❤ 0 Il faut bien s'y faire, de beaux graphismes sont un atout indéniable pour un jeu. Ils permettent d'accrocher le joueur au premier coup d'oeil, ils donnent envie de télécharger aussi, et bien sûr ce sont eux qui restituent l'ambiance de votre univers. Tôt ou tard, vous, réalisateurs de jeux, allez devoir mettre la main sur l'outil graphique. C'est ce dont je vais vous parler.

Beaucoup de gens disent que Photoshop est inutile pour faire du "making", qu'il est lourd et que Paint ou Photofiltre sont bien plus confortables. Je conteste fortement cela; ce n'est pas parce que Photoshop est un gros logiciel qu'il ne peut pas s'atteler à des choses "simples" (ceci est discutable). Si ceci paraît une évidence, je voudrais insister sur le fait qu'il permet de les faire de façon plus précise et surtout mille fois plus rapide. Et question confort justement, c'est vraiment un autre monde. Ce tutoriel qui n'en est pas vraiment un a pour but de vous initier avec l'interface et les fonctionnalités de Photoshop les plus utilisées lorsque vous travaillez pour un jeu RPG Maker. J'espère vous convaincre de l'efficacité de ce logiciel et, surtout, que je vous permettrai d'augmenter votre productivité avec toutes ces petites astuces.
Le choix de la version
Beaucoup de gens, sans réfléchir, foncent sur la dernière version de Photoshop. Au jour où j'écris ce tutoriel, il s'agît de la CS2 (autrement dit la 9). CS2 est très bien, mais vous n'allez pas utiliser un dixième de ses fonctionnalités, les nouveautés par rapport aux anciennes versions sont minimes et franchement, ce logiciel est beaucoup trop lourd pour ce que nous voulons faire. Il met longtemps à s'ouvrir et nécessite beaucoup de Ram. Si vous avez une machine récente, la CS1 suffit amplement, sinon je vous conseillerai de descendre carrément à la version 6. Non, n'ayez pas peur, je sais de quoi je parle. Il y a tout ce dont vous aurez besoin, et la rapidité de cette version aujourd'hui est fulgurante.
Configurer son espace de travail
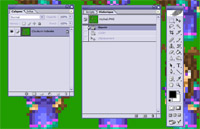
Photoshop a une interface quelque peu différente des habituels logiciels de graphisme. Il fonctionne avec une barre de menu et de paramètres en haut + des fenêtres flottantes qu'on peut bouger comme on veut, masquer à volonté et ranger ou sortir dans le compartiment de fenêtre en haut à droite en les faisant glisser. Beaucoup sont utiles dans certains cas, mais nous n'allons garder que les plus utiles pour ne pas nous perdre.
Chaque fenêtre peut comporter plusieurs onglets, amusez-vous un peu à les déplacer, les ranger, les sortir, les fusionner, pour comprendre le fonctionnement. Il suffit de cliquer sur un onglet et le faire glisser vers une autre fenêtre...
Nous allons conserver ces onglets suivants (c'est du moins ce que je préconise, faites à votre convenance):
- Fenêtre 1: Calques, Infos
- Fenêtre 2: Scripts, Historique

Etant donné que nous n'allons les afficher que lorsque nous aurons besoin de cliquer dessus et que le reste du temps, elles seront masquées, positionnez-les bien au milieu de l'écran et non à droite comme par défaut. Cela raccourcira les temps d'accès à la souris sans pour autant gêner la vue.
Ca suffira bien. Les infos sont utiles pour les coordonnées du curseur et des sélections, les Calques je ne vous les présente pas, l'Historique ce sont les actions déjà accomplies et les Scripts, une chaîne d'actions à enregistrer et relire, indispensable pour effectuer à la chaîne la même procédure sur des groupes de fichiers.
Avec Tab, vous pouvez masquer et afficher ces fenêtres (ainsi que le bandeau de paramètres en haut). C'est très pratiques, utilisez-le autant que possible, vous devez avoir la main droite sur la souris et la main gauche sur Tab quand vous bossez. Il n'y a qu'avec Photoshop que vous pouvez travailler avec l'écran entier pour votre document! Aucune barre ou fenêtre pour gâcher la vue!

Pour vous déplacer dans le document, oubliez les barres de scroll. Maintenez Espace enfoncé et glissez avec la souris.
Pour annuler plusieurs fois, c'est Ctrl+Alt+Z. Vous pouvez déterminer la limite d'actions annulables dans Edition > Préférences.
Raccourcis indispensables
- La grille: Avec Ctrl+", vous affichez/masquez la grille. Allez dans les préférences pour la paramétrer en 16*16 ou 32*32. Vous ne pourrez plus vous en séparer.

Pour sélectionner une couleur avec la pipette, inutile de changer d'outil. Depuis votre outil actuel (pinceau/pot de peinture/crayon...), maintenez Alt enfoncé pour le transformer en pipette et choisissez la couleur sur le document.
- Mode 256 couleurs: Alt+I, M, I.
- Mode RVB (16 millions de couleurs: Alt+I, M, R.
- Luminosité/Contraste: Alt+I, G, C.
- Teinte/Saturation: Ctrl+U.
- Intervertir la sélection: Alt+S, I.
- Sélectionner tout: Ctrl+A.
- Désélectionner: Ctrl+D.
- Enregistrer: Ctrl+S.
- Enregistrer sous: Alt+F, G (CS1 seulement).
- Taille de l'image: Alt+I, T
- Taille de la zone de l'image: Alt+I, Z (support).
- Fusionner avec le calque d'en-dessous: Ctrl+E.
- Fusionner les calques visibles: Ctrl+Shift+E.
Et aussi, absolument indispensable, les raccourcis d'outils.
Plus besoin d'afficher les fenêtres et sélectionner les outils à la souris, vous les avez au clavier. A apprendre par coeur!
- B (comme Brush): Pinceau/Crayon
- O: Densité +/-
- S: Tampon de duplication
- W (comme Wand): Baguette magique
- M: Sélection
- G: Pot de peinture
- T: Texte
- Espace: Main.
Pour chaque outil, il y a parfois des variantes (comme le crayon et le pinceau qui sont dans le même). Jonglez entre l'une et l'autre avec Shift + la lettre de l'outil (Shift+B par exemple).
Le zoom: Alt+Molette ou bien Ctrl++/Ctrl+-
Vous allez voir qu'on peut aller bien plus loin que sous Paint, c'est très pratique!
Paramètres du pinceau/crayon: clic droit pendant que vous l'utilisez.

Pour revenir au document sans faire de trait ou de point avec, faites Ctrl+Clic.
Les petits problèmes tout cons
- Impossible de faire du pixel par pixel!
Le pinceau fait un travail "lissé", ce qui risque de nous embêter. Pour du vrai pixel par pixel, il faut utiliser le crayon.
- Mes textes sont antialiasés!
Les paramètres d'aliasing sont dans la barre du haut. Attention aussi à la taille du texte, ce n'est pas la même que sous Word! Photoshop calcule différemment, il faudra rajouter +2 en général pour obtenir la même chose.
- Je fais un truc mais aucun changement n'apparaît!
Tu as très certainement oublié de désélectionner quelque chose. Ctrl+D doit être un réflexe.
- Plein de mes outils sont inutilisables!
En mode 256 couleurs, c'est ce qui arrive. Le mode 256 couleurs désactive beaucoup de filtres, les réglages sur des sélections et l'antialiasing. Vous devez donc faire tout votre travail en mode RVB et passer en 256 couleurs au dernier moment, à la fin. Important aussi à savoir lorsque vous voulez faire des redimensionnements sans antialiasing.
- Quand je veux déplacer quelque chose, il se cale toujours sur un cran prédéfini, je ne peux pas le mettre où je veux!
C'est à cause du magnétisme. Le magnétisme permet aux éléments de se greffet pile poil sur les côtés d'une image, sur une grille, ce genre de trucs. Pour le virer: Affichage > Magnétisme.
Les astuces de l'habitué
Pour rotater/agrandir/réduire/perspectiver une image ou un boût d'image, faites votre sélection et Ctrl+T. Un clic droit vous permettra de choisir le type de modification à effectuer.

L'outil Flèche noire (outil déplacement) est totalement inutile. Vous l'avez à portée de main depuis 90% des outils lorsque vous maintenez la touche Ctrl enfoncée.
Dans le même ordre d'idées, si vous souhaitez déplacer votre sélection dans un axe parfaitement horizontal ou vertical, maintenez la touche Shift en même que vous déplacez avec Ctrl+glissage.
Certains outils sont vectoriels et vont créer de nouveaux calques, c'est embêtant. Vous pouvez les rendre "pixellisés" automatiquement via les petites icônes de la barre d'outils en haut.
Il est très très facile de créer des ombres et des lumières avec l'outil Densité + (assombrir) et Densité - (éclaircir).
- Les sélections intelligentes:
 
Paint vous limitait à de bêtes sélections carrées.
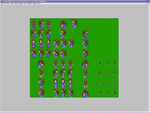
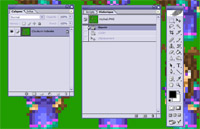
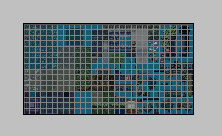
Avec Shift + glissage, vous ajoutez une nouvelle sélection à votre sélection, et avec Alt + glissage, vous en retirez une. Cela vous permet de faire des sélections non carrées (voir image de gauche ci-dessus).
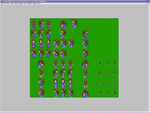
Pour sélectionner facilement un sprite, un charset ou un truc du genre, faites un carré de sélection autour, prenez la baguette magique (W) et faites Alt+clic dans la zone de couleur de fond (voir image de droite). C'est plus facile que sous Paint, hein?
Et si vous vous plantez, vous pouvez annuler les étapes de votre sélection qui sont enregistrées dans l'Historique.
- Travailler sans déborder: Il suffit de faire la sélection de ce sur quoi vous décidez travailler. Vos actions n'affectent jamais les endroits non-sélectionnés.
- Les blocages de calques:

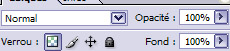
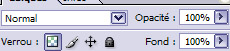
Pour pouvoir, par exemple peindre tranquillement sans toucher à la transparence de votre calque, n'hésitez pas à verrouiller les calques transparents (première icône). Vous pouvez aussi verrouiller plein de trucs.
- Ne voir que les effets d'un calque: mettez le fond à zéro% d'opacité. Pour les effets: double-cliquez sur le calque dans la liste des calques.
La transparence et la palette de couleurs
RPG Maker 2003 n'accepte que du 256 couleurs. Sous Paint, vous ne pouviez pas faire votre conversion vous-mêmes. Ici, c'est faisable avec ce qu'on appelle les Couleurs indexées (rappel: Alt+I, M, I).

De l'utilité de la palette locale
La palette locale a un avantage: si vous trouvez qu'une zone est trop dégradée par la compression, vous n'avez qu'à la sélectionner et Photoshop se montrera particulièrement attentif envers cette zone afin de la conserver aussi proche que possible de l'originale. Avec plusieurs sélections, en s'y prenant bien, on peut donc arriver à une excellente compression 256 couleurs.
Pour un meilleur résultat, vous pouvez aussi choisir une simulation Diffusion, très pratique mais à ne garder que pour les panoramas et les pictures type brouillard: ça fait baver les pixels et ça va altérer vos zones de transparence.
Sauter l'étape d'importation dans RM
D'habitude, vous êtes obligés d'importer votre image avec l'outil d'importation de RM pour choisir sa couleur de transparence. Ce n'est plus nécessaire.
En fait, RPG Maker n'utilise pas le canal de transparence de vos fichiers PNG, il choisit la première couleur de la palette pour en faire la transparente. C'est pourquoi nous allons utiliser le paramètre de Couleurs forcées et prendre grâce à la pipette notre couleur de fond. Voilà encore du temps de gagné.
De plus, l'importateur refusait les fichiers de trop grande taille (plus de 500 pixels en hauteur ou largeur), cette limite ne nous concerne plus.
Si vous bossez sous RMXP, vous pouvez avoir votre canal de transparence. Pour ce faire, vous devez avoir de la vraie transparence sous Photoshop. Allez dans les Calques et double-cliquez sur l'Arrière-plan puis faites OK: le voici transformé en Calque 1. Supprimez-le: un fond quadrillé apparaît.
Le quadrillage symbolise la transparence, c'est réussi.
Voilà, je m'arrête là, je mettrai peut-être le tuto à jour si de nouvelles idées me viennent à l'esprit. J'espère vous avoir convaincus du temps que l'on peut gagner grâce à cet outil et des nouveaux horizons qui s'ouvrent lorsqu'il est bien maîtrisé.
Même sur un bête charset, les gains de temps et de qualité de travail sont impressionnants. Et l'important, n'est-ce pas de sortir un beau jeu sans y passer sa vie? 
|

 Chat
Chat