❤ 0 Cette fois ci, je vais vous parler de compilation de chipset (quoi c’était déjà marquer dans le titre ? ^^).
Commençons par la base : qu’est ce qu’une compilation de chipset ?
C’est une technique assez intéressante pour réussir à avoir un rendu honorable et un peu plus personnel, sans utiliser le total custom. Il s’agit de regrouper, sur une seule planche, des éléments de divers autres chipsets, afin de créer un mix d’éléments vous permettant de faire ce que vous désirez. Je m’explique :
Si vous partez dans l’optique de faire un village basique, un truc super simple et classique, vous n’aurez qu’a piocher dans les banques de chipset, en trouver un tout fait qui vous convient et mapper avec. Mais si vous voulez faire un truc plus original, si vous avez un concept plus défini et plus personnel, il est fort possible que vous ne trouviez pas LE chipset qui correspond à vos attentes. Sauf que manque de bol, vous ne maîtriser pas assez bien le graphisme pour fabriquer vous-même un chipset Total Custom. Et bien c’est là que la compilation va vous être utile.
Grâce à cette technique, vous allez pouvoir rassembler les éléments qui vous conviennent, de façon à créer un mix qui vous permette de faire ce que vous désirez.
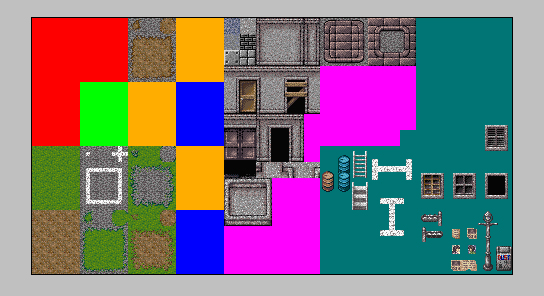
Comme exemple pour ce tutorial, je vais utiliser faire un chipset pour mon jeu, Silent Hill Le Mur. Il s’agit de l’extérieur d’une boite de nuit, situé en bordure de route dans les bois. Des bois ça existe, des bâtiment aussi, mais les deux rassembler sur un seul chipset, avec les éléments qu’il me faut, ça n’existe pas. Ah, je vous conseille de lire avant ça mon autre tutorial concernant le Template de chipset, car je ne vais pas vous résumer à chaque fois l’utilité de chacune des couches du chipset.
Donc commencez par ouvrir ce fameux Template, sous photoshop, paint, ou n’importe quel autre logiciel de graphisme. Il est important que vous ayez déjà dans la tête une idée précise de ce que vous recherchez.
Passez en revue tout vos Chipsets, et à chaque fois que vous voyez un élément qui vous convient, ouvrez le dans le logiciel de retouche d’image que vous utilisez. Sélectionnez l’élément voulu, faites votre sélection au plus près des bordures de cet élément, puis copiez/collez ça sur votre template. Positionnez-le sur un Tile (ou plusieurs selon sa taille).
Si il s’agit d’un élément de la couche basse, il doit prendre une place entière sur un Tile. Si il s‘agit d’un élément de couche haute, alors vous pouvez le coller de manière centrée par exemple, puis remplir les espaces restant avec votre couleur neutre.
Pensez à agencer les éléments sur votre chipset de manière la plus compact possible, afin
d’éviter de vous retrouver avec un chipset rempli mais plein de trous. Il vaut mieux que vous ayez des petits pâtés tout compacts. Bien qu’une fois sur RPGM cela ne changera rien, économiser de la place sur votre Chipset vous fera économiser du temps lors de la suite de la compilation.
Faites attentions à ce que vous mettez sur le chipset. Il arrive que des les mêmes éléments existent sur un unique chipset. Vous n’aurez qu’à le couper, pour n’en garder qu’un seul et ainsi économiser de la place.

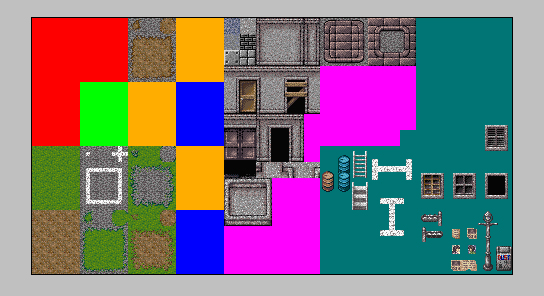
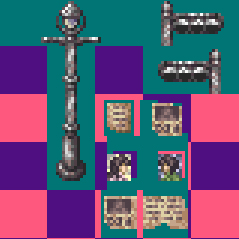
Par exemple ici, vous pouvez voir que les statues sont deux fois les mêmes, ainsi que les bout de murs. Même chose pour les fenêtres, qui sont plus nombreuse qu'il ne faut.

Voila le résultat, coupé en tout pleins de petits morceaux, vous pouvez constater que le gain de place est conséquent.
A partir du moment où vous avez fini votre compilation, c'est-à-dire que tous les éléments dont vous avez besoins sont regroupés sur le chipset, vous avez deux solutions qui s’offrent à vous. Ou bien tout vous avez récupéré tous vos éléments sur des chipsets du même type, et dans ce cas là vous avez une harmonie graphique, dans ce cas on peu considérer la compilation finie. Ou alors, vous avez piochés vos éléments sur des chipsets de styles ou de types différents .Là, vous devriez observer que votre ensemble n’est pas harmonique. Vous aurez alors par exemple des éléments avec de grands aplats, et d’autres beaucoup plus texturés. Alors vous allez devoir passer par la case retouches. Oh, vous n’aurez sûrement pas besoin d’un travail énorme : quelques filtres, des changements de couleurs et de contrastes, enfin une fois tout ça fini, vous aurez un chipset vraiment personnel, sans avoir eu besoin de total custom.
Exemple1:

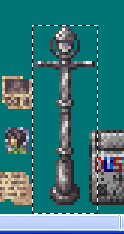
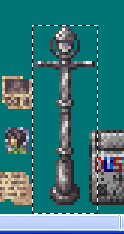
Sur ce chipset j'aperçois un certain nombre d'éléments qui vont pouvoir me servir dans le cas présent. Les trottoirs, les lampadaires....

Ici, on peu voir que repérer les limites du lampadaires, pour faire une sélection directement applicable sur le chipset, est difficile. Dans ce cas, on fait une sélection générale dans un rectangle, sans se soucier des autres éléments qui peuvent entrer dans cette sélection.

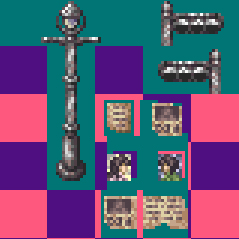
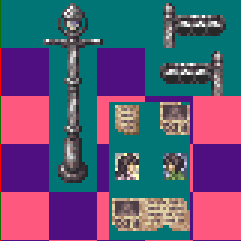
Hop là, on colle ça sur le Template. On centre la base de l'élément, on peu constater que ça dépasse de tout les coter, sans compter un bout d'élément qui est venu s'incruster.

Pas grave, on retaille ça dans la limite des sprites, vous pouvez voir que le parasite a dégagé dans l'affaire, et vous avez votre lampadaire solitaire et bien centré.
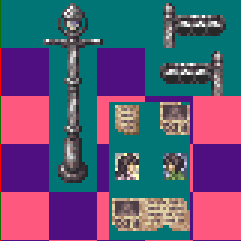
Exemple2:

Voila tout un lot d'affiches que j'ai trouver sur le même chipset que précédemment. Problème: j’aimerais les séparer pour que chacune entre dans un Tile différent.

Alors comme avant, on sélectionne chacun des éléments au plus près, et on le centre dans son Tile respectif. Ensuite il suffira de remplir les trous de votre couleur neutre.
|

 Chat
Chat