❤ 1Gari 
Premier contact, partie 3 :
Créer un menu
Dans cette dernière partie, nous allons aborder les éléments d’UI.
Retrouvez la première partie ici.
Maintenant que nous avons notre joueur, nos ennemis et que tout le monde se rencontre dans la joie, il nous reste à créer un menu.
Organisation de la scène « Enemy »
Commençons par créer une scène. Cette fois-ci choisissez « Interface Utilisateur ».
Renommez le nœud Control créé en Menu.
Nous allons créer un menu très simple : un titre et deux boutons (jouer et quitter).
Godot possède un très bon outil pour créer les interfaces, vous allez voir c’est très simple à utiliser.
Pour commencer nous créons un container pour y placer nos différents items. Ajoutez un nœud enfant à Menu et choisissez VBoxContainer. Un VBoxContainer va aligner verticalement ses nœuds enfants.
Ajoutez en nœuds enfants à notre container un Label et deux Button.
Sélectionnez le Label, dans l’inspecteur, Changez le texte par le nom de notre jeu, choisissons un nom qui fera vendre : Avoid the red Godots.
Renommez le Label en Title.
Renommez le premier Button en Play et le Deuxième en Quit.
Pour finir, centrons notre container au centre de la fenêtre. Après avoir sélectionné container, cliquez sur « Disposition sur l’écran » au-dessus de la vue de la scène.

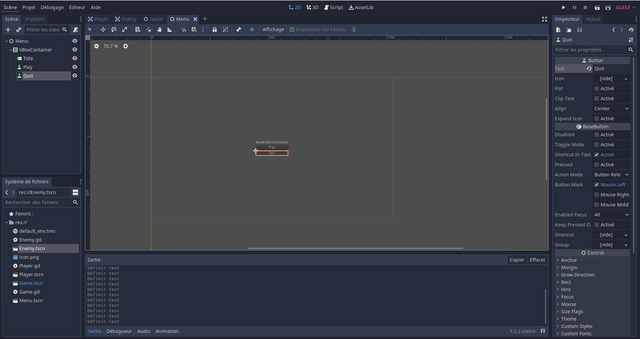
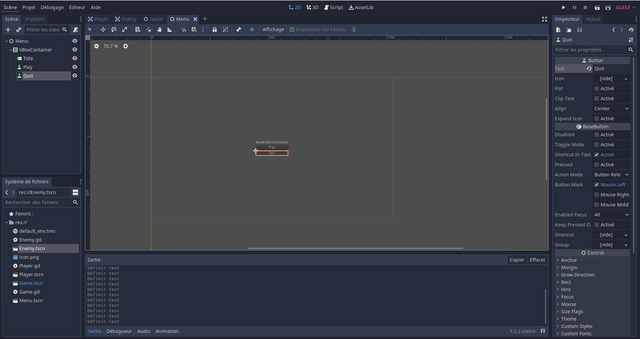
Votre scène doit ressembler à ceci :

Script
Créez un script sur le nœud Menu.
Nous allons encore avoir affaire aux signaux.
Pour les deux boutons, connectez le signal pressed() au script de Menu.
Dans la fonction _on_Play_pressed(), écrivez la ligne suivante :
1
| get_tree().change_scene("res://Game.tscn") |
Cela permet de changer la scène vers celle désignée.
Dans la fonction _on_Quit_pressed(), ajoutez :
C’est la même ligne que lorsque notre joueur touche un ennemi.
Notre menu est fonctionel !
Mais il est assez moche, améliorons cela et profitons-en pour peaufiner notre jeu.
Améliorations
Interface
Pour commencer nous allons changer la police d’écriture de notre titre.
Mettez la police de votre choix dans le dossier du projet, j’ai choisi celle-ci de mon côté : https://www.dafont.com/fr/game.font.
Sélectionnez le nœud Title, dans l’inspecteur, cherchez Custom Font. Cliquez.
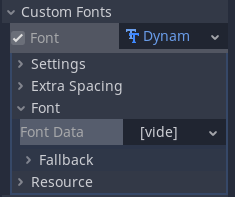
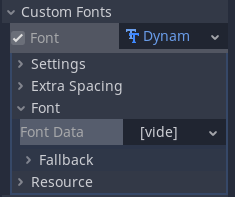
Il y a une ligne Font avec une case [vide]. Cliquez sur [vide].
Choisissez Nouveau DynamicFont, des sous-menus apparaissent, cliquez sur Font.

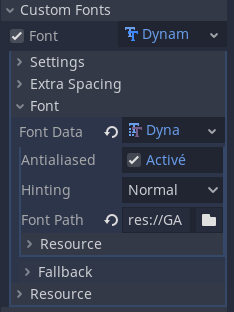
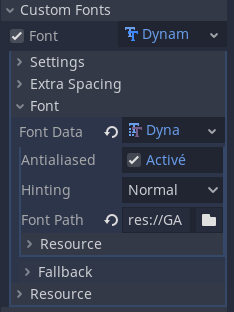
Cliquez à nouveau sur vide, Nouveau DynamicFont Data.
Modifiez le FontPath en choisissant votre police d’écriture dans le dossier du jeu.

Changez la taille de la police dans Setting, toujours dans Custom Font. Ici vous pouvez mettre un outline (contour) également.
Vous pouvez changer les couleurs de l’outline et de la police dans Custom Color, un peu plus bas dans l’Inspecteur.
Modifions maintenant les boutons, j’ai choisi cette police : https://www.dafont.com/fr/play-pretend.font .
Refaites les mêmes étapes que pour le titre sur un des boutons. Une fois satisfait, faites un clic droit sur DynamicFont et enregistrez sous ButtonStyle.
Sur l’autre bouton, allez sur Custom Font et au lieu de créer une nouvelle DynamicFont, chargez celle précédemment enregistrée. Il vous faudra tout de même changer la couleur de la font.
Maintenant que nous avons une belle police, plus besoin d’avoir le cadre des boutons, dans l’Inspecteur, en haut, cochez Flat pour masquer le thème de l’UI sur le bouton.
Le thème est le style de tous les éléments d’Interface, nous aurions pu le modifier pour arriver au même résultat mais c’est assez compliqué à modifier.
Pour finir, changeons le gris du fond de la fenêtre, dans Projet > Paramètre du Projet > Rendering > Environment, modifier Default Clear Color.
En modifiant la taille des polices, votre container va bouger, recentrez-le en cliquant sur « Disposition sur l’écran »
Voilà le résultat :

C’est toujours moche ? Oui, et alors ?
Score
Ajoutons également un chrono pour voir combien de temps le joueur va tenir. Ajoutez un Label et un Timer à Game. Nommez-les Score et ScoreTimer.
Connecter le signal timeout() à Game.
Ajouter la variable score en tête du script :
: int permet de typer la variable, elle n’acceptera pas d’autre valeur qu’un entier.
Dans la fonction _on_ScoreTimer_timeout(), écrivez :
1
2
| score +=1
$Score.text = str(score) |
Quand le timer avance de 1 seconde (temps par défaut du wait time que nous n’avons pas changé !), on ajoute un au score et on met à jour le label score.
La méthode text n’accepte que des chaînes de caractères (string), notre score étant un entier, il faut le convertir en string ; str() s’en occupe.
Bloquer le joueur au bord de l’écran
Jusque-là tout va bien, seulement notre joueur peut facilement éviter une mort certaine en quittant l’écran.
Pour éviter cela , rien de plus simple : ajoutez ces deux lignes à la fin de la fonction process() du script du joueur :
1
2
| position.x = clamp(position.x, 0, screenSize.x-30)
position.y = clamp(position.y, 0, screenSize.y-30) |
clamp(value, min,max) va bloquer la valeur value dans l’intervalle [min,max].
Renvoyer le joueur au menu en cas de défaite.
Pour finir, retournez dans le script de Enemy. Modifiez _on_Enemy_area_entered(area) en enlevant le queue_free() et en ajoutant ceci à la place :
1
| get_tree().change_scene("res://Menu.tscn") |
Cela renverra le joueur sur le menu en cas de collision.
Bravo, vous avez fini votre premier jeu sur Godot. 

| 
 Chat
Chat

































 -
- 





