30, "ligne Booléenne", true, 200, false )
@saizi = Champ_text.new(50, 140, 150, 30, "saizi avec intervalle", nil, false, false, true, 15000)
@saizi2 = Champ_text.new(50, 185, 150, 30, "saizi simple 1 ", nil, false, false)
@saizi3 = Champ_text.new(50, 230, 150, 30, "saizi simple 2 ", nil, false, false)
@sortie = Btn_clik.new (600, 10, 16, 16, "btn_erase", "btn_erase_2", nil, nil )
end
def main
Graphics.transition
loop do
Graphics.update
Input.update
Mouse.update # FAIRE UN MOUSE.UPDATE ET Keybord.update à chaque frame
Keyboard.update
update
if ($scene != self) then
break
end
end
Graphics.freeze
$scene = Scene_Map.new
end #=============> FIN DU MAIN
def update
@formul.update #faire un update de chaque élément du formulaire
@formul2.update
@saizi.update
@saizi2.update
@saizi3.update
@sortie.update
if (@sortie.trig) then
#On sort de la scène en cliquant sur la croix en haut à droite
# oubliez Input.press?(Input::B) traditionnel
# Puisque B fait partie des touches pour le champ de saisie
# Toujours prévoir un bouton de sortie sur vos scène de formulaires
@formul.dispose
@formul2.dispose
@saizi.dispose
@saizi2.dispose
@saizi3.dispose
@wintest.dispose
@sortie.dispose
$scene = Scene_Map.new
end
end
end |
PETIT TUTO DE CREATION D'UN FORMULAIRE
Petit tuto pour vous montrer encore plus le côté pratique de ces scripts Supposons que vous avez un objet défini comme tel
1
2
3
4
5
6
| Class Vaisseau
attr_accessor :volant
attr_accessor :couleur
attr_accessor :nom
end |
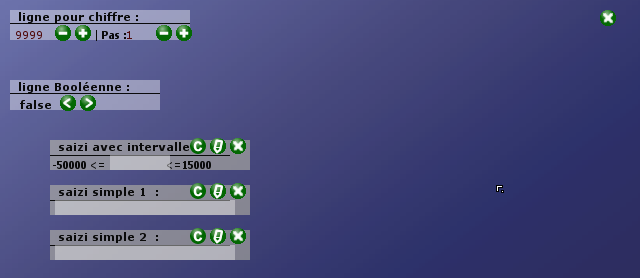
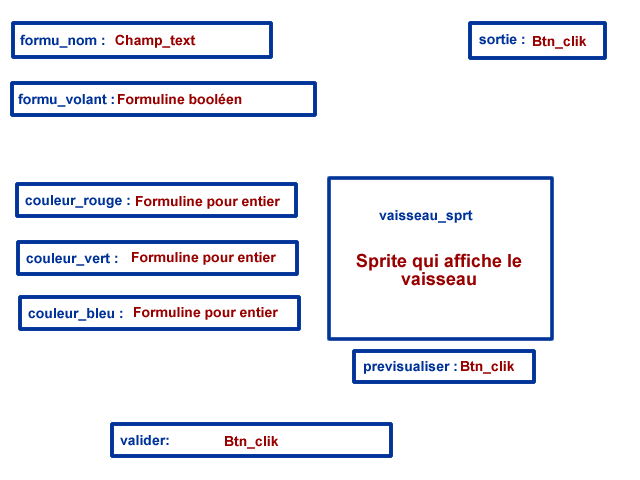
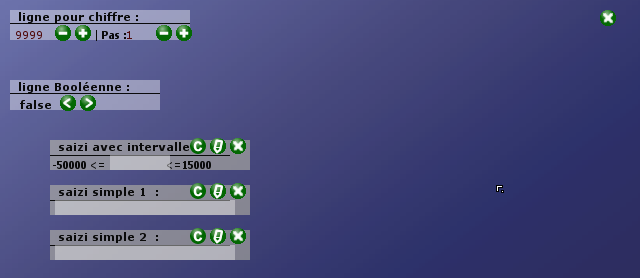
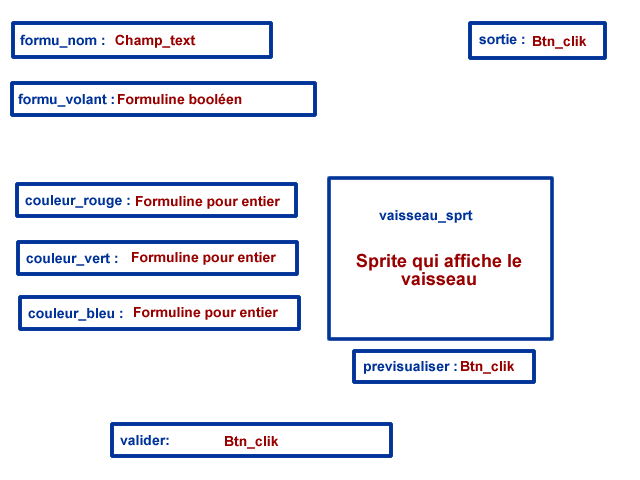
Voilà vous voulez faire des tas de vaisseau dans votre jeu en vérifiant rapidement ce que ça va donner visuellement et d'autres détails, Voici à peu près l'aspect de la fenêtre de vos rêves pour creer vos vaisseaux sans scripter du matin au soir sur les paramètres et faire des centaines de démarrages du jeu pour voir ce que cette nouvelle couleur donne :

Dans cette fenêtre (du moins le template)  vous voyez les nom de champ de formulaire, leur classe et leur position. vous voyez les nom de champ de formulaire, leur classe et leur position.
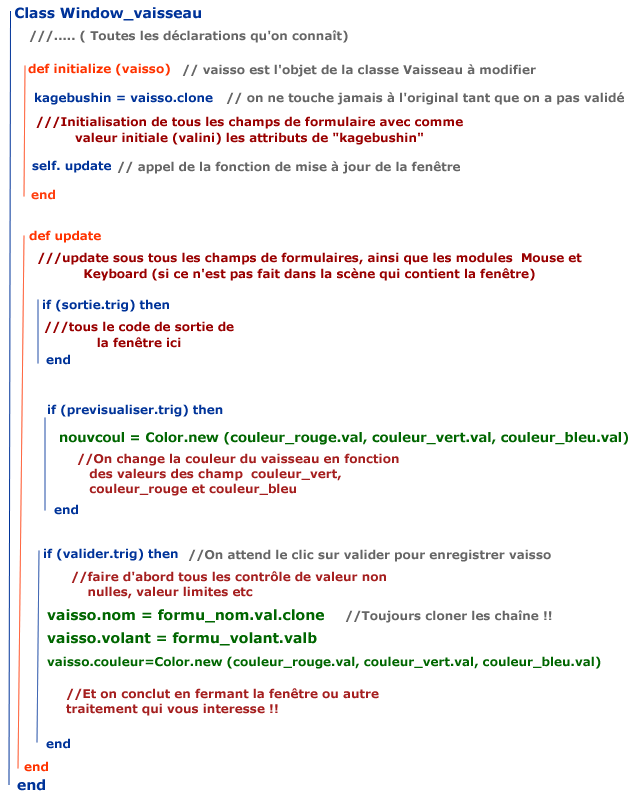
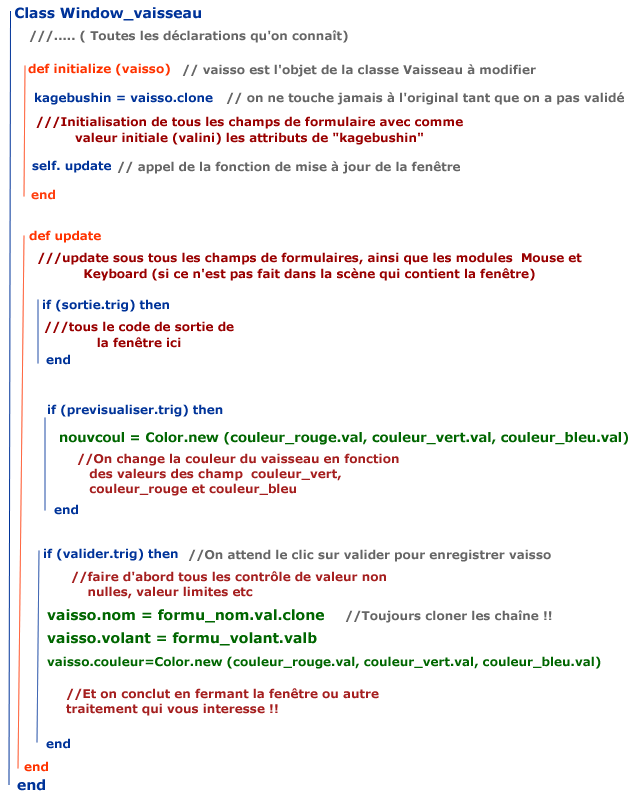
Supposons que cette fenêtre soit une classe Window_vaisseau on aurait un code algorithmique à peu près comme ça :

Bon là c'est une windows basique de formulaire en fouillant le code vous pourrez faire plus démentiel, comme voir la couleur du vaisseau changer en temps réel quand vous chagez les atrributs des couleurs. 
Citation: Purée il est 23h56 j'écris ce script/tuto depuis 14h !! je suis crevé !! Que ce script vous permette de sauver athena!! allez avec tout mon cosmos !!!!  |
BON A SAVOIR QUAND MEME
- Les textes dans les champs saisis sont par défaut en majuscules, parce que le module Keyboard de Zeus81
prend par défaut les majuscules, donc en appuyant Verr.Maj vous les mettrez écrivez en minuscules
- Si vous activez plusieurs champ saisie, et que vous tapez au clavier, vous serez en train d'écrire dans
tous les champs activés j'ai laissé ça exprès, ça peut être pratique
- N'essayez pas de faire Crtl+C ou Crtl+p ou autre raccourci dans les champs de saisies, utilisez le boutonde Copy/Paste
- Si il y a des bugs écrivez moi sur Oniromancie !!
- Merci à Zeus81 pour ses modules Mouse et Keyboard Ultime !!
Mis à jour le 20 novembre 2020.
|

 Chat
Chat










































 avec la position, les dimensions, etc.
avec la position, les dimensions, etc.




 vous voyez les nom de champ de formulaire, leur classe et leur position.
vous voyez les nom de champ de formulaire, leur classe et leur position.



 -
- 






 Et pour le truc de "saizi" c'est fait exprès pour faire rire un peu
Et pour le truc de "saizi" c'est fait exprès pour faire rire un peu



