❤ 11Husk
Konnie
Tyroine
Nemau
Roi of the Suisse
Mack
moretto
subotai
Metatr0nicks
Gari
AnthonyP 
Version RM2k3 utilisée : V1.09b fr
Nombre d'Events : 2
Nombre de Variables : 9
Nombre de Switchs : 3
Difficulté : moyenne
Avant propos : Le tutoriel proposé ici est sans aucun doute perfectible. Il met en avant les mêmes principes que ceux que j'ai utilisé pour coder Trinity Blade.
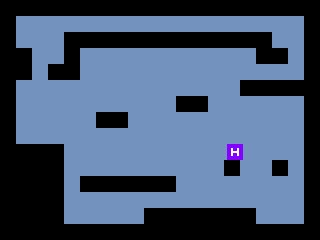
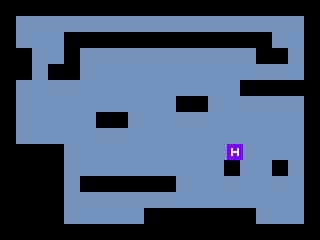
A la fin du tutoriel figure le lien de téléchargement du prototype correspondant au Gif ci-dessous :

1. Introduction
La 1ère étape va consister à paramétrer la base de données, la map du prototype et importer les ressources.
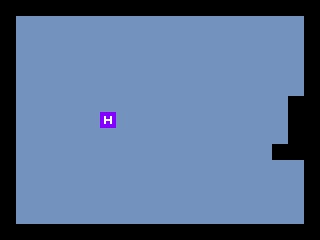
Pour le prototype on utilisera des carrés de couleur, que ce soit pour les personnages ou les différents éléments de jeu (On pourra modifier les assets par la suite). Le héros sera donc représenté par un petit carré de couleur (Sur lequel j'ai ajouté un H). Pour permettre un déplacement au pixel près du personnage, on utilisera une « Picture »/ Image pour le mode d’affichage, puisque traditionnellement RM2K3 n'autorise que des déplacements de case en case d'une taille de 16x16 pixels.
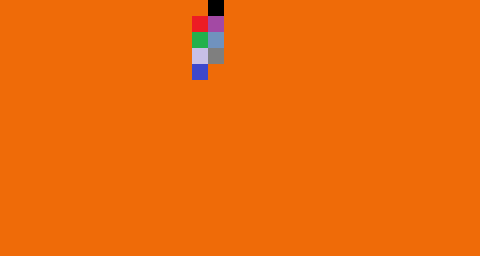
a. Pour commencer on importe les fichiers (Ci-dessous) Heros.png (Picture) et Chipset_protoplatformer.png (Chipset).
Chipset du prototype

Image du héros

b. Les variables/ Les Switchs :
Citation: Voici la liste des variables utilisées pour cette première partie :
001 : Heros X 002 : Heros Y 003 : Touche direction 004 : Vx 005 : Vy 006 : IDTerrain 007 : TerrainX
008 : TerrainY 009 : Action |
Citation: Voici la liste des Switchs utilisées pour cette première partie :
001 : Collision 002 : Saut 003 : Sol touché |
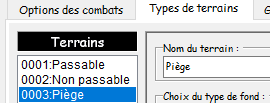
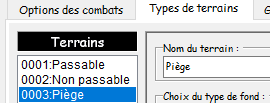
c. Dans la base de données, il faut se rendre dans « Type de terrains ». Supprimez les terrains existants. On va définir 3 types de terrains pour commencer : Passable/ non passable / Piège.
Il n’est pas nécessaire de modifier les autres paramètres.

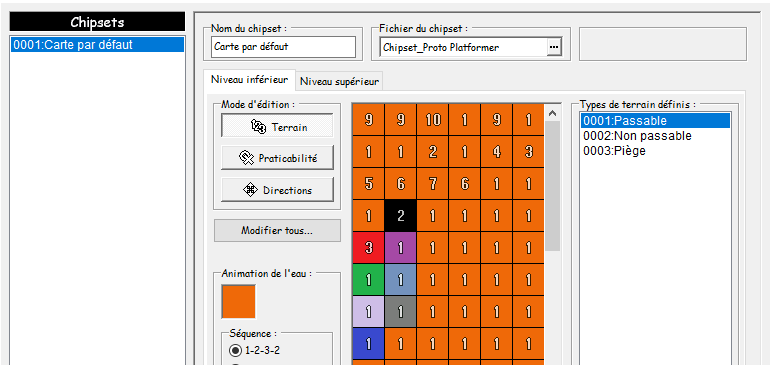
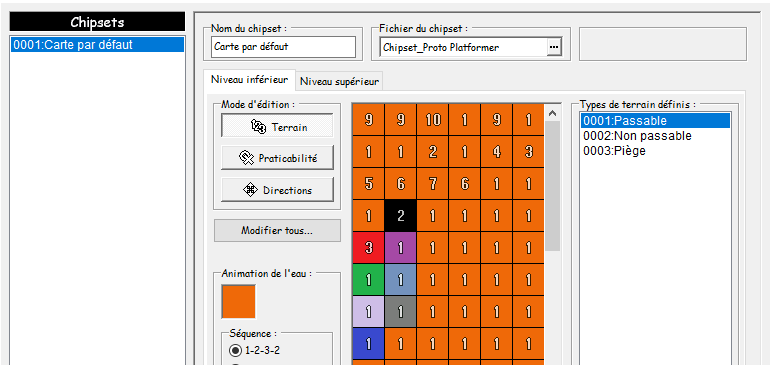
d. Dans la base de données dans « Gestion des chipset », il faut désormais paramétrer le chipset Chipset_protoplatformer.png » en attribuant un n° de terrain en fonction de la couleur de tile.

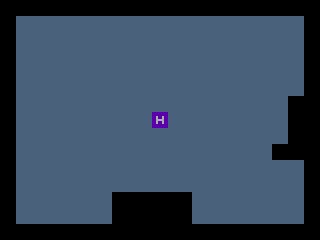
Le noir sera la couleur des murs et obstacles, le rouge pour les pièges mortels. On laisse les autres couleurs en "passable" pour l’instant, mais elles pourront être utilisées pour un autre environnement (Sous l’eau par exemple). J'utiliserai un bleu clair pour le fond/ background de la map.
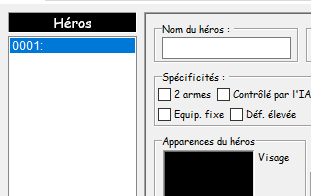
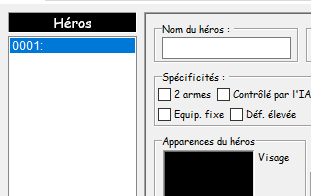
e. Le héros étant une picture, dans la base de données puis dans « Heros », supprimez tous les personnages. (Faites passer le nombre d’éléments à 1, puis sélectionnez la 1ère ligne et appuyez sur la touche « supprimer » du clavier)

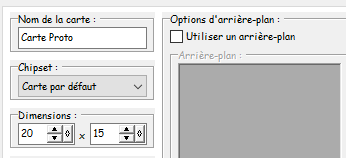
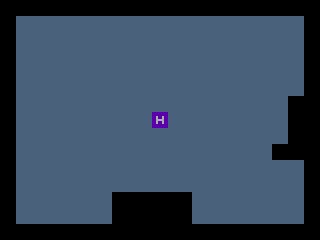
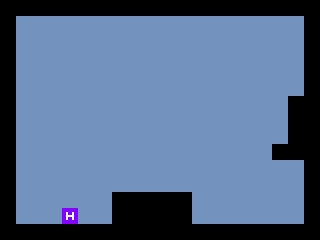
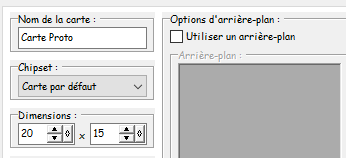
f. Il nous reste à paramétrer la carte. Pour le prototype on prendra une map de taille 20x15 tiles.
Pour l’instant nous n’utiliserons pas d’arrière plan. Pour le test J'ai réalisé une map simple.

2. Moteur
a. placez le point de départ en haut à gauche de l’écran.
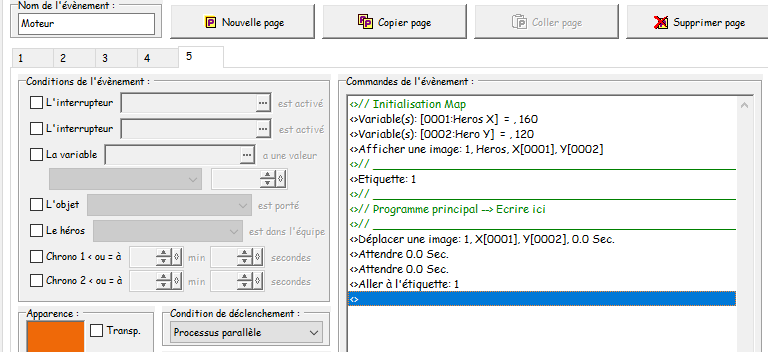
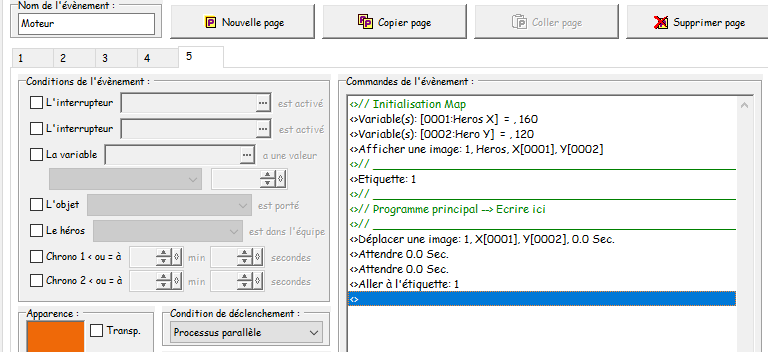
b. Création de l’évent Moteur : Créez un nouvel event sur la Map que nous appellerons « Moteur ». Cet event va comporter plusieurs pages, mais c’est la page la plus à droite qui fera office de programme principal (N’oubliez pas de mettre « Processus parallèle en condition de déclenchement). Les autres pages seront des « sous-programmes ».

Pour l’instant on se contente d’afficher le héros au centre de l’écran et de définir un cycle de « 2x0.0s ». Cela signifie que les coordonnées du héros seront actualisées toutes les 2 frames (La vitesse du jeu étant de 60 frames/s), ce qui est suffisant pour obtenir un rendu fluide pour ce type de jeu. Cela permet également de soulager RM lorsque le nombre de calculs/ frame devient trop important.
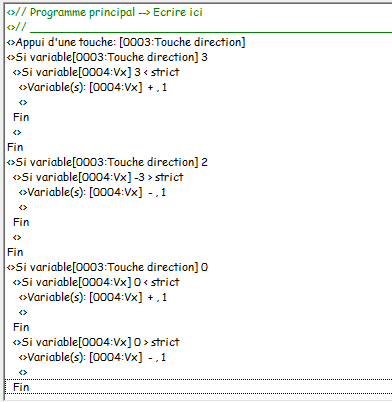
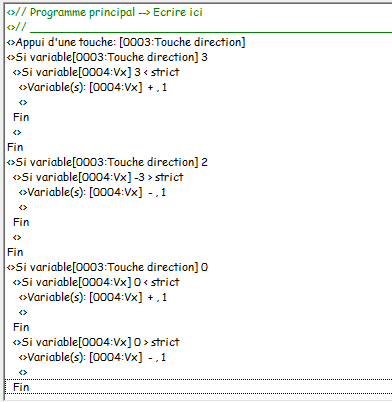
c. Gestion des touches « Gauche » et « droite »
Principe : On utilise une variable pour enregistrer un appui sur les touches « Gauche » et « droite » (Pensez à décocher « Attendre jusqu’à ce qu’une touche soit pressée »). Les seuls touches à prendre en compte sont les touches "gauche" et "droite"
Tant qu’on appui sur la touche droite , on incrémente la variable vitesse « Vx » (si celle-ci est inférieure à la vitesse max du héros) qui correspond a la vitesse de déplacement de l’image du héros en pixels/cycle.
La vitesse max choisie est de 3 pixels par cycle, soit un déplacement de 3 pixels toutes les deux frames.
Le principe est le même que lorsqu’on appuie sur la touche gauche, mais cette fois on décrémente la variable Vx.
Si on relâche la touche de direction, la vitesse doit revenir progressivement à 0.
Donc si la variable "Touche direction" est égale à 0 (Pas d'appui sur une touche), on incrémente (ou décrémente) Vx jusqu'à ce que Vx=0
Note :
Ce petit bout de code peut aussi être écrit dans un autre processus/ event parallèle indépendant.

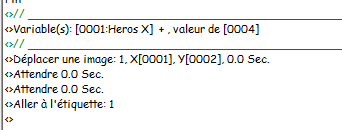
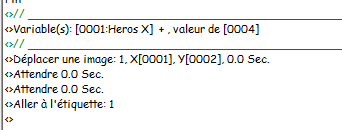
d. Modification des valeurs de Hero X
Il nous reste pour cette étape a écrire une ligne pour ajouter la valeur de Vx aux coordonnées X du héros.
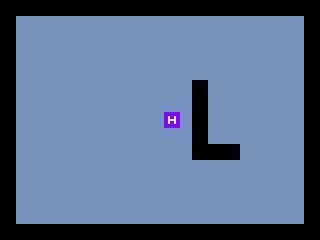
Voilà, on peut désormais bouger de gauche à droite avec les flèches, mais bien évidemment les collisions avec les murs ne sont pas encore prises en compte (Voir tuto 1.gif).


e. Sous routine de collision
Nous allons créer une sous-routine de détection des collisions avec les tiles dans la page 1 de l’évènement moteur que nous déclencherons avec un « Call event ».
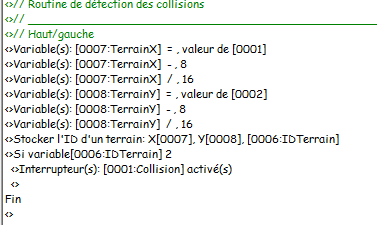
Principe : Nous allons vérifier si les positions extrêmes (Les 4 coins du carré qui nous sert de héros) sont dans une tile « passable » ou non « passable ».
Pour cela nous allons utiliser la fonction « stocker l’ID d’un terrain » dans une variable. Si la variable ID Terrain est égale à 2 alors le héros est dans un mur (Voir 1.d).
Si le héros est dans un mur on active un interrupteur « Collision ».
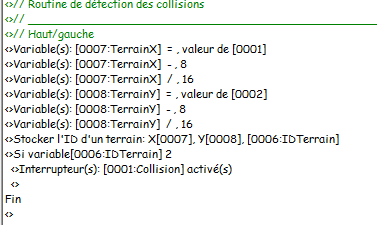
Pour le coin en haut à gauche, La coordonnée à tester sur X (TerrainX ) est égale à celle du héros sur X (Heros X ) moins 8 et divisée par 16. La coordonnée à tester sur Y (TerrainY) est égale à celle du héros sur Y (Heros Y) moins 8 et divisée par 16.

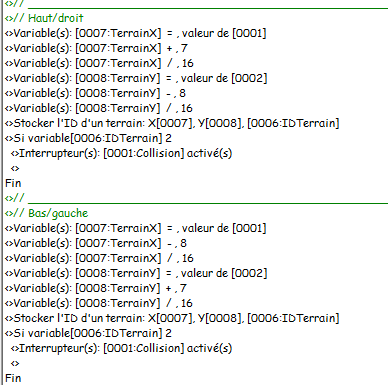
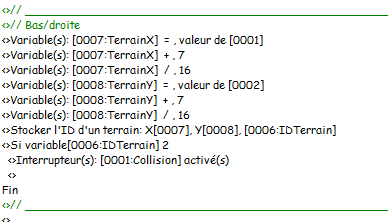
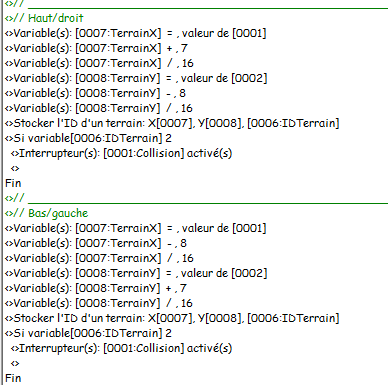
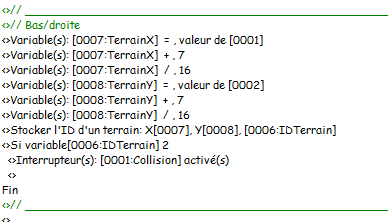
Il nous reste à créer un bout de code pour les autres coins.


Parfait ! notre routine de collision est fonctionnelle, il nous reste à l’appeler dans notre programme principal.
Note : Si la hitbox du héros dépasse les 16 pixels de large ou de haut, il faudra ajouter des points de collisions intermédiaires.
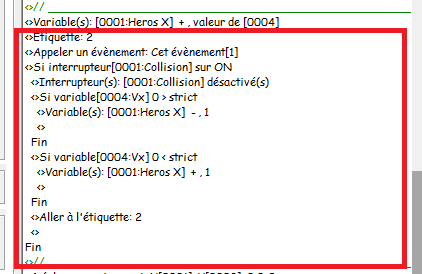
f. Utilisation de la routine de collision dans le programme principal
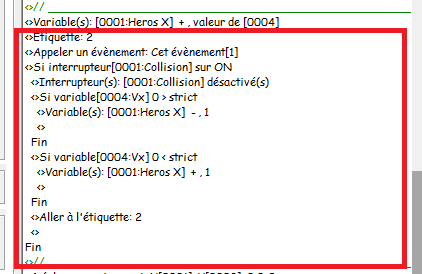
Retournons dans le programme principal (A l’étape 2.d pour être précis): Après avoir modifié la position du Héros sur X, il faut maintenant s’assurer que celui-ci ne soit pas encastré dans un mur.
Principe : On appelle la routine de collision. Si l’interrupteur « Collision » est activé il faut corriger la position sur X. en fonction de la valeur de Vx, nous allons ajouter ou soustraire 1 à la position du héros sur X jusqu’à ce que celui-ci ne soit plus en contact avec le mur.

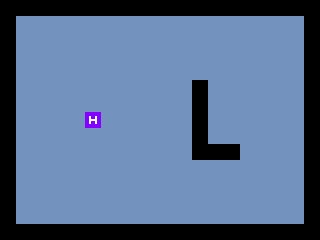
Ca fonctionne (Voir tuto 2.gif) ! Maintenant le héros ne peut plus passer les tiles non passables sur l’axe des X. Nous allons pouvoir nous attaquer à la gravité !

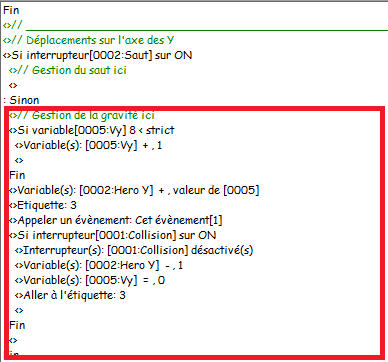
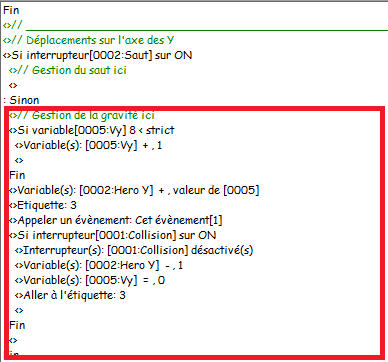
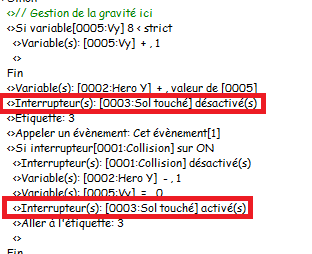
g. Gestion de la gravité
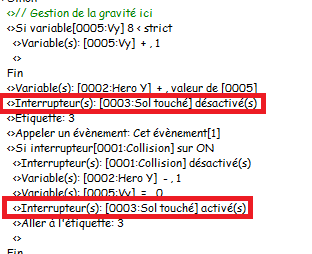
A la suite de la portion de code permettant de gérer les déplacements horizontaux (Voir plus haut), il faut ensuite rajouter une portion de code qui permet de gérer la chute et la gravité.
J’ai choisi d’insérer une condition pour gérer indépendamment le saut et la chute. Ainsi lorsqu’on appuiera sur le bouton de saut, on ignorera simplement la gravité. Nous allons donc créer un interrupteur « Saut » pour mémoriser l’information. Si celui-ci est actif alors on gère la physique du saut sinon celle de la gravité.
Principe : La vitesse de la chute augmente avec le temps, donc Vy augmente de 1 pixel à chaque cycle. Pour éviter que la chute atteigne une vitesse trop rapide, j’ai fixé la vitesse de chute max à 8.

Il possible d’obtenir une vitesse de chute plus lente selon le type de jeu que vous souhaitez concevoir, mais nous verrons cela plus tard. En augmentant progressivement la vitesse de chute, la physique de la gravité est plus réaliste. Ensuite on ajoute Vy à la position du héros sur Y et on test les collisions comme pour les déplacements selon l’axe X. En cas de collision, on fait repasser Vy à 0.
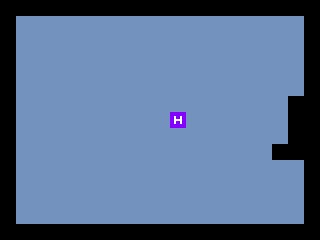
On avance, on avance (Voir Voir tuto 3.gif) !

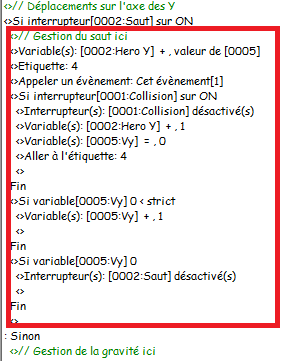
f. Gestion du saut
Il faut commencer par créer un Event parallèle (Que j’ai nommé « Actions ») sur la map. Il servira à acquérir un appui sur la touche espace (Et plus tard d’autres touches) pour le saut.
Ici il faut laisser cocher « Attendre jusqu’à ce qu’une touche soit pressée ». On utilisera une variable différente de celle utilisée par les directions pour enregistrer la valeur de la touche (J'ai utilisé la variable "009 : Action".

Si le joueur appui sur la touche espace (Valeur de la touche=5), alors on donne une valeur à Vy qui correspond à la puissance du saut. Puis on active l’interrupteur Saut pour donner l'information à l'event Moteur.
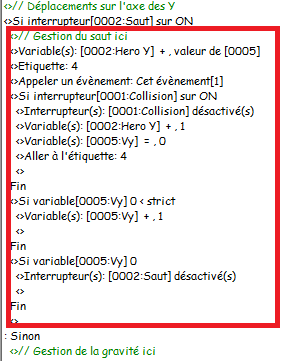
Il faut ensuite retourner dans l’event « Moteur » pour ajouter la portion de code qui correspond à la gestion du saut.
Le principe est le même que pour les autres déplacements. On ajoute Vy à la position du héros sur Y et on test les collisions. En cas de collision la puissance du Saut Vy devient 0 et on désactive l’interrupteur Saut.
Par ailleurs à chaque cycle on va réduire la puissance du saut jusqu’à ce que celle-ci soit égale à 0 puisque le saut est soumis à la gravité.

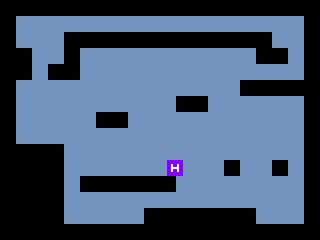
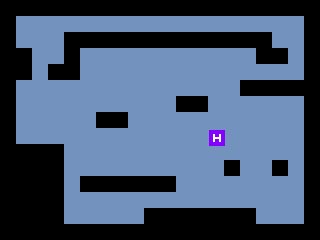
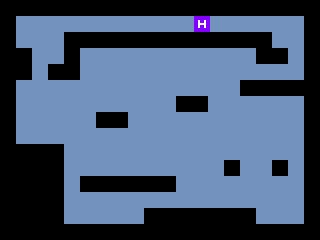
On peut maintenant sauter, mais sans aucune limite, un peu comme dans « Flappy Bird » (Voir Voir tuto 4.gif).

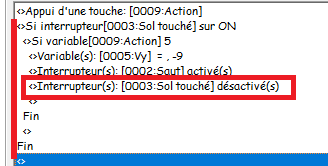
Pour résoudre le problème, nous allons utiliser un interrupteur « Sol touché ». Celui si sera activé si une collision est détectée lors du processus qui gère la gravité (Voir ci-dessous), mais désactivé avant de détecter les collisions.

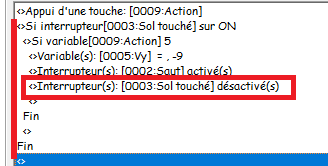
Dans le 2ème event (Celui qui permet d'acquérir un appui sur la touche espace), on ajoute une condition de déclenchement du saut. Celui-ci ne se déclenche que si l’interrupteur « Sol touché » est activé. Puis on désactive celui-ci lorsqu’on active l’interrupteur « Saut ».

3.Conclusion :
On arrive maintenant à fin de la première partie du tutoriel. Il y a encore beaucoup à faire pour améliorer notre prototype mais on a un déjà un moteur qui gère parfaitement les collisions et la gravité !

Ce qui est très intéressant avec ce système, c'est que les modifications de la map sont immédiatement prises en compte sans avoir à modifier le code.
Vous pouvez télécharger la démo qui correspond au prototype (Compatible avec les versions Steam de rm2k3) en cliquant sur lien ci-dessous :
Lien de téléchargement
Dans la deuxième partie, nous verrons comment passer d'une carte à l'autre, comment ajouter les pièges et pleins d'autres choses !
Si certains choix vous paraissent incompréhensibles ou douteux, si vous ne comprenez pas certains passages du tutoriel, n'hésitez pas à le poster dans les commentaires.
Merci pour votre attention !
| 
 Chat
Chat