❤ 0 Auteur : MGCaladtogel
Logiciel : RPG Maker XP
Nombre de scripts : 1
Source : http://rpgmakerxp-factory.net/forum/index.php?topic=10787.0

Installation
A insérer au-dessus de Main.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
| #---------------------------------------------------------------------------------------------------------------
# ● Script 2D_ISO, créé par MGCaladtogel pour la communauté rpgmakerxp-factory.net
# maj 16/08/06
#---------------------------------------------------------------------------------------------------------------
#==============================================================================
# ■ Ajouts, modifications des classes d'origine
#
# indications : $game_map désigne la carte de données
# $game_map_iso désigne la carte en 2D-isométrique
#==============================================================================
#==============================================================================
# ■ Game_Map
#==============================================================================
class Game_Map
#--------------------------------------------------------------------------
# ● Le scrolling doit s'effectuer en fonctions des dimensions de la carte
# en isométrique
#--------------------------------------------------------------------------
def scroll_down(distance)
corr = (($game_map.height + $game_map.width)%2 == 0 ? 0 : 4*16)
@display_y = [@display_y + distance, 128*$game_map_iso.height - 4*480 - corr].min
end
#--------------------------------------------------------------------------
def scroll_right(distance)
@display_x = [@display_x + distance, 128*$game_map_iso.width - 4 * 640].min
end
end
#==============================================================================
# ■ Game_Character
#==============================================================================
class Game_Character
#--------------------------------------------------------------------------
# ● On change les coordonnées d'affichage des characters à l'écran
#--------------------------------------------------------------------------
def screen_x
return (@real_x - @real_y)/4 + 32*$game_map.height - 0 - $game_map.display_x/4
end
#--------------------------------------------------------------------------
def screen_y
y = (@real_y + @real_x) / 8 + 24 - $game_map.display_y/4
if @jump_count >= @jump_peak
n = @jump_count - @jump_peak
else
n = @jump_peak - @jump_count
end
return y - (@jump_peak * @jump_peak - n * n) / 2
end
#--------------------------------------------------------------------------
def screen_z(height = 0)
if @always_on_top
return 999
end
z = screen_y
if @tile_id > 0
return z + $game_map_iso.priorities[@tile_id] * 32
else
return z + ((height > 32) ? 31 : 0)
end
end
end
#==============================================================================
# ■ Game_Player
#==============================================================================
class Game_Player < Game_Character
#--------------------------------------------------------------------------
def center(x, y)
max_x = ($game_map.width - 20) * 128
max_y = ($game_map.height - 15) * 128
max_xy = [max_x, max_y].max
$game_map.display_x = 2*max_xy
$game_map.display_y = 2*max_xy
end
#--------------------------------------------------------------------------
# ● Les commandes directionnelles en diagonale sont activées, et on s'arrange
# pour que le scrolling se passe bien
#--------------------------------------------------------------------------
def update
last_moving = moving?
unless moving? or $game_system.map_interpreter.running? or
@move_route_forcing or $game_temp.message_window_showing
case Input.dir8
when 1..2
move_down
when 3
move_right
when 4
move_left
when 7
move_left
when 6
move_right
when 8..9
move_up
end
end
last_real_x = @real_x
last_real_y = @real_y
super
disp_y = screen_y + $game_map.display_y/4
disp_x = screen_x + $game_map.display_x/4
if CENTER_Y - (4*disp_y - $game_map.display_y) < 0
$game_map.scroll_down(4*disp_y - $game_map.display_y - CENTER_Y)
end
if CENTER_X - (4*disp_x - $game_map.display_x) > 0
$game_map.scroll_left(CENTER_X - (4*disp_x - $game_map.display_x))
end
if CENTER_X - (4*disp_x - $game_map.display_x) < 0
$game_map.scroll_right(4*disp_x - $game_map.display_x - CENTER_X)
end
if CENTER_Y - (4*disp_y - $game_map.display_y) > 0
$game_map.scroll_up(CENTER_Y - (4*disp_y - $game_map.display_y))
end
unless moving?
if last_moving
result = check_event_trigger_here([1,2])
if result == false
unless $DEBUG and Input.press?(Input::CTRL)
if @encounter_count > 0
@encounter_count -= 1
end
end
end
end
if Input.trigger?(Input::C)
check_event_trigger_here([0])
check_event_trigger_there([0,1,2])
end
end
end
end
#==============================================================================
# ■ Scene_Title
#==============================================================================
class Scene_Title
alias main_orig main
#--------------------------------------------------------------------------
# ● Dans MapInfos on va trouver l'identité de la carte parente à la carte
# de données (donc l'id de la carte en iso)
#--------------------------------------------------------------------------
def main
$data_map_infos = load_data("Data/MapInfos.rxdata")
main_orig
end
end
#==============================================================================
# ■ Spriteset_Map
#==============================================================================
class Spriteset_Map
#--------------------------------------------------------------------------
# ● On va associer à la tilemap, qui gère l'affichage de la carte à l'écran,
# les données de la carte en 2D-isométrique
#--------------------------------------------------------------------------
def initialize
@viewport1 = Viewport.new(0, 0, 640, 480)
@viewport2 = Viewport.new(0, 0, 640, 480)
@viewport3 = Viewport.new(0, 0, 640, 480)
@viewport2.z = 200
@viewport3.z = 5000
@tilemap = Tilemap.new(@viewport1)
map_infos = $data_map_infos[$game_map.map_id]
$game_map_iso = Game_Map.new
$game_map_iso.setup(map_infos.parent_id)
@tilemap.tileset = RPG::Cache.tileset($game_map_iso.tileset_name)
for i in 0..6
autotile_name = $game_map.autotile_names[i]
@tilemap.autotiles[i] = RPG::Cache.autotile(autotile_name)
end
@tilemap.map_data = $game_map_iso.data
@tilemap.priorities = $game_map_iso.priorities
@panorama = Plane.new(@viewport1)
@panorama.z = -1000
@fog = Plane.new(@viewport1)
@fog.z = 3000
@character_sprites = []
for i in $game_map.events.keys.sort
sprite = Sprite_Character.new(@viewport1, $game_map.events[i])
@character_sprites.push(sprite)
end
@character_sprites.push(Sprite_Character.new(@viewport1, $game_player))
@weather = RPG::Weather.new(@viewport1)
@picture_sprites = []
for i in 1..50
@picture_sprites.push(Sprite_Picture.new(@viewport2,
$game_screen.pictures[i]))
end
@timer_sprite = Sprite_Timer.new
update
end
#--------------------------------------------------------------------------
# ● Attention : pour ma carte test j'ai fait en sorte que le panorama bouge
# de la même façon que la tilemap.
# Pour retrouver le déplacement d'origine des panoramas, il faut changer :
# @panorama.ox = $game_map.display_x / 4
# @panorama.oy = $game_map.display_y / 4
# en :
# @panorama.ox = $game_map.display_y / 8
# @panorama.oy = $game_map.display_y / 8
#--------------------------------------------------------------------------
def update
if @panorama_name != $game_map_iso.panorama_name or
@panorama_hue != $game_map_iso.panorama_hue
@panorama_name = $game_map_iso.panorama_name
@panorama_hue = $game_map_iso.panorama_hue
if @panorama.bitmap != nil
@panorama.bitmap.dispose
@panorama.bitmap = nil
end
if @panorama_name != ""
@panorama.bitmap = RPG::Cache.panorama(@panorama_name, @panorama_hue)
end
Graphics.frame_reset
end
if @fog_name != $game_map_iso.fog_name or @fog_hue != $game_map_iso.fog_hue
@fog_name = $game_map_iso.fog_name
@fog_hue = $game_map_iso.fog_hue
if @fog.bitmap != nil
@fog.bitmap.dispose
@fog.bitmap = nil
end
if @fog_name != ""
@fog.bitmap = RPG::Cache.fog(@fog_name, @fog_hue)
end
Graphics.frame_reset
end
@tilemap.ox = $game_map.display_x / 4
@tilemap.oy = $game_map.display_y / 4
@tilemap.update
@panorama.ox = $game_map.display_x / 4
@panorama.oy = $game_map.display_y / 4
@fog.zoom_x = $game_map_iso.fog_zoom / 100.0
@fog.zoom_y = $game_map_iso.fog_zoom / 100.0
@fog.opacity = $game_map_iso.fog_opacity
@fog.blend_type = $game_map_iso.fog_blend_type
@fog.ox = $game_map.display_x / 4 + $game_map.fog_ox
@fog.oy = $game_map.display_y / 4 + $game_map.fog_oy
@fog.tone = $game_map.fog_tone
for sprite in @character_sprites
sprite.update
end
@weather.type = $game_screen.weather_type
@weather.max = $game_screen.weather_max
@weather.ox = $game_map.display_x / 4
@weather.oy = $game_map.display_y / 4
@weather.update
for sprite in @picture_sprites
sprite.update
end
@timer_sprite.update
@viewport1.tone = $game_screen.tone
@viewport1.ox = $game_screen.shake
@viewport3.color = $game_screen.flash_color
@viewport1.update
@viewport3.update
end
end
#==============================================================================
# ■ Interpreter
#==============================================================================
class Interpreter
#--------------------------------------------------------------------------
# ● Commande : "Modifier les propriétés de la carte..."
#--------------------------------------------------------------------------
def command_204
case @parameters[0]
when 0
$game_map_iso.panorama_name = @parameters[1]
$game_map_iso.panorama_hue = @parameters[2]
when 1
$game_map_iso.fog_name = @parameters[1]
$game_map_iso.fog_hue = @parameters[2]
$game_map_iso.fog_opacity = @parameters[3]
$game_map_iso.fog_blend_type = @parameters[4]
$game_map_iso.fog_zoom = @parameters[5]
$game_map_iso.fog_sx = @parameters[6]
$game_map_iso.fog_sy = @parameters[7]
when 2
$game_map_iso.battleback_name = @parameters[1]
$game_temp.battleback_name = @parameters[1]
end
return true
end
#--------------------------------------------------------------------------
# ● Commande : "Modifier le ton du brouillard..."
#--------------------------------------------------------------------------
def command_205
$game_map_iso.start_fog_tone_change(@parameters[0], @parameters[1] * 2)
return true
end
#--------------------------------------------------------------------------
# ● Commande : "Modifier l'opacité du brouillard..."
#--------------------------------------------------------------------------
def command_206
$game_map_iso.start_fog_opacity_change(@parameters[0], @parameters[1] * 2)
return true
end
end |
Utilisation
Il va donc falloir faire deux cartes.
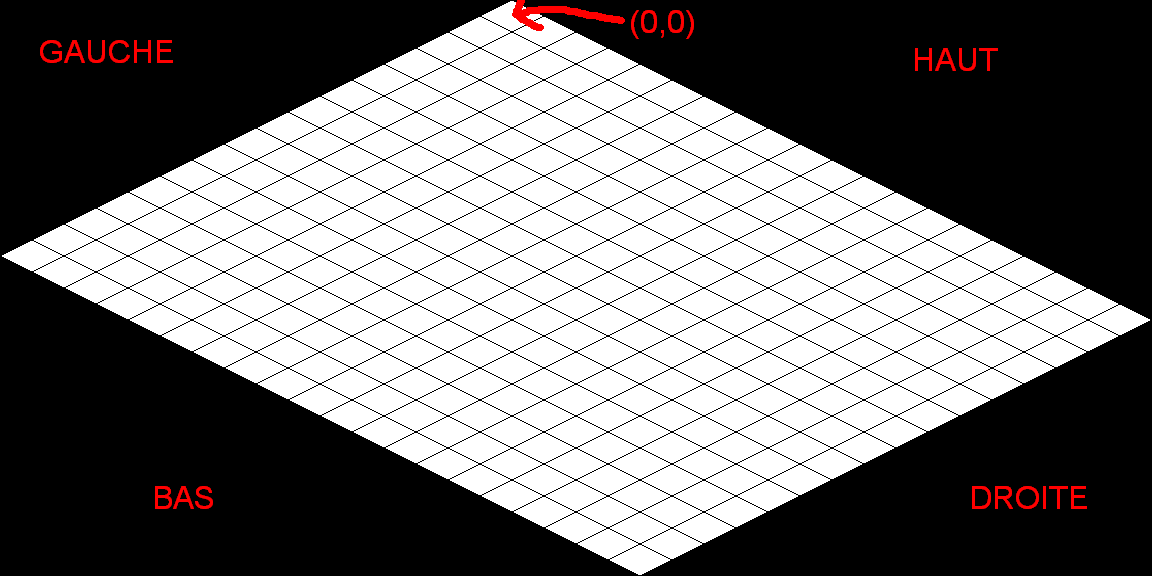
Tout d'abord choisir les dimensions de la carte de données, et créer les contours de la carte en isométrie à partir de ces dimensions. L'origine théorique de la carte (normalement en haut à gauche) doit être placée en haut.
Exemple pour une map 20*16
Spoiler (cliquez pour afficher)
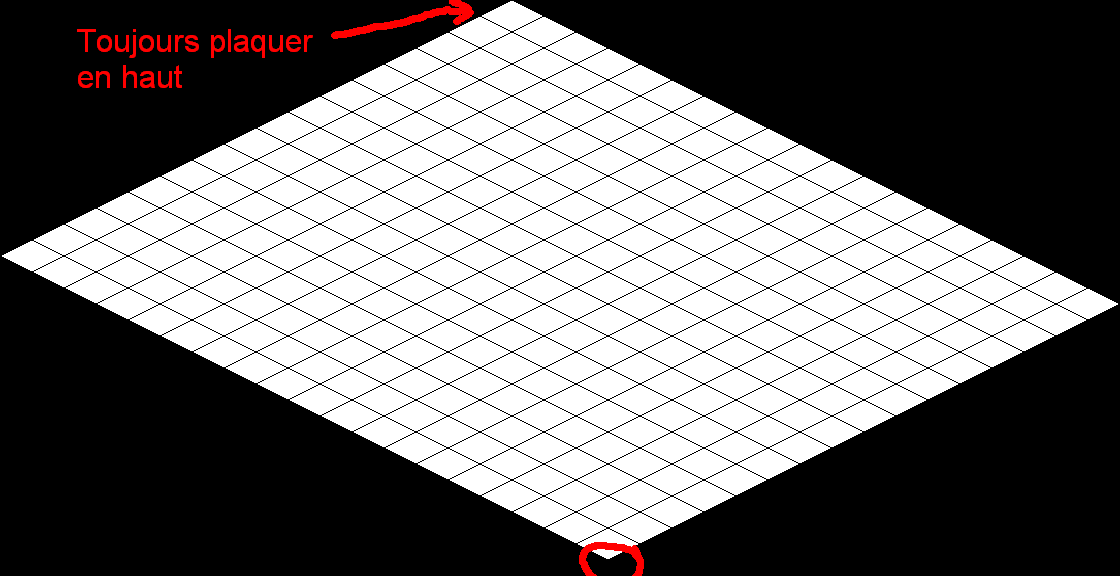
Si la somme hauteur + largeur de la carte de données est impaire, la hauteur de la carte en isométrique ne sera pas divisible par 32 et il faudra alors arrondir les dimensions au tile supérieur en plaquant la carte en isométrique en haut.
Exemple pour une map 19*16 (bon, d'accord ça n'existe pas, mais c'est pour le principe)
Spoiler (cliquez pour afficher)
Ensuite vous dessinez votre carte en isométrique comme vous voulez, avec les différentes couches comme il faut bien pour les histoires de priorités de superposition.
L'étape suivante consiste à créer la carte de données en tant que fille de la carte isométrique, et remplir par exemple sa première couche d'éléments qui vont définir la passabilité et les autres données des cases correspondantes sur la carte isométrique (il faut essayer de faire une sorte de rotation à 45° pour bien placer les carreaux).
Par exemple j'ai pris le premier tileset et je me suis servi d'un élément impassable (le marron de la tente) pour définir les endroits inaccessibles sur la carte isométrique : j'aurais pu prendre n'importe quel autre tile impassable.
Je me suis également servi des hautes herbes pour définir des cases "obscurcissantes".
Spoiler (cliquez pour afficher)
Ensuite tous les évènements seront placés sur cette carte de données.
Les effets de panoramas et brouillards, faisant plutôt partie du "visuel", sont à intégrer dans le chipset de la carte en isométrique.
Démo : http://www.megaupload.com/?d=MF00HZJD
Mis à jour le 11 juillet 2020.
| 
 Chat
Chat