❤ 0 Tutoriel pour faire un journal de quêtes

Voici un tuto pour faire un menu de quêtes (ou journal) avec seulement des événements.
Pourquoi s'embêter à faire ça alors qu'il existe sûrement un script simple à mettre en place pour ça ? Pour le plaisir de créer soi même son menu, sans rien y connaître en scripts, et en tirer toute la satisfaction !
Je joins à ce tuto une démo où ce système est utilisé (les RTP ne sont pas inclus).
Avant toute chose je vous conseille fortement de lire ce tuto, afin de bien comprendre la mécanique de ce système.
Le nécessaire à préparer
Pour faire le menu de quêtes il va nous falloir plusieurs choses :
- Deux événements communs
- Deux interrupteurs pour le menu
- Deux interrupteurs pour chaque quête
- Deux variables
- La partie graphique du menu, que vous devrez faire vous même, comprenant plusieurs parties que je vais détailler ci dessous.
Les graphismes
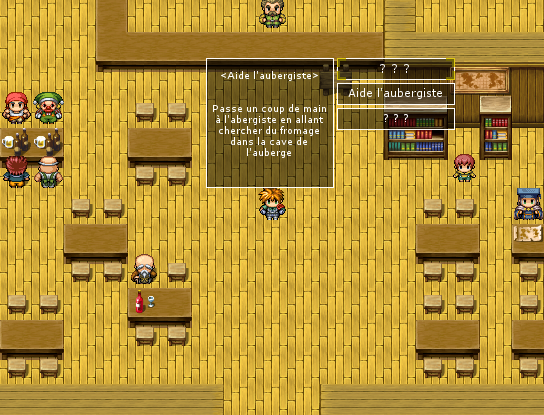
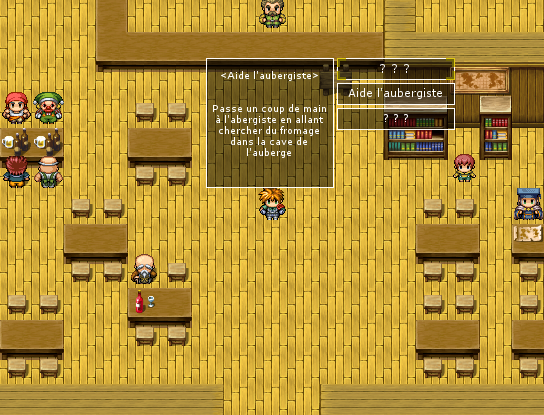
Commençons par la partie graphique, je vais utiliser comme exemple les images de la démo que je vous ai mise.
Spoiler (cliquez pour afficher)
Que de boulot !
Petite précision, toutes les images sont de même taille qui est 544px par 416px (taille de la fenêtre du jeu sur RPG Maker VX), comme ça vous avez juste à faire le positionnement quand vous créerez les images et vous n'aurez pas à les positionner dans le logiciel.
Relax ! Même sans savoir faire de graphismes, un menu de base comme vous l'avez vu sur les images n'est pas bien compliqué à faire.
Passons au reste !
La programmation
Afficher le menu quand une touche est pressée
Il y a des touches inutilisées par le logiciel et nous allons nous en servir. On va utiliser la touche A du clavier qui correspond à la touche X du logiciel. C'est parti !
Avant toute chose, il faut créer un événement sur la première map de votre projet en processus parallèle qui activera un interrupteur que je vais nommer « déclencheur 01 » pour pouvoir ouvrir le premier événement commun.
Le premier événement commun se déclenche en processus parallèle grâce à l'activation de l'interrupteur « déclencheur 01 ».
1
2
3
4
5
| > Condition : si la touche X est pressée
> > Accès au menu désactivé
# Pour pas que l'on puisse ouvrir le menu du jeu en même temps que le menu de quêtes
> > Afficher image « squelette menu »
> > Afficher image « curseur » |
Ensuite vient les cases avec les noms des quêtes avec des conditions
1
2
3
4
5
6
| > > Condition : Si interrupteur « quête 01 activée »
> > >Afficher image « quête 01 découverte »
# L'interrupteur est a activer après la discussion avec un pnj par exemple et sert à dire que la quête est découverte
> > Sinon
> > > Afficher image « quête 01 non découverte »
> > Fin condition |
Il faut réitérer cette condition pour chacune de vos quêtes.
Ensuite, activez un deuxième interrupteur de déclenchement « déclencheur 02 » pour lancer le second événement commun.
1
2
| > > Opération : Interrupteur « déclencheur 02 » activé
> Fin condition |
Déplacer le curseur en cas de touche pressée
C'est fini pour le premier événement, passons au deuxième.
Le deuxième événement commun se lance de la même manière, activé par l'interrupteur « déclencheur 02 » et en processus parallèle.
1
| > Déplacer événement : Héros ( répéter ) |
Pour que le héros ne puisse pas bouger lorsque que vous appuierez sur les touches directionnelles afin de vous diriger dans le menu.
1
| > Condition : Si la touche Bas est pressée |
C'est là où les notions du tuto dont je vous ai recommandé la lecture sont nécessaires.
Le déplacement des images se fait grâce à une variable dont on modifie la valeur, on va appeler cette variable Y (pour ordonnée). On utilise une autre variable X (pour abscisse) dont on ne modifiera pas la valeur de base qui est 0.
1
2
3
4
5
6
7
| > > Si Variable [Y] == 50
> > > Opération : variable [Y] == 0
> > Sinon
> > > Opération : variable [Y] += 25
> > Fin condition
> > Déplacer image « numéro d'image correspondant au curseur » ( coordonnées définies par les variables X et Y, temps de transition 15 frames )
> Fin condition |
En gros, quand on appuie sur la touche Bas on augmente la valeur de la variable Y qui va faire descendre l'image « Curseur ». Mes cases faisant 22px de haut et ayant 3px entre deux cases on obtient 25px, c'est pourquoi j'augmente ma variable de 25px. Je n'ai que trois quêtes dans la démo donc mes valeurs de variable Y sont 0, 25, 50. La condition « Si variable Y == 50 » sert à ce que si le curseur est à la dernière case, si on appuie sur la touche Bas le curseur remonte à la première case.
1
2
3
4
5
6
7
8
| > Condition : Si la touche Haut est pressée
> > Si Variable [Y] == 0
> > > Opération : variable [Y] == 50
> > Sinon
> > > Opération : variable [Y] -= 25
> > Fin condition
> > Déplacer image « numéro d'image correspondant au curseur » ( coordonnées définies par les variables X et Y, temps de transition 15 frames )
> Fin condition |
Même chose que pour la touche Bas sauf que l'on inverse les choses, au lieu d'additionner la valeur 25 on la soustrait afin de faire remonter l'image.
Passons maintenant à l'affichage des résumés de quêtes
1
2
3
4
5
6
7
8
9
10
11
12
13
| > Condition : Si variable Y == 0
Position de la première case de votre menu
> > Condition : Si interrupteur « Quête 01 activée » activé
La quête est découverte
> > > Effacer images des autres résumés
Pour qu'il n'y ait pas de superposition de résumés
> > > Afficher image « Résumé quête 01 »
> > > Condition : Si interrupteur « Quête 01 finie »
> > > > Afficher image « Quête effectuée »
Création du deuxième interrupteur de quête qui sert à signifier que la quête est finie. Cette condition sert à afficher une image dans le résumé afin de montrer que la quête est finie.
> > > Fin condition
> > Fin condition
> Fin condition |
Vous devez réitérer cette condition pour chacune de vos quêtes en changeant bien la valeur du positionnement de la variable Y correspondant à chacune de vos quêtes.
Quitter le menu
Maintenant, voyons pour quitter le menu.
1
2
3
4
5
6
7
| > Condition : Si la touche B ( touche Echap du clavier ) est pressée
> > Effacer toutes les images
> > Attendre 15 frames
> > Opération : Interrupteur « Déclencheur 02 » désactivé
> > Déplacer événement : Héros
> > Modifier accès au menu : Activer
> Fin condition |
Lorsqu'on quitte le menu il faut effacer toutes les images, attendre 15 frames pour éviter que le menu du jeu ne s'ouvre immédiatement après, désactiver l'interrupteur « déclencheur 02 » pour revenir au premier événement commun, faire un déplacement du héros sans mettre aucun ordre de déplacement, ça sert juste à le refaire bouger, et pour finir on réactive l'accès au menu principal du jeu.
Voilà c'est fini ! J'espère que ce tuto vous aura été utile 
| 
 Chat
Chat






























 -
- 




